▶ 翻屏组件
更新时间:2021/12/16
说明:翻屏组件每一屏的高度是根据访客的电脑屏幕高度来显示的,在小屏幕的电脑上,翻屏的上下区域可能会出现被截取掉的情况。所以在设计每一屏的内容排版时,注意上下适当留出空白区域,如果翻屏的里的控件或内容太多导致内容整体高度太大,那再小屏上被截取掉后会显示不全。
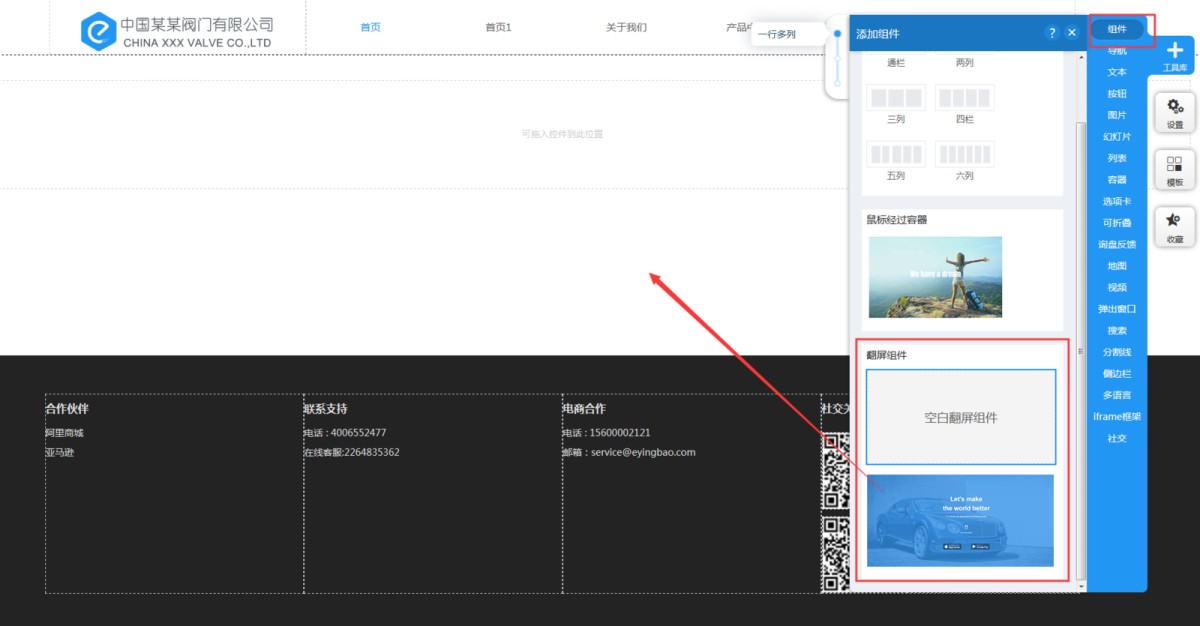
1,在组件里,选择翻屏组件,拖入到页面上。
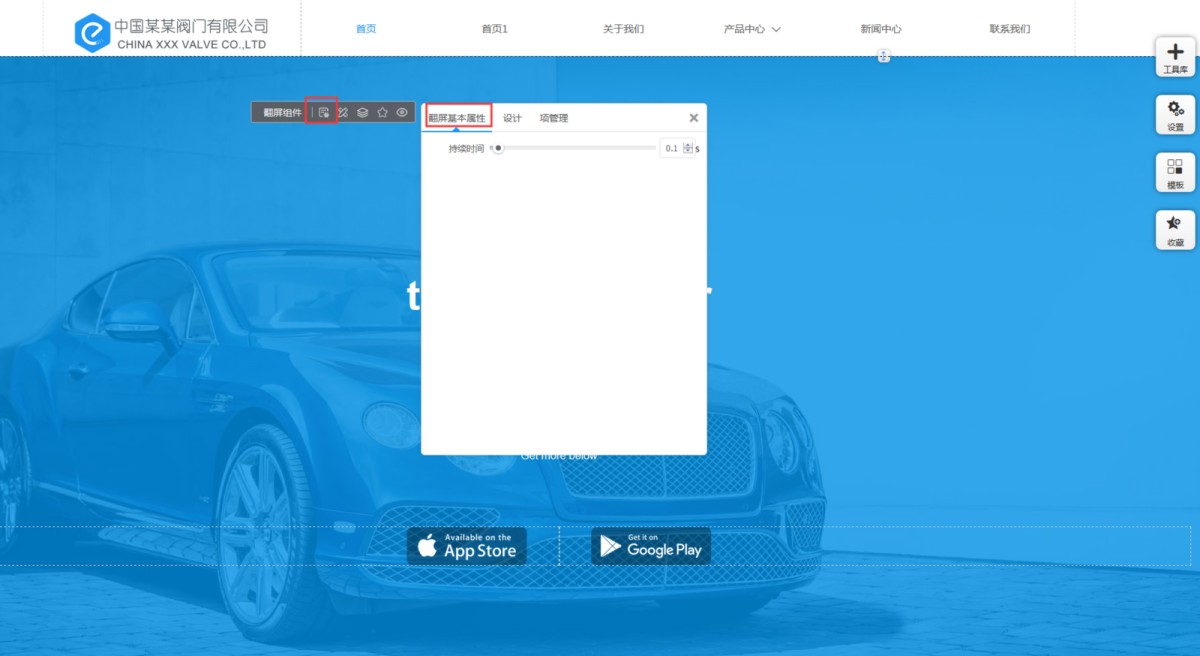
2,点击翻屏组件的任意位置,都可以显示出翻屏组件的属性。在基本属性里,可以设置翻屏的持续时间,即翻屏的速度。
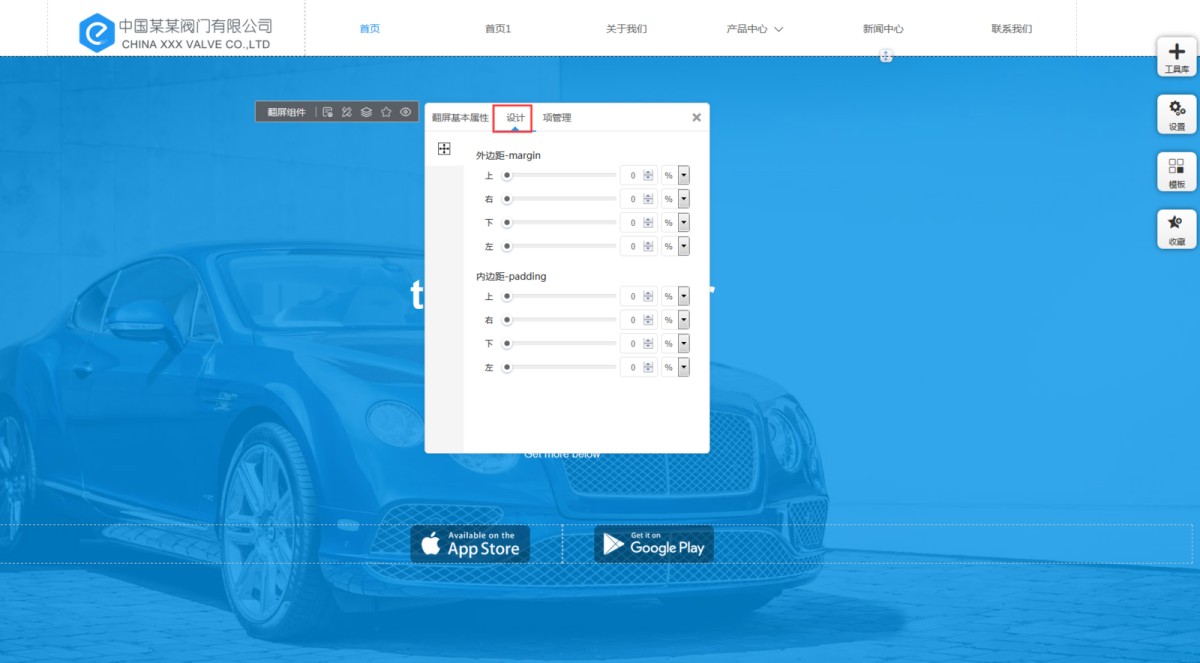
3,在“设计”里,可以设置翻屏的上下左右间距。如果想要全屏展示,那间距无需设置,默认0即可。
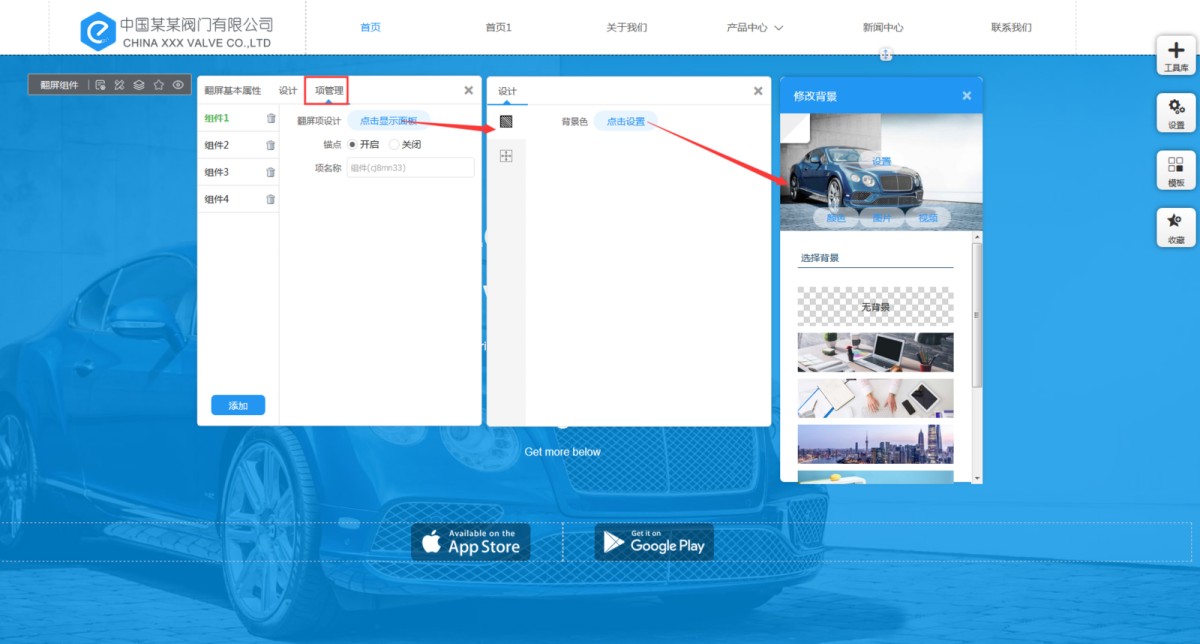
4,在“项管理”里,可以添加或删除翻屏的屏数,可以为每一屏设置背景色/背景图。
5,翻屏设置完成后,就可以往每一屏里添加一行多列组件或其他控件了。
上一篇:选项卡
下一篇:视频
常见问题
帮助中心纠错