▶ 导航
更新时间:2021/05/28
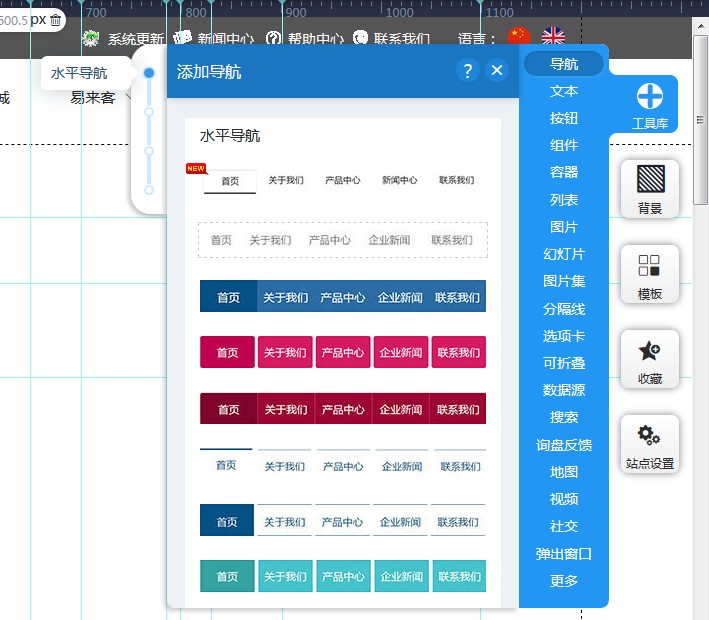
1,在工具库里点击导航控件,选择导航的样式,我们提供17个水平导航、6个垂直导航、1个浮动导航、1个面包屑导航,一共25种样式。
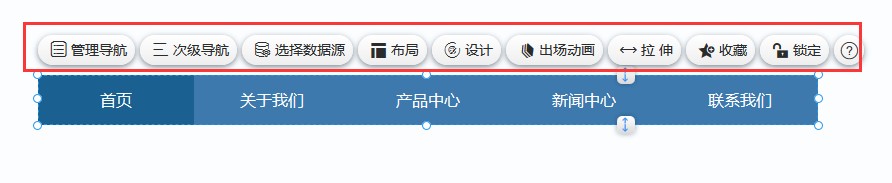
2,点击导航控件,页面上会出现导航控件的属性
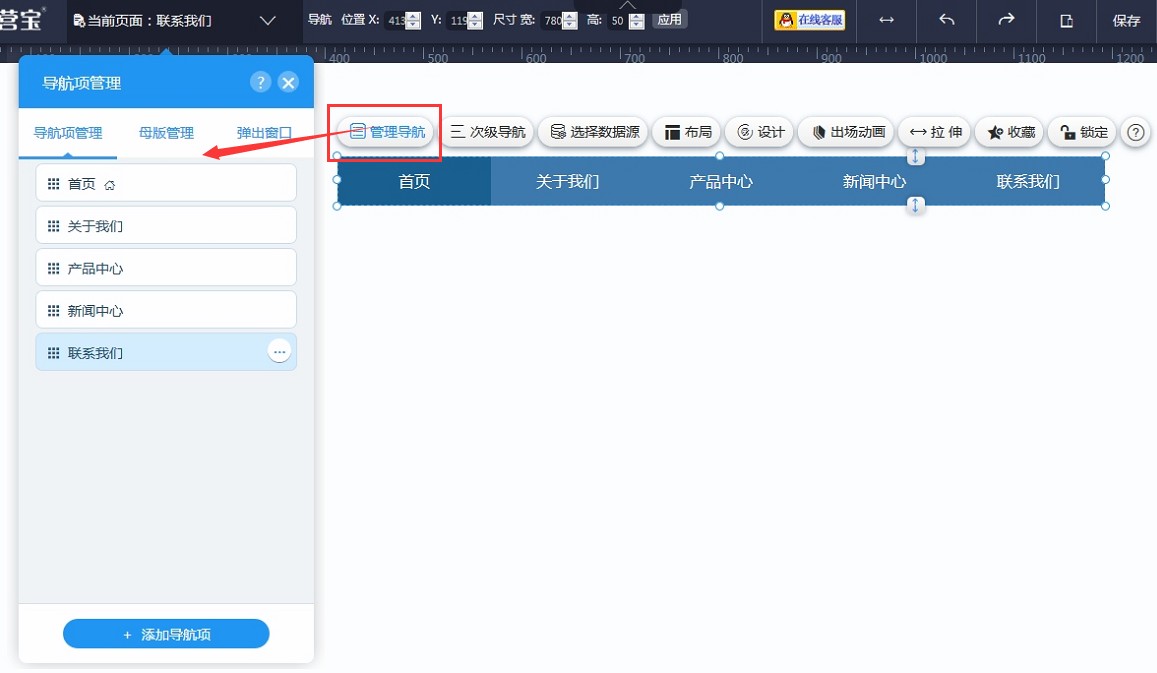
3,在导航管理里,可以添加、修改、删除页面
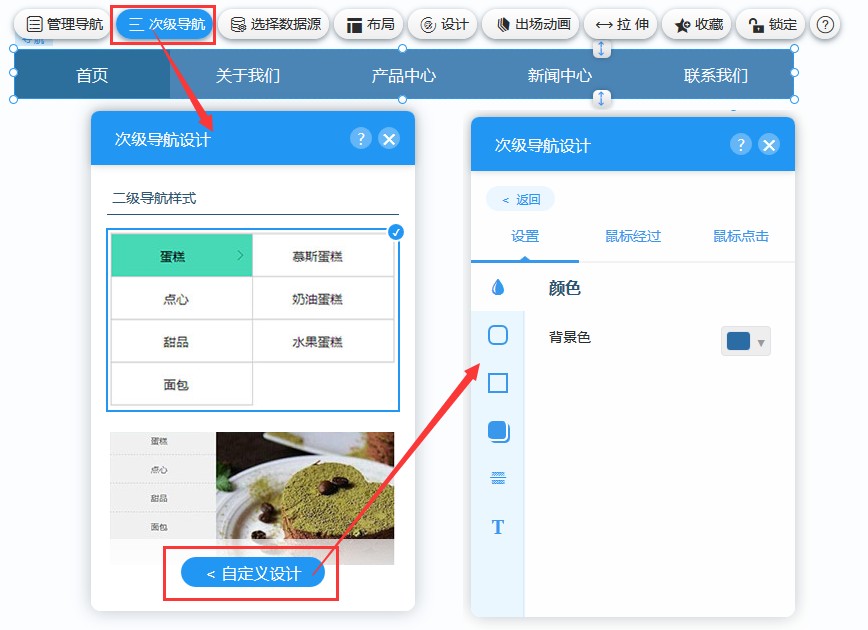
4,点击次级导航,可以选择次级导航的样式,有四种样式可以选择。也可以点击次级导航样式下方的自定义设计,可以自定义设置次级导航的背景色、圆角、边框、阴影、分割线、文本等样式。并且可以设计鼠标经过时和鼠标点击后的样式。
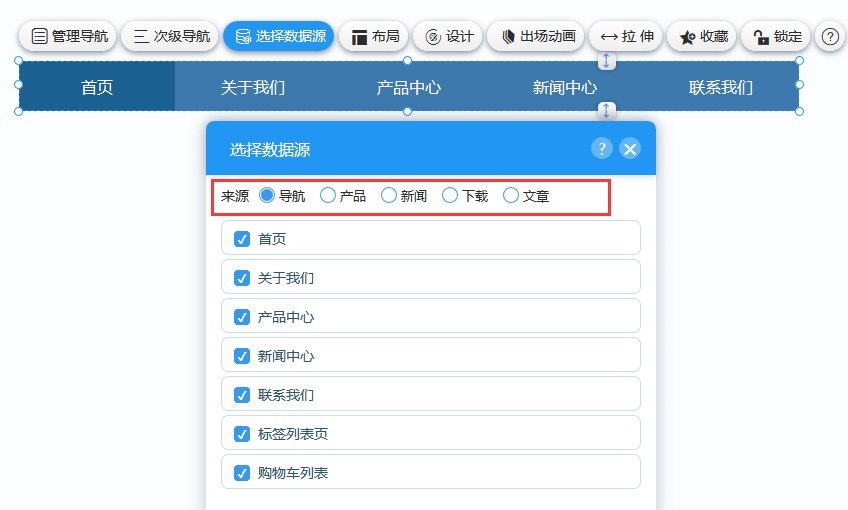
5,在“选择数据源”里,可以选择导航调用的数据,导航控件除了可以调用页面做普通导航使用外,也可以调用后台的产品新闻分类,做分类导航使用。
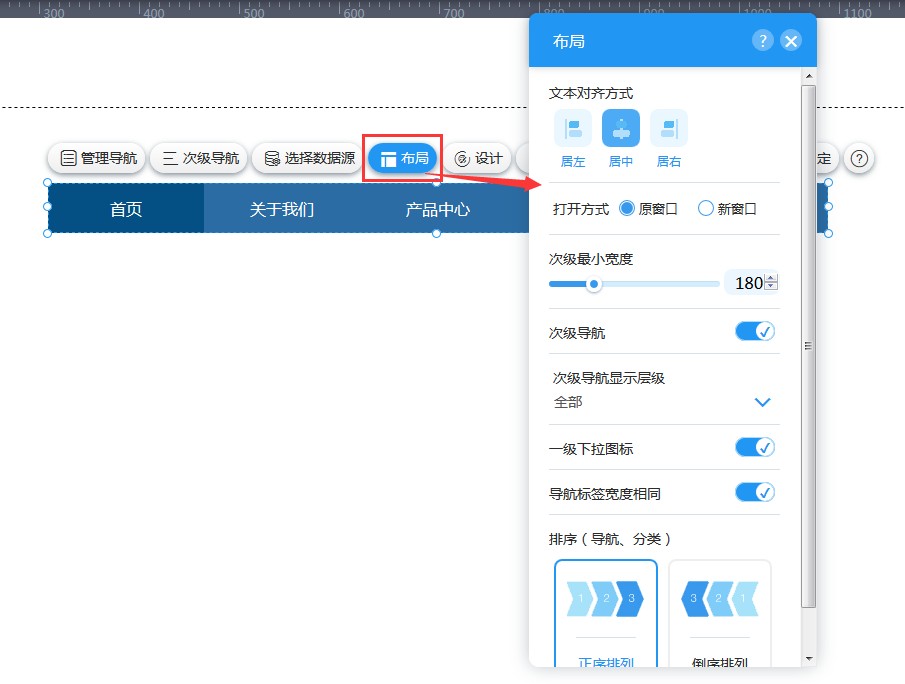
6,在“布局”里,可以设置导航的文本对齐方式、是否在新窗口打开、次级导航是否展示、次级导航的最小宽度、次级导航的层级、一级导航上是否显示下拉图标、导航标签的宽度是否相同、导航是正序还是倒序展示
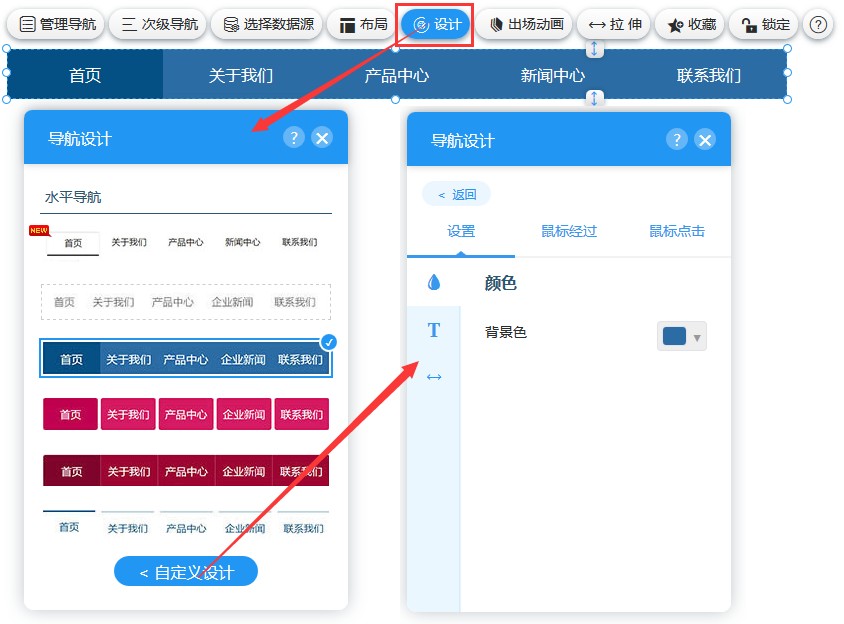
7,在“设计”里,可以修改导航的样式,也可以点击“自定义设计”,可修改导航的背景色、文本样式和间隔。同时,可以设置鼠标滑过和鼠标点击时的背景色和文本样式。
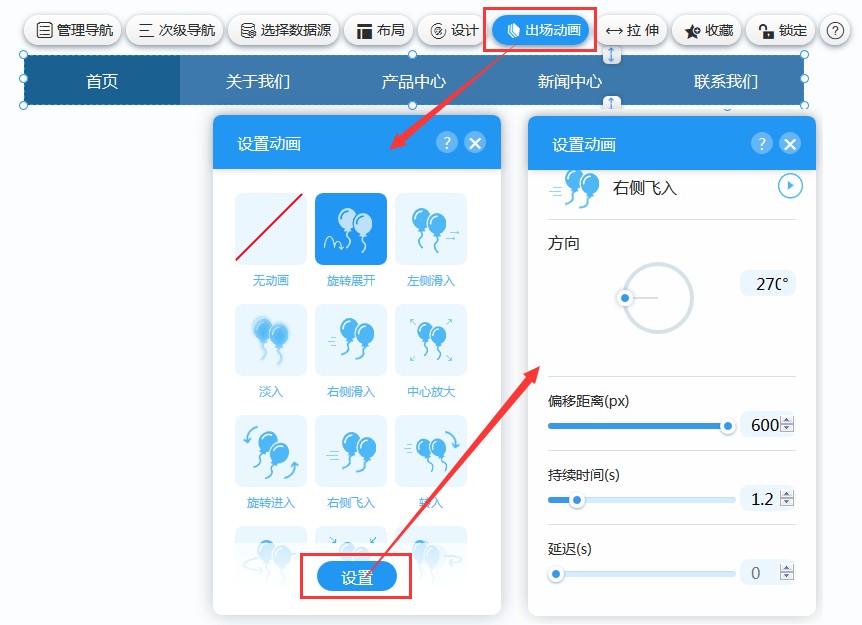
8,在“出场动画”里,我们为控件提供13种出场动画效果。同时可以设置动画的进入方向、偏移距离、时需时间和延迟时间。
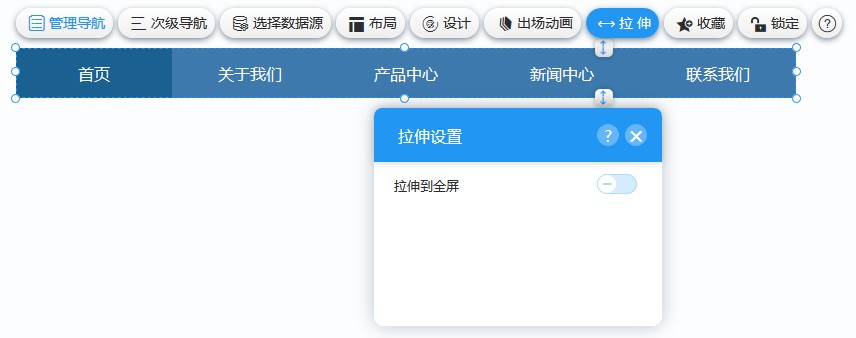
9,在“拉伸”里,可是设置导航为拉伸全屏。
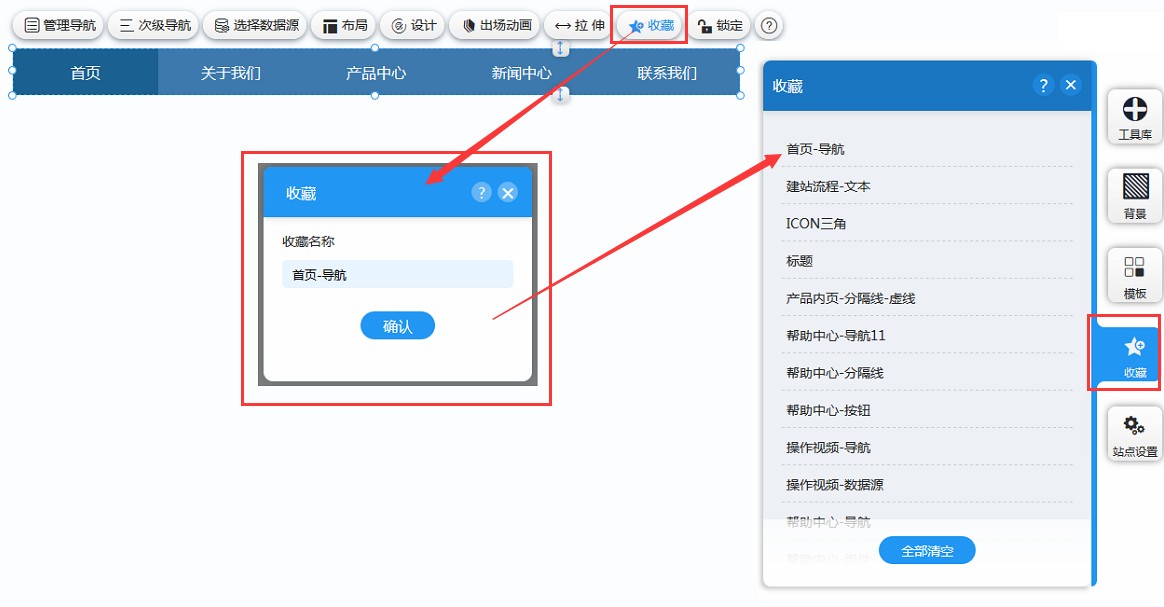
10,设计好的控件,点击“收藏”可将控件添加到收藏夹里,需要的时候可以从收藏夹里直接拖入到页面上。
上一篇:无
下一篇:幻灯片
常见问题
帮助中心纠错