▶ 购物车
更新时间:2021/05/26
购物车控件一般用于产品详情页,客户可以把需要咨询的产品加入购物车,在购物车里对多个产品一起提交询盘。操作流程如下:
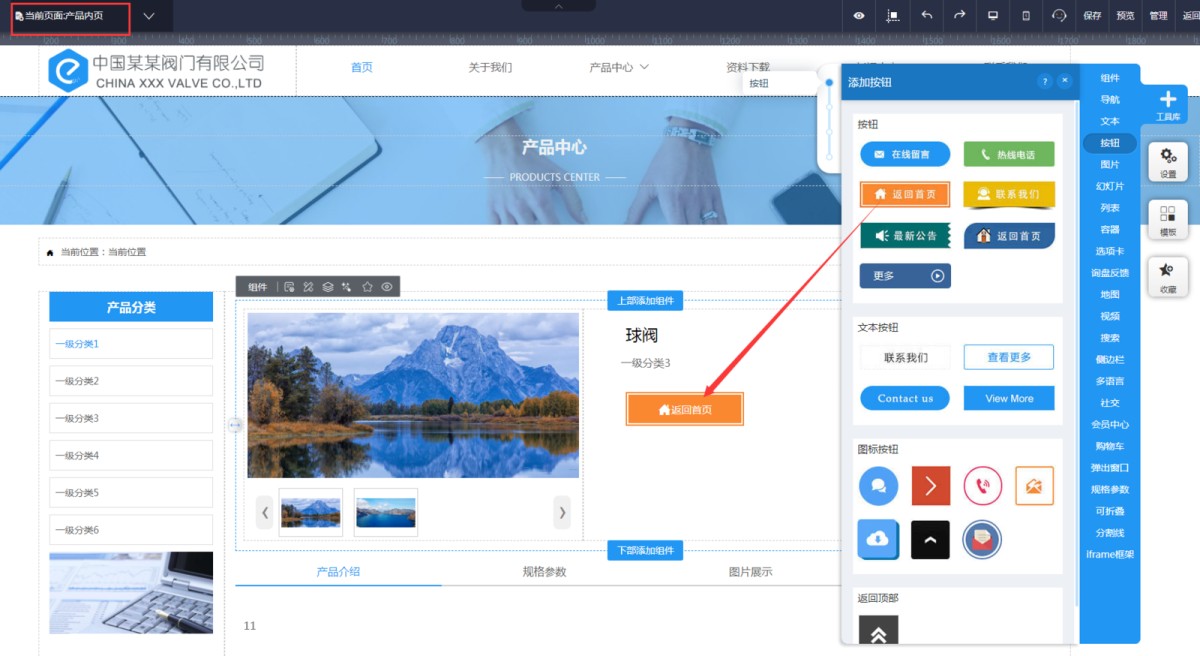
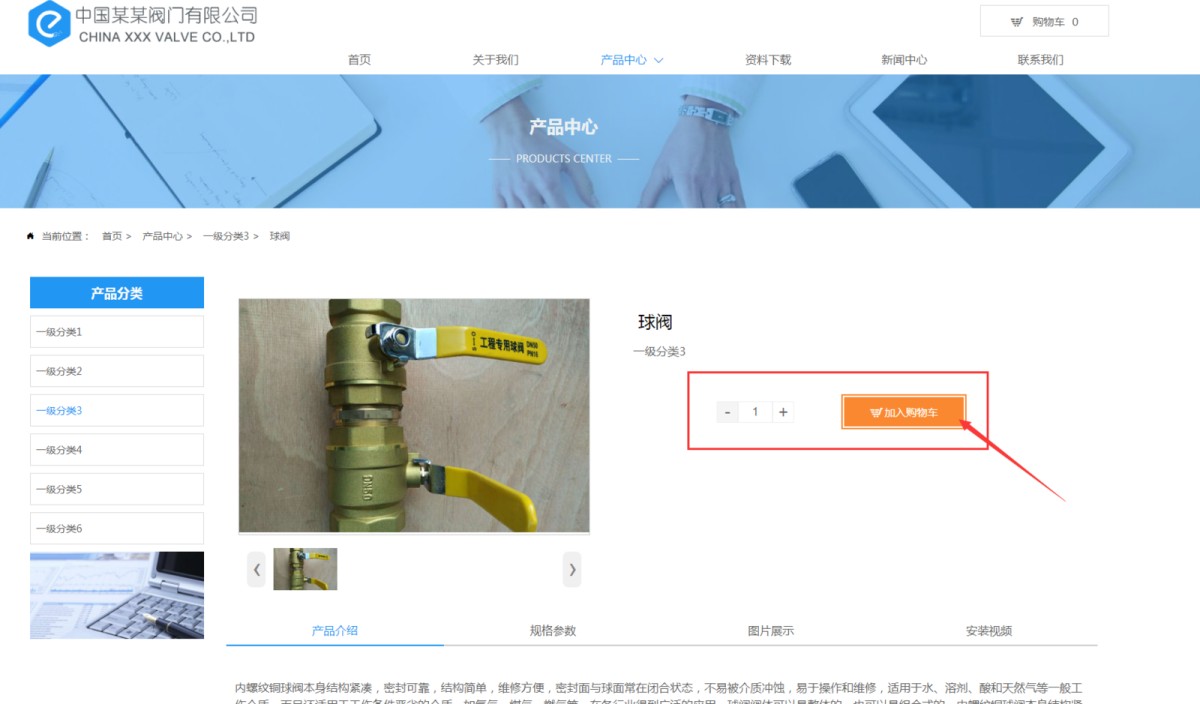
1,在UI编辑页面产品内页里,添加一个按钮控件。
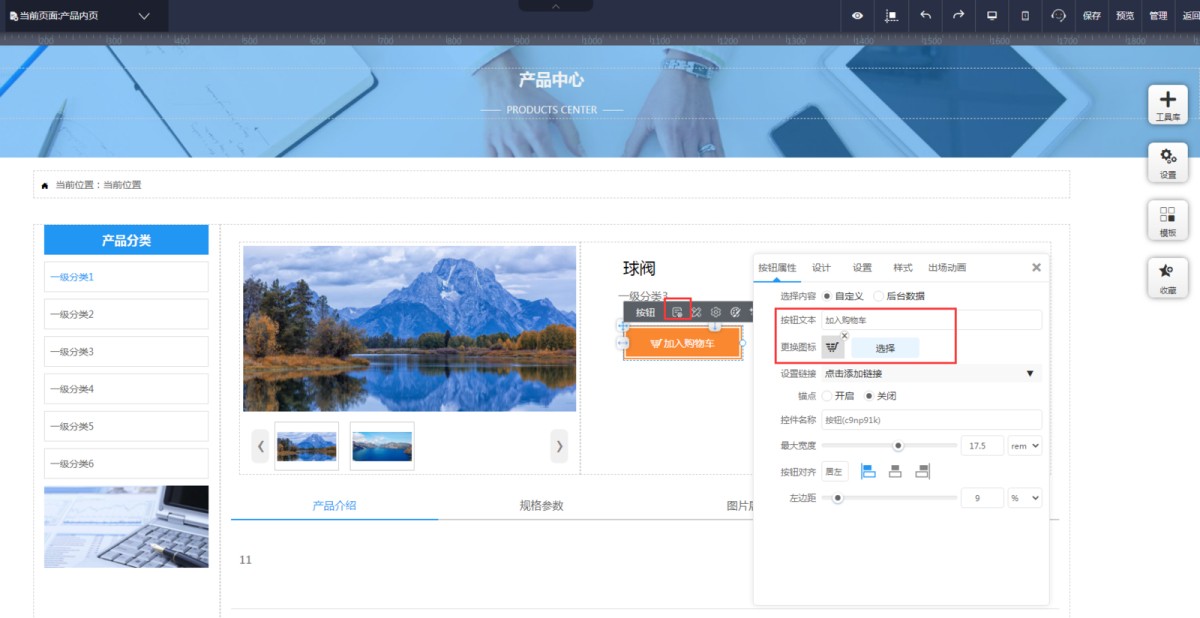
2,在按钮属性里,把icon改成购物车图标,把按钮文本改成加入购物车。
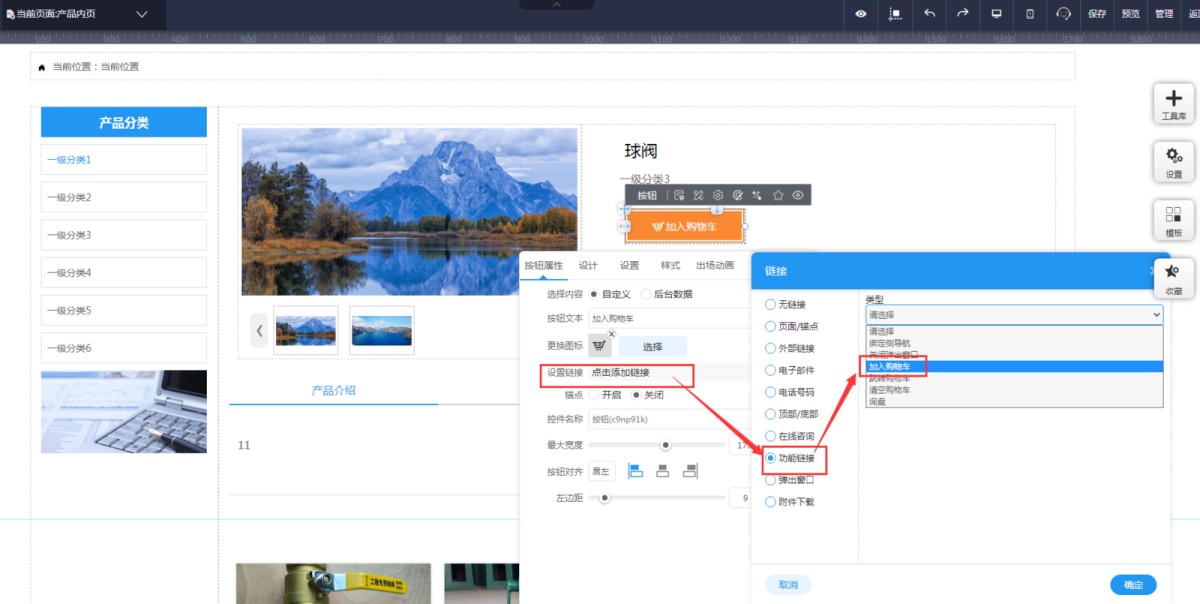
3,在按钮属性里,为按钮设置连接,选择功能链接-加入购物车
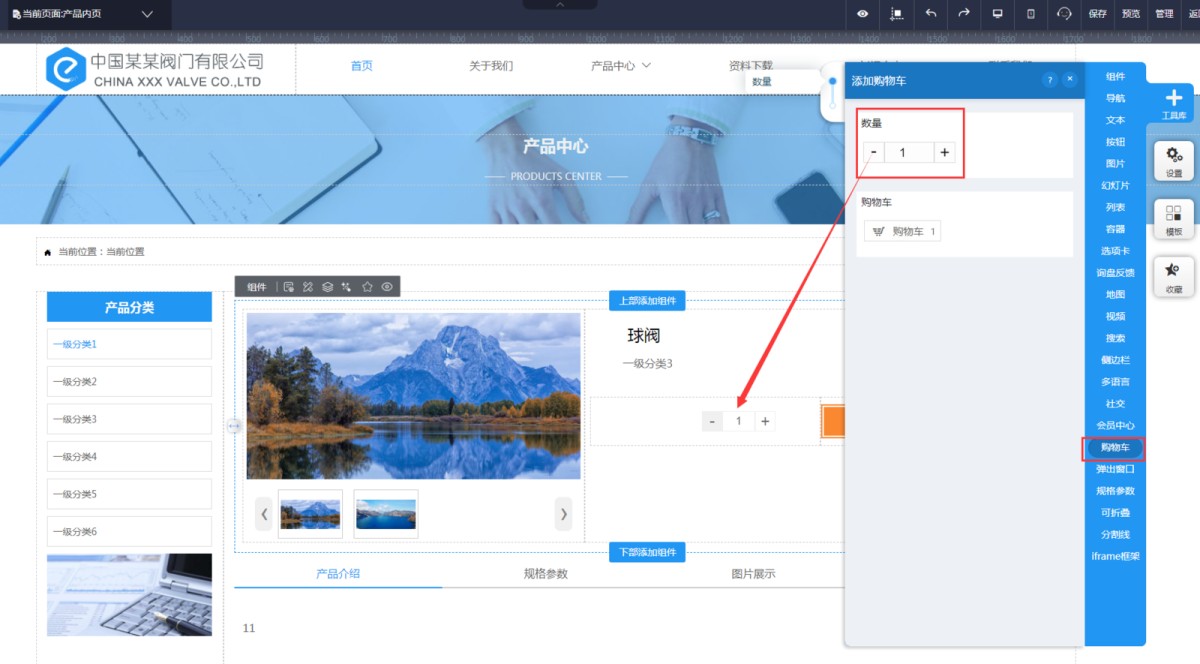
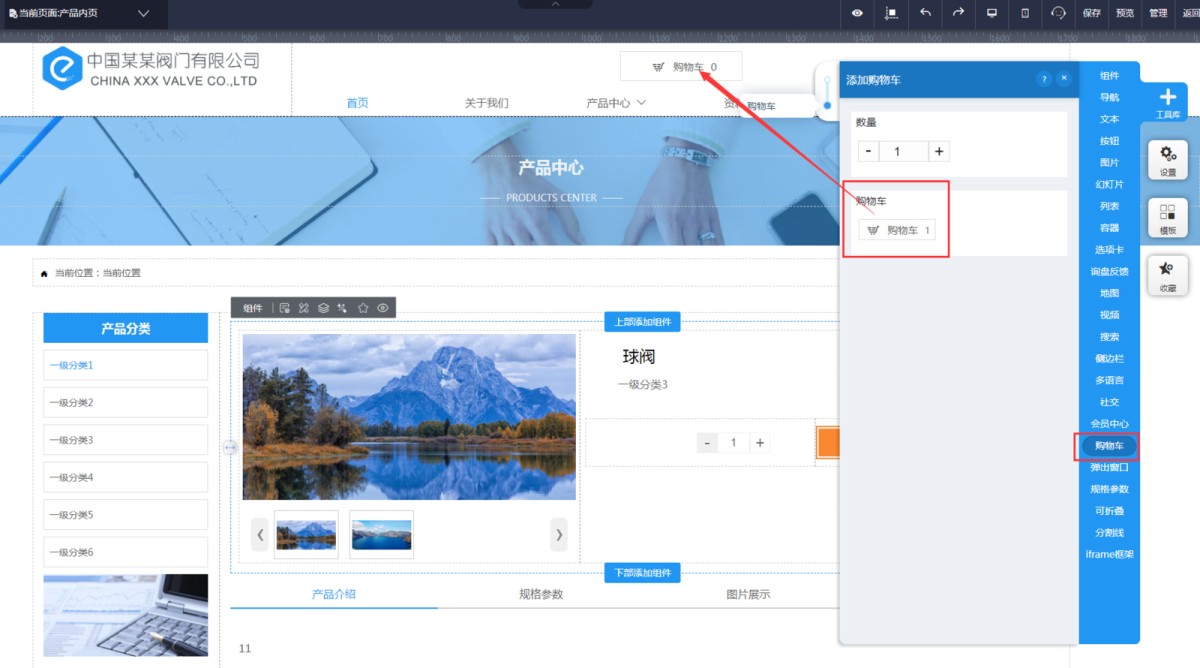
4,如果需要添加数量,可以在工具库-购物车控件里,选择数量控件,添加到页面上。
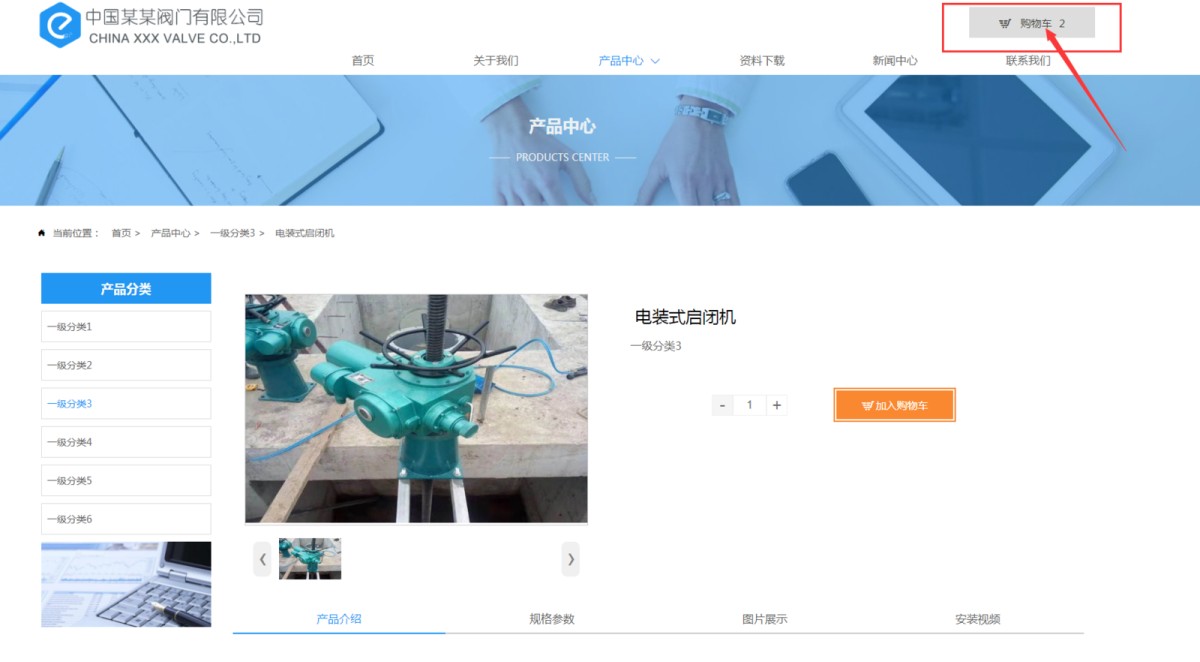
5,产品内页的加入购物车功能做完后,需要在页面添加一个购物车控件,方便进入购物车查看已添加的产品,一般是添加在头部,显示在全部页面。在工具库-购物车控件里,选择购物车控件,添加到页面上。可在属性里修改控件的样式。
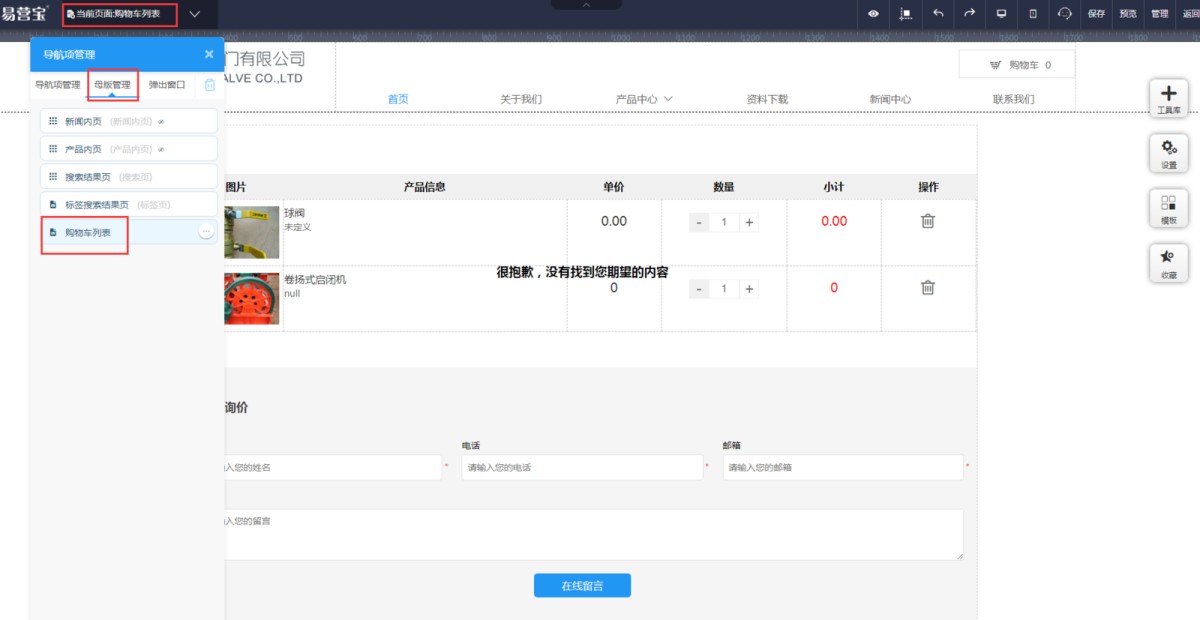
6,接下来设计购物车页面。在导航项管理里,点击母版管理-购物车列表。
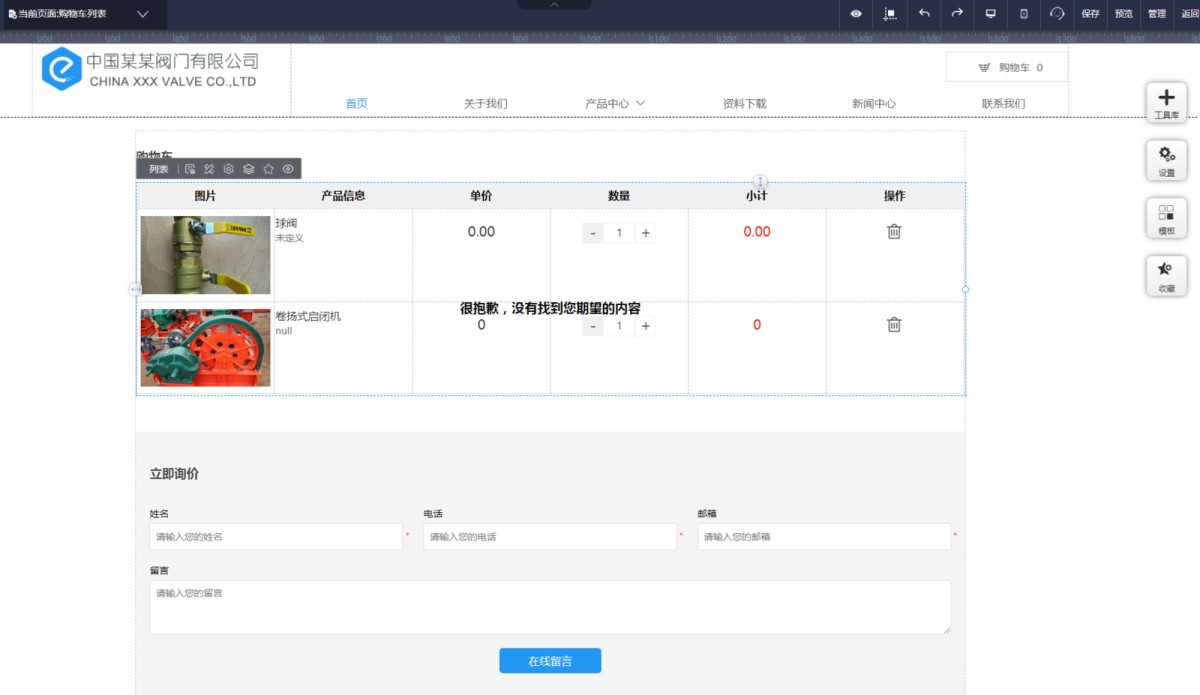
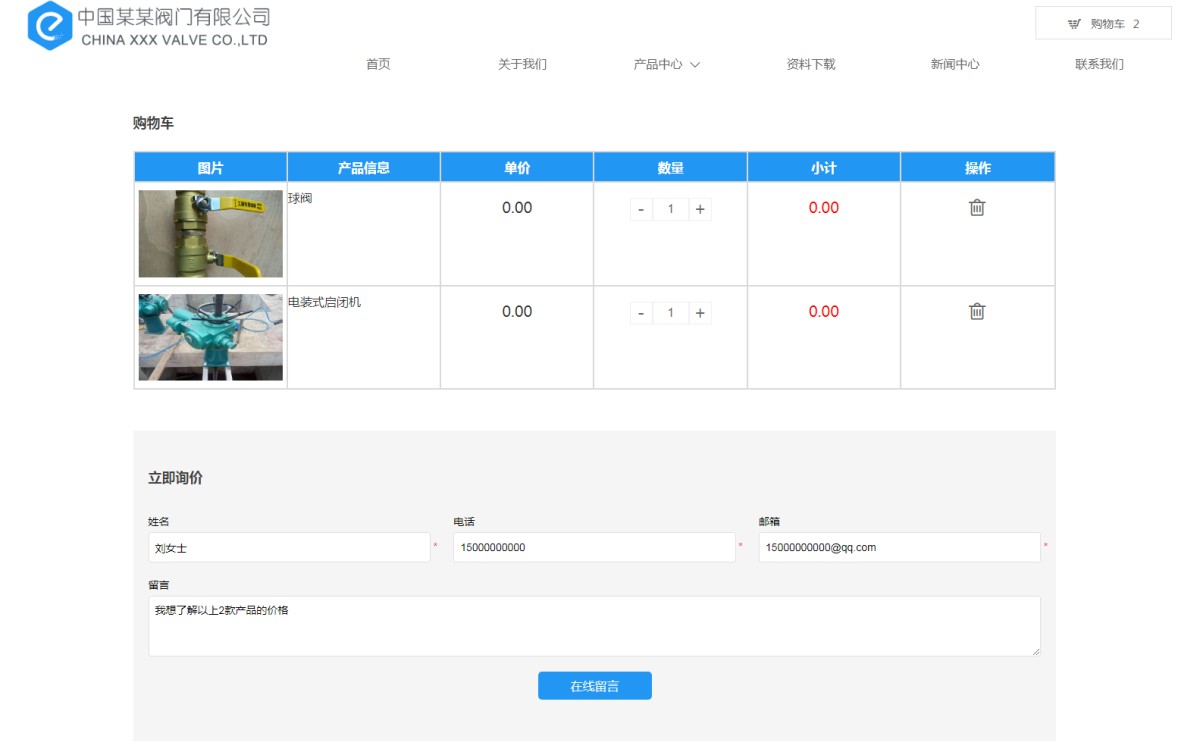
7,购物车页面是由列表和表单组成,列表是固定样式,不可删除,仅可以对颜色边框等样式进行修改。
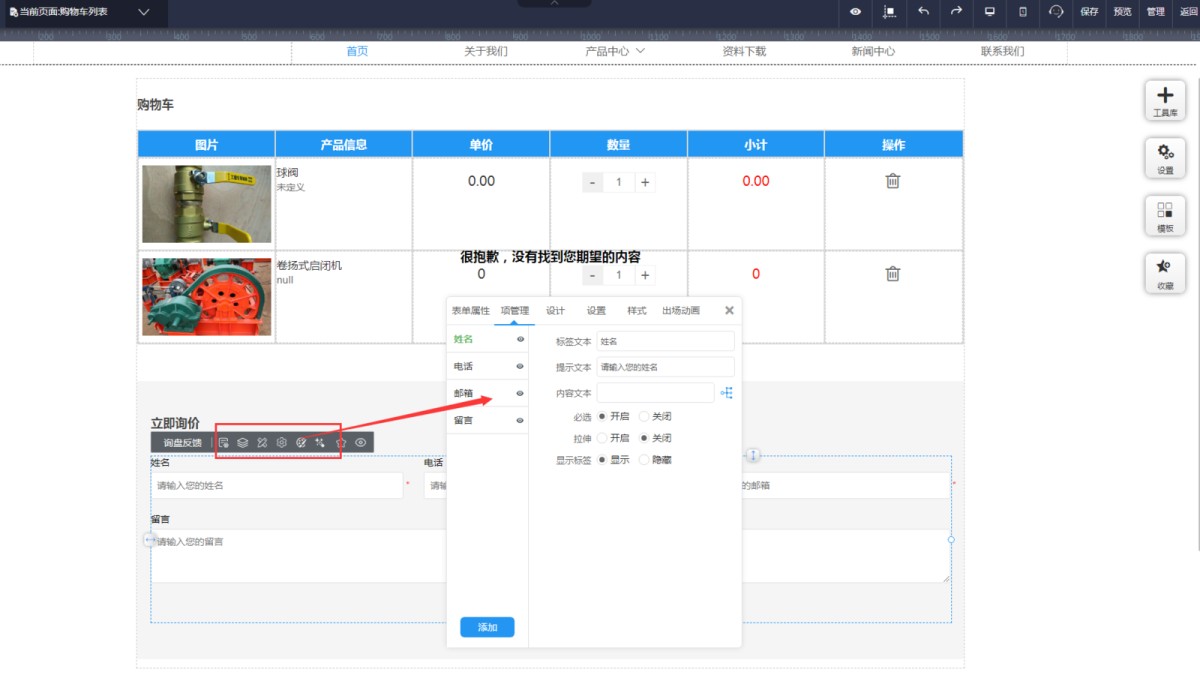
8,表单反馈也是购物车页面必须要用的控件,但是你可以根据自己的业务需求进行修改,包含输入项,必填项,表单样式等。
操作方法参考http://help.eyingbao.com/products/xunpanfankui6749.html
9,客户访问网站的产品详情页时,可以把产品添加到购物车后,继续浏览其他产品。
10,在头部的购物车控件上,会显示有多少产品已经添加到购物车里了。并且点击可以进入购物车页面。
11,进入购物车页面后,可以在留言板填写联系方式和咨询内容。
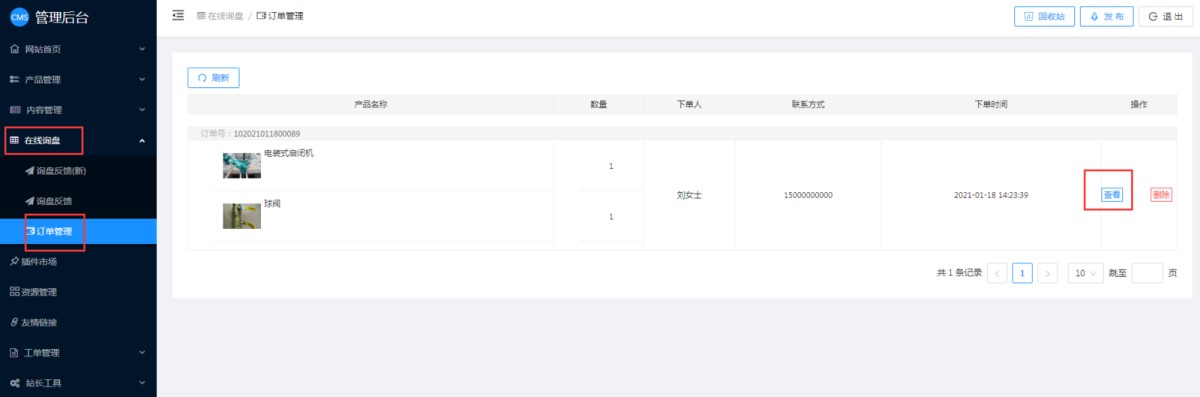
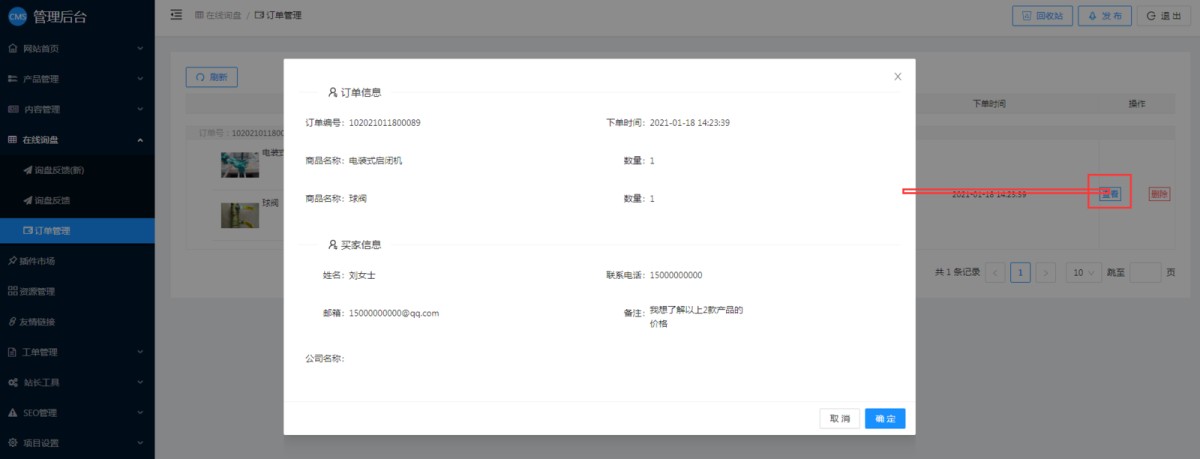
12,网站管理员收到询盘后,可以在CMS管理后台-在线询盘-订单管理里查看。
13,点击“查看”按钮,可以看到询盘的具体内容。
上一篇:自定义
下一篇:会员与权限
常见问题
帮助中心纠错