▶ 锚点导航
更新时间:2022/07/12
1,锚点导航通常是和翻屏组件一起使用的,即翻屏组件的每一屏开启锚点后,在页面添加一个锚点导航,给锚点导航的每一项依次设置链接到翻屏组件的每一屏上,这样访客点击锚点导航时就会跳到对应的翻屏位置上。
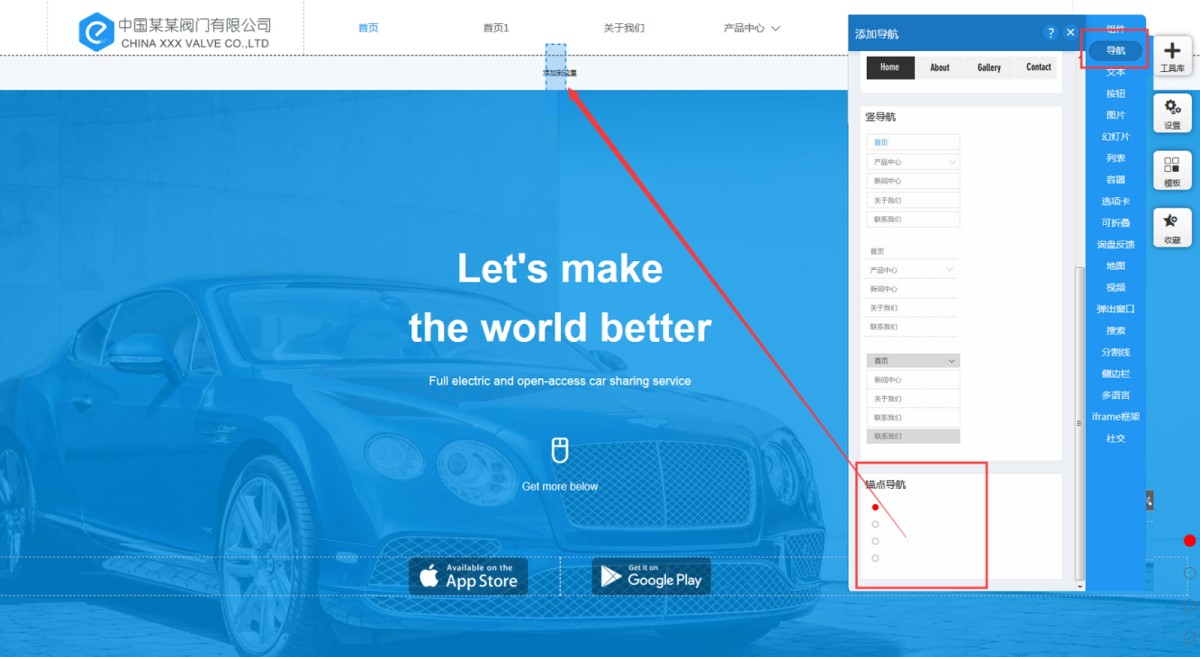
在工具库-导航里选择锚点导航拖入到页面上。注意,锚点导航拖入时,必须拖入到页面上有占位才可以,占位后,锚点导航会自动显示在页面右侧。
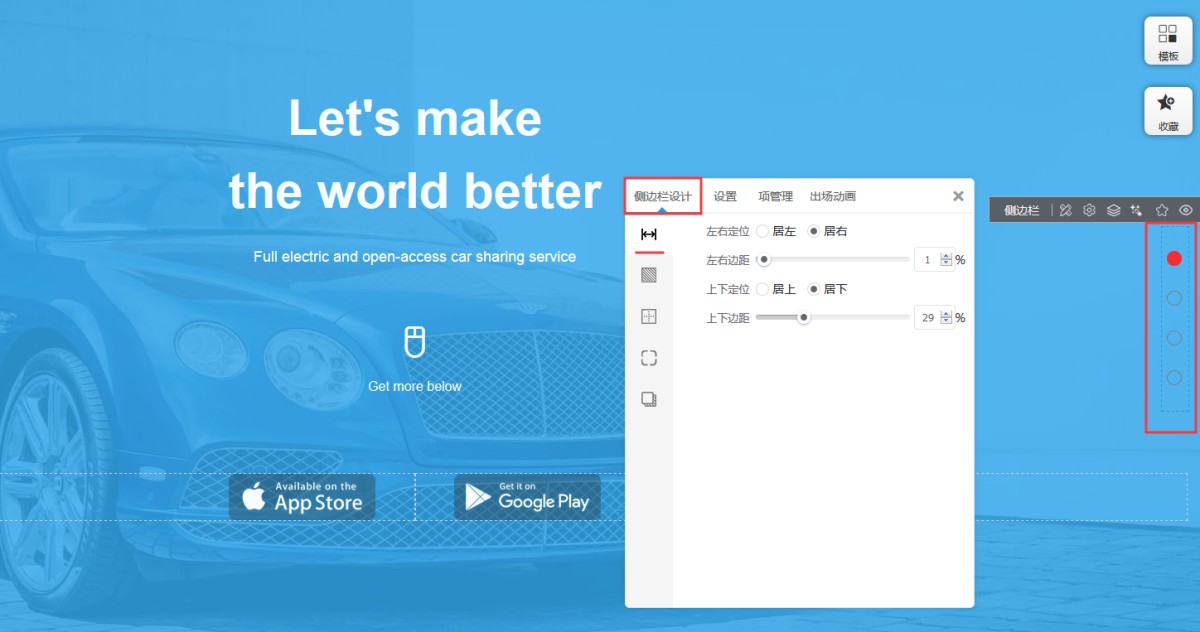
2,点击锚点导航,会显示控件属性,在设计-间距里,可以调整锚点导航的显示位置。左右定位可以设置锚点导航是显示在左边还是右边,上下定位是调整锚点导航居上还是居下,同时可以在调整他的上下左右间距。
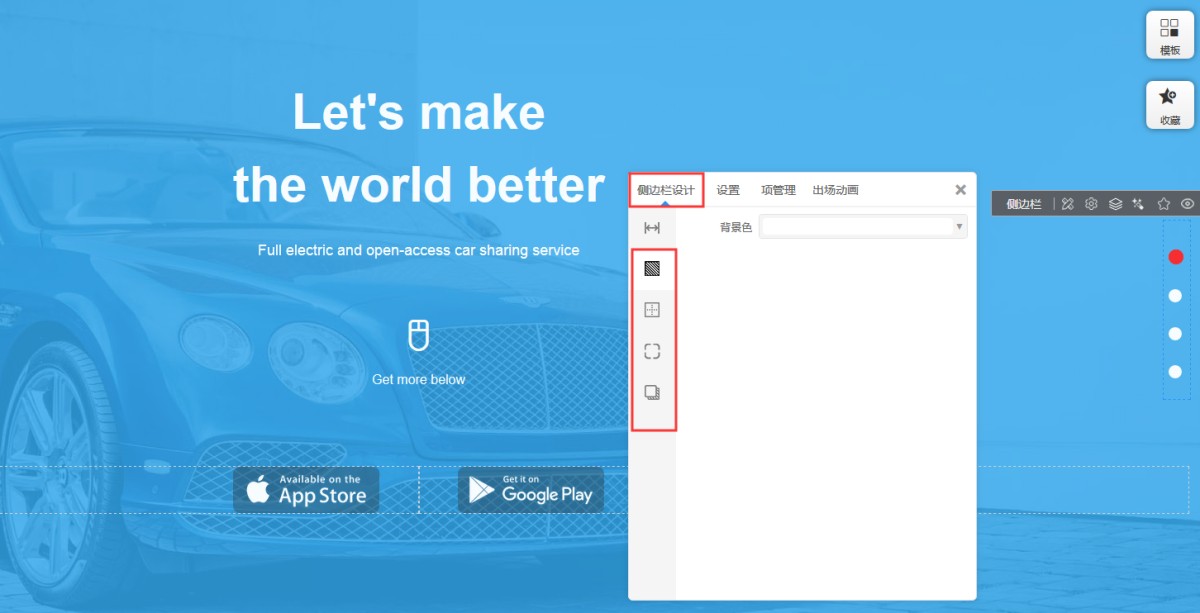
3,在设计里,还可以调整锚点导航的背景色、边框、圆角、阴影等样式。
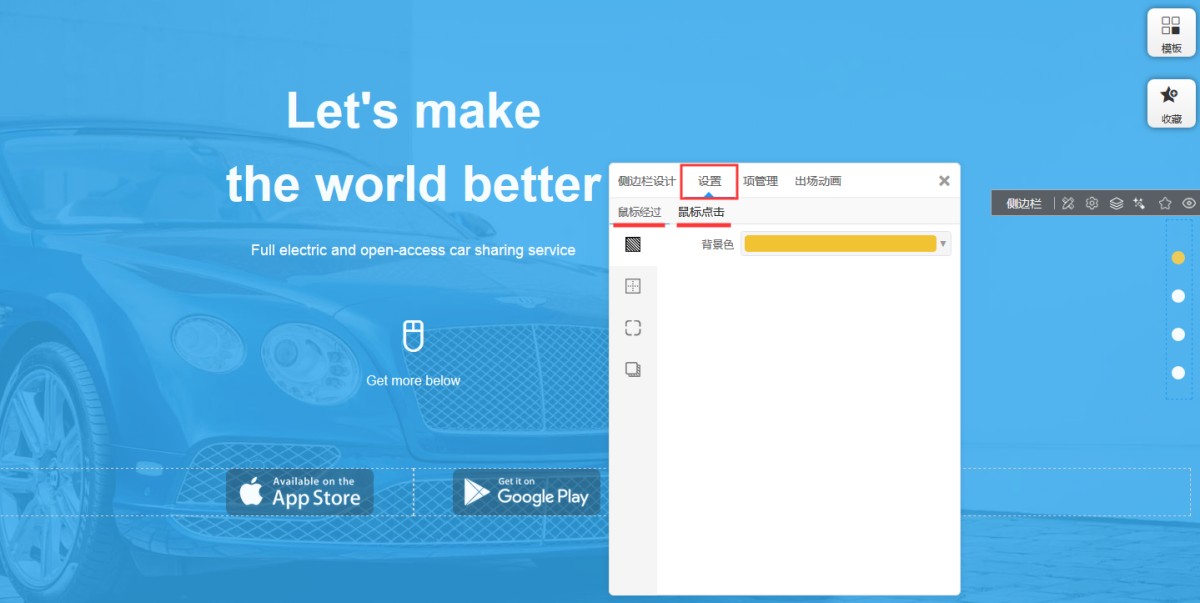
4,在设置里,可以设置鼠标经过和鼠标点击锚点导航时,锚点导航的背景色、边框、圆角、阴影。
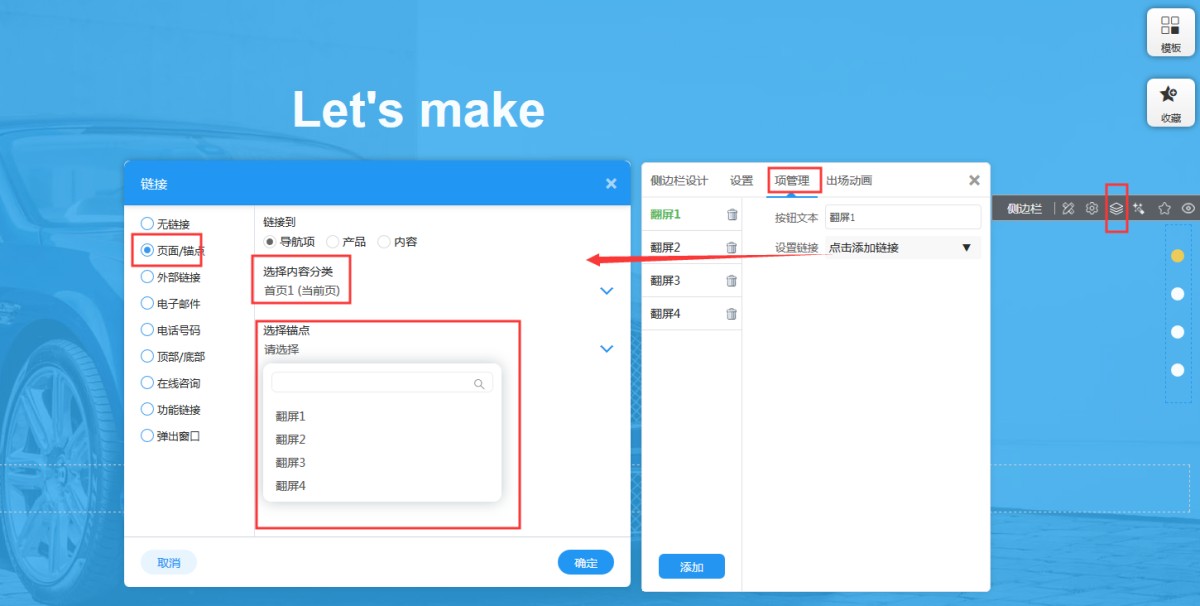
5,在项管理里,可以为每个导航项设置链接到翻屏组件的每一屏对应的锚点上。(注:按钮文本可自定义,这个文本不会显示在页面上,只是在属性里方便管理区分的)
上一篇:侧边栏
下一篇:面包屑导航
常见问题
帮助中心纠错