▶ 弹出窗口
弹出窗口控件主要做弹出层使用,弹出方式有三种:自动弹出,滚动页面时触发弹出、点击触发弹出(如点击某个按钮或图片后弹出)。操作如下:
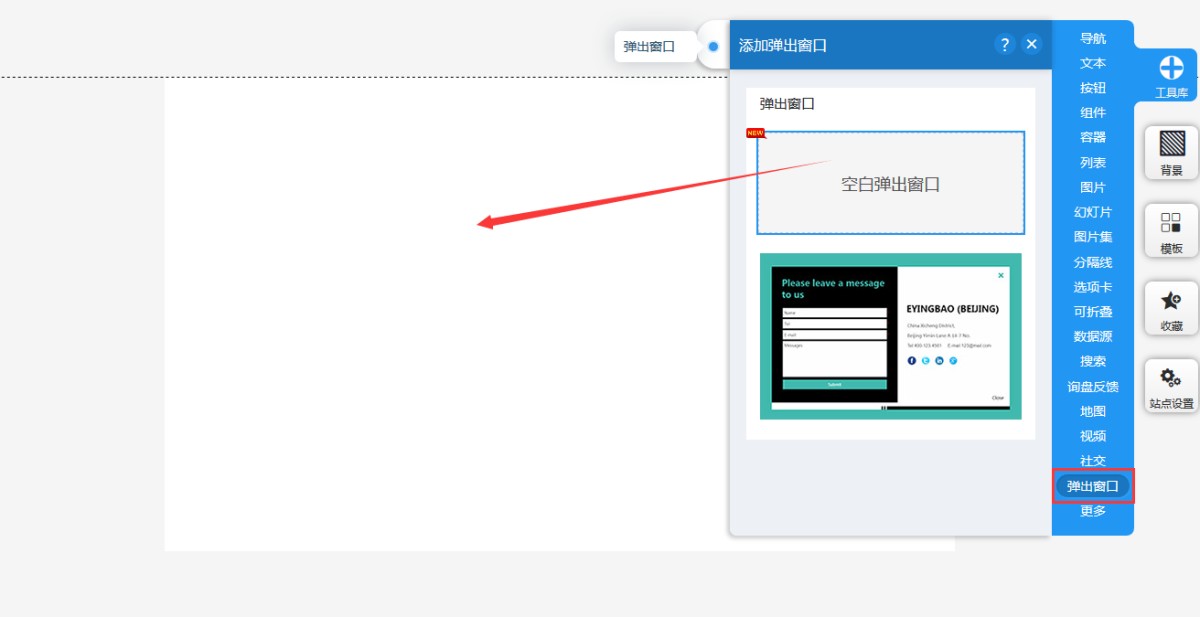
1,在工具库里选择弹出容器控件拖入到页面上,拖入后,页面会显示弹出层的编辑页面。
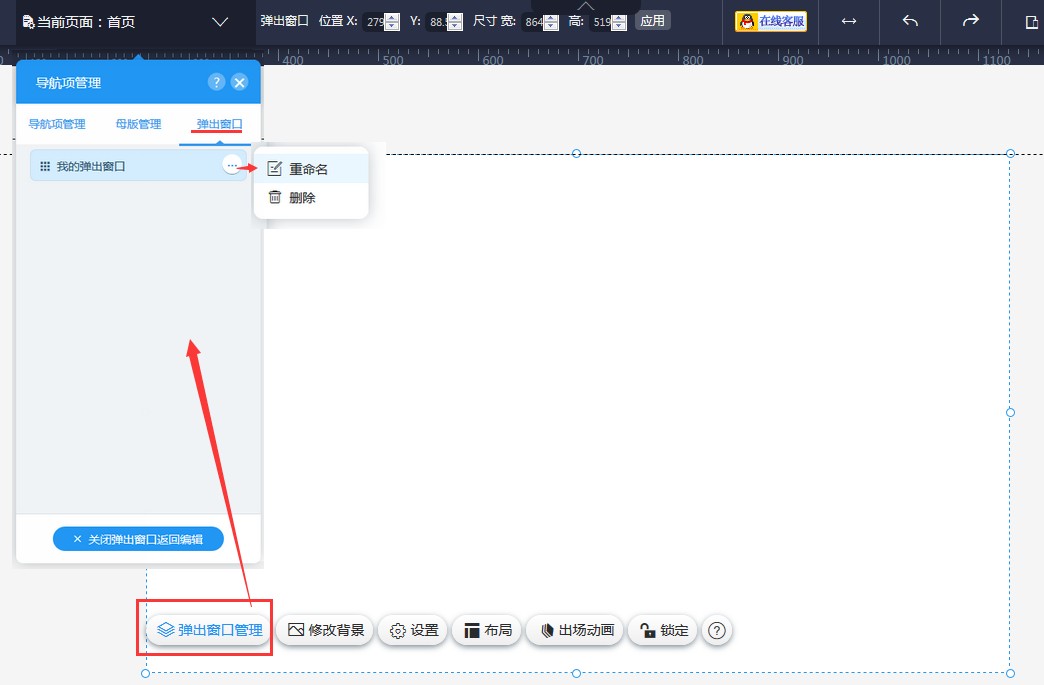
2,中间白**域是弹出层,灰**域是蒙层。点击弹出层,会显示弹出层的属性。点击“弹出窗口管理”,会打开弹出窗口的管理界面,可以在这里修改弹出窗口的名称,删除弹出窗口,以及关闭弹出窗口的编辑页面。
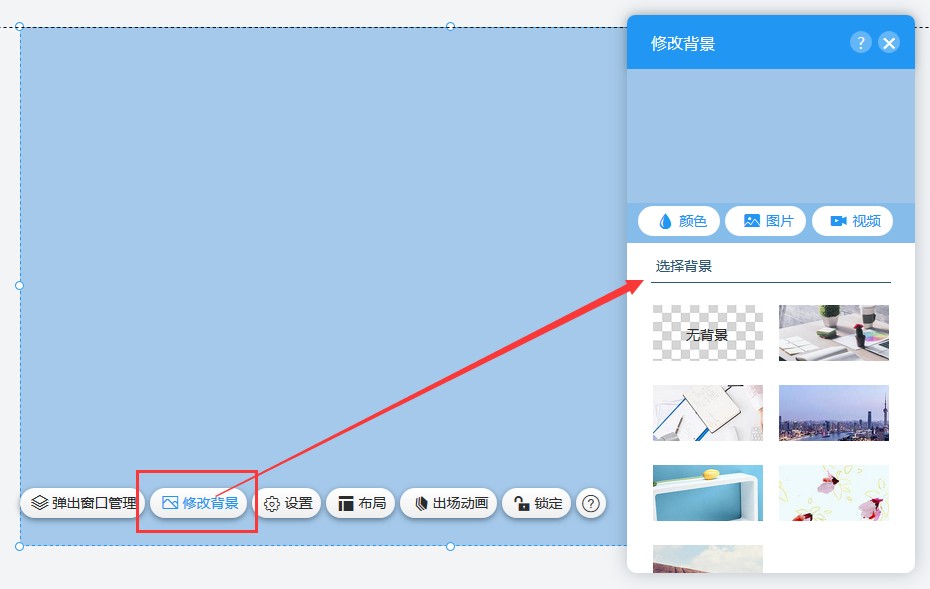
3,点击“修改背景”,可设置弹出窗口的背景色或背景图片。
4,点击“设置”,可以修改弹出窗口的名称,设置弹出的延时时间。
5,在设置里,可以选择是否为自动弹出或者滚动触发弹出。如果这两个都不设置,那可以给某个控件设置链接到此弹出层,点击触发弹出(如:给某个按钮设置连接到弹出层,点击按钮后弹出)。
6,设置自动弹出时,可以选择自动弹出的页面。
7,选择滚动触发弹出时,可以设置上边距,即页面滚动多少后弹出容器。
8,设置弹出层的关闭方式,有“X”图标和“关闭”按钮,图标和按钮可以自定义样式。
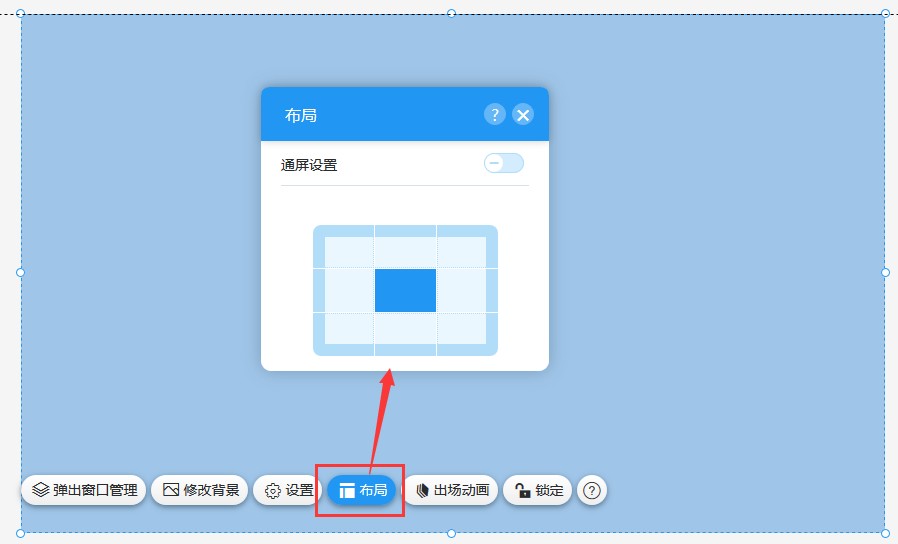
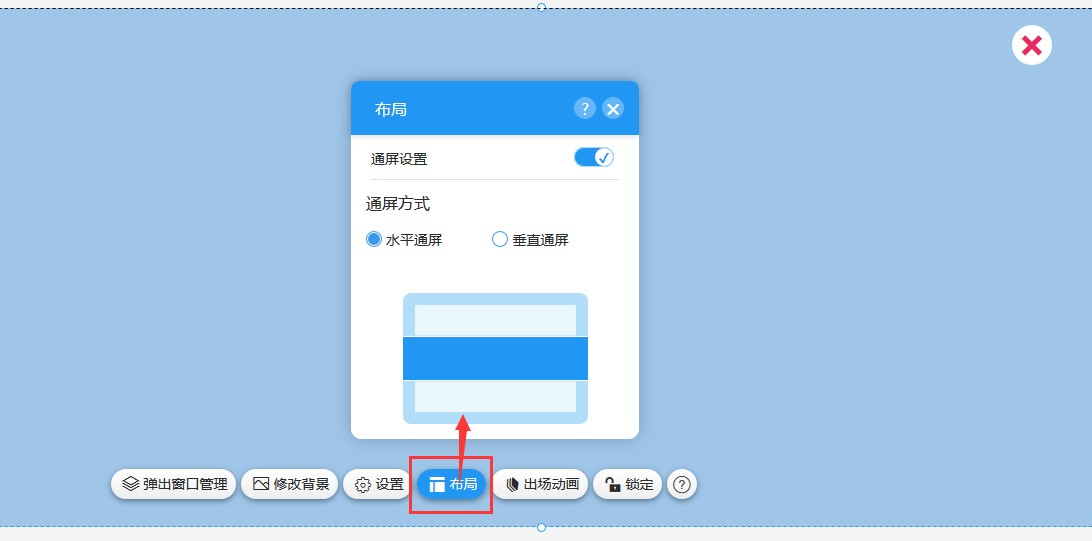
9,在“布局”里,可以设置弹出窗口是否通屏,如果不设置通屏的话,可以设置弹出窗口的位置。
10,如果在“布局”里开启通屏的话,可以设置通屏的方式,包含水平通屏和垂直通屏两种。
11,点击“收藏”可将设计好的弹出窗口添加到收藏夹里,以便其他页面使用;点击“锁定”,控件将不能在拖动调整位置。
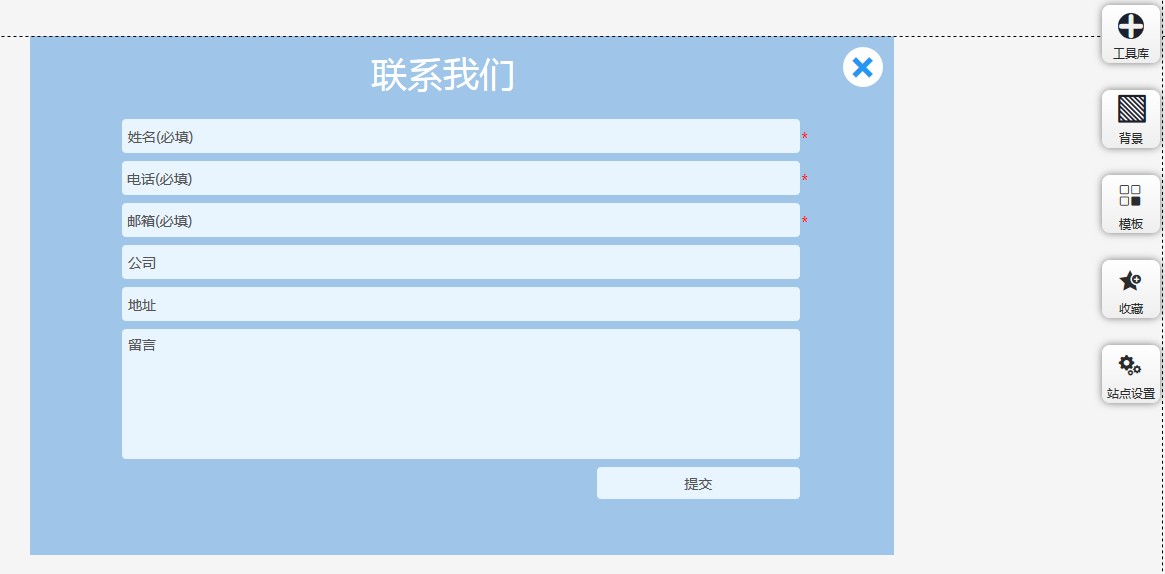
12,弹出窗口设置好后,可以往弹出窗口里添加其他控件,设计成所需的样式。
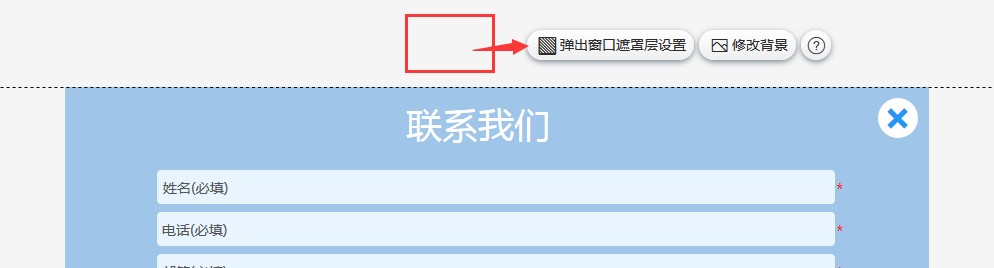
13,点击灰色的蒙层,会显示蒙层的属性
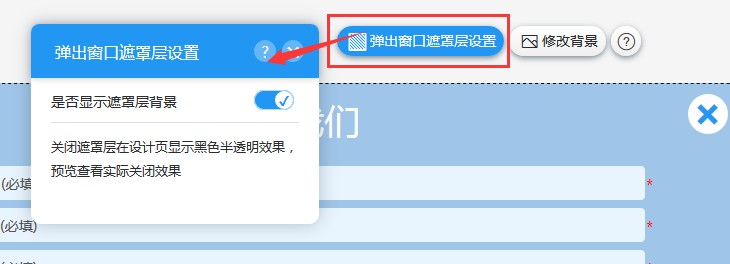
14,点击“弹出窗口遮罩层设置”,可以设置是否显示遮罩层。
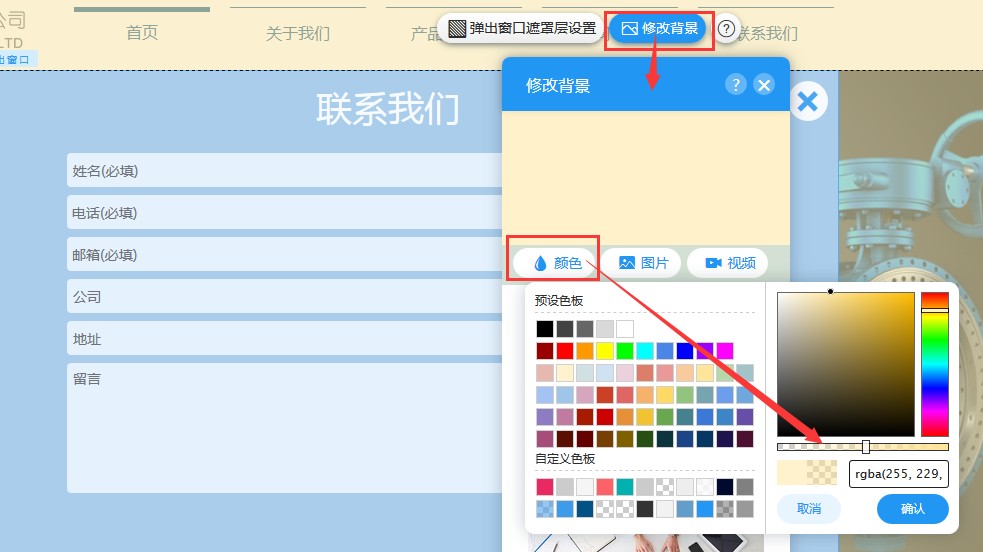
15,点击“修改背景”可以设置遮罩层的背景色或背景图。如果设置的背景色,还可以调整颜色的透明度,把遮罩层设置成半透明的。
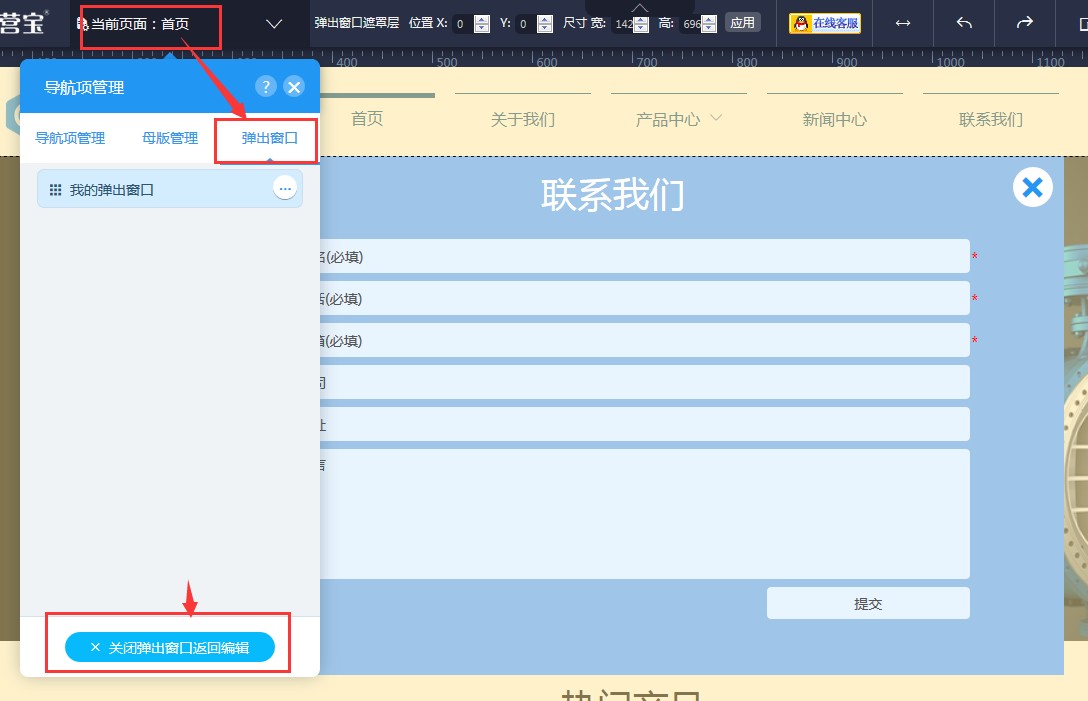
16,弹出窗口设置好后,在页面管理里点击弹出窗口,可以关闭弹出窗口的编辑页面。
常见问题