▶ 鼠标经过容器
鼠标经过容器展示的样式是默认状态下展示特定的背景和内容,鼠标经过这个容器时可以另外展示与默认状态不同的背景和内容。
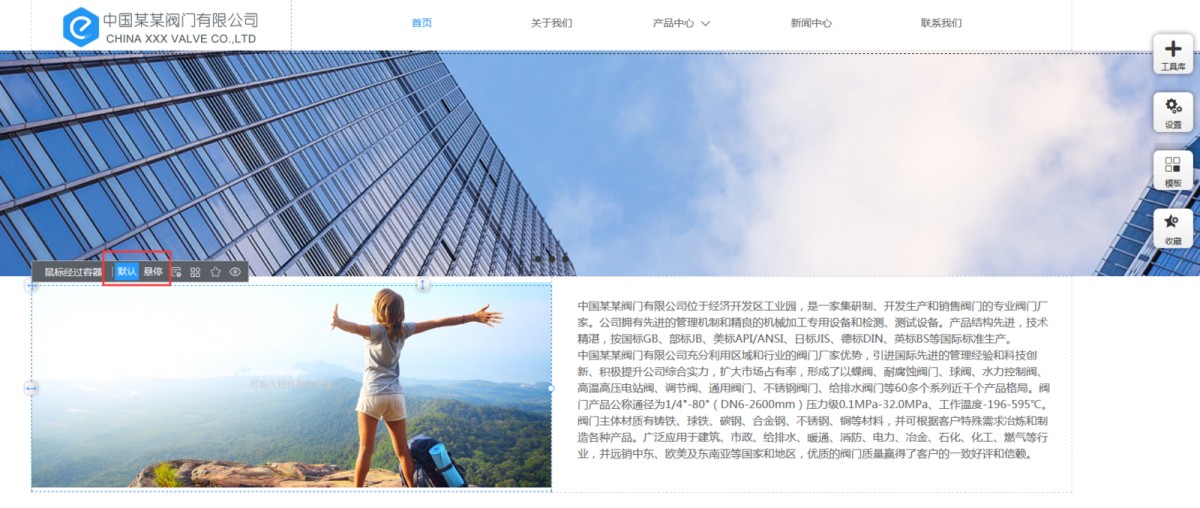
1,在工具库的组件里,选择鼠标经过容器,添加到页面上。
2,在控件属性里,有两种状态,默认和悬停。默认就是鼠标没有在控件上时控件的样式;悬停是鼠标在控件上时控件的样式。
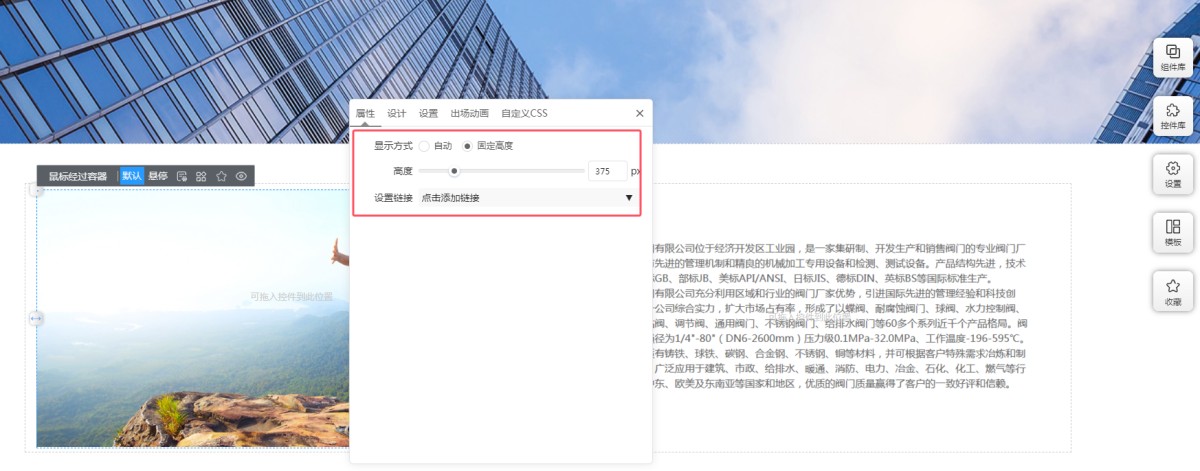
3,在默认和悬停的属性里里,有显示方式设置和链接设置,这两个设置是默认和悬停是同步的,只需设置一次。
显示方式:
① 自动:是指容器高度不固定,根据容器里的内容高度撑开容器的高度,以默认状态下的控件高度为标准,悬停高度等于默认高度,例如默认里的控件整体高度为400px,则悬停高度也是400,如果悬停高度大于400,则超出部分不显示;
② 固定高度:是可以自定义设置一个高度值,默认和悬停都按这个高度值显示,如果控件高度大约设置的高度值,则超出部分不显示。
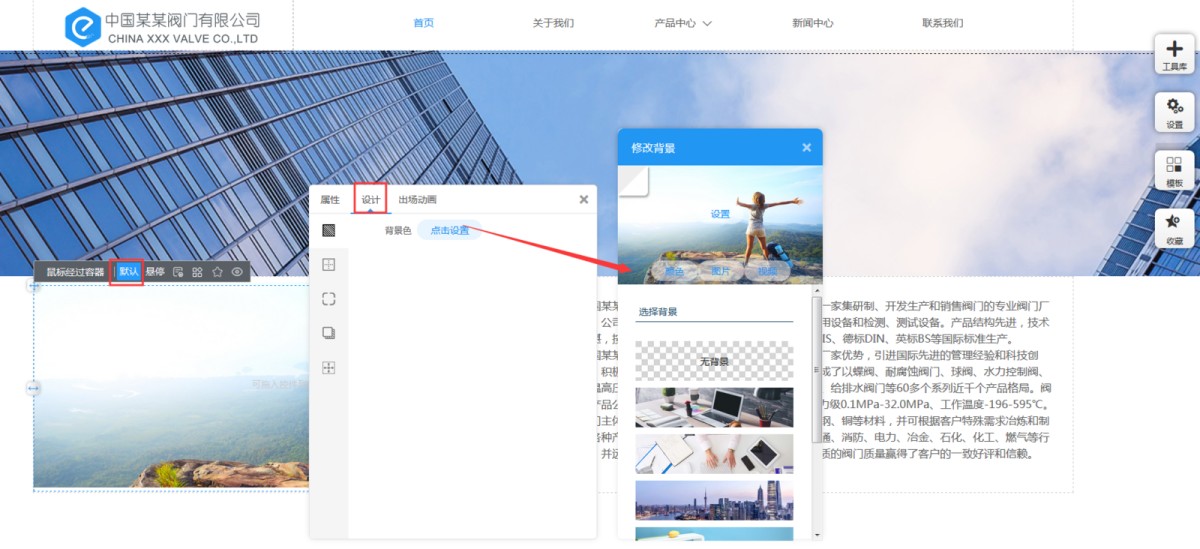
4,在默认-设计里,可以设置默认状态下的背景图或背景色、边框、圆角、阴影和定位。
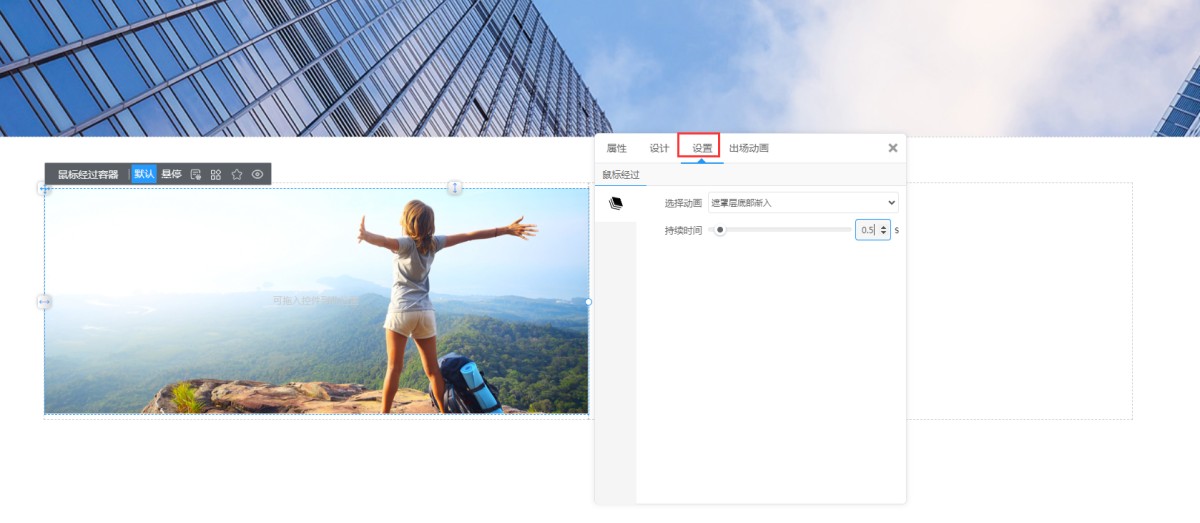
5,在设置里,可以设置鼠标经过时的,悬停界面的动画效果。注意:设置动画效果后,持续时间必须设置,不能为0。
说明:该动画属性在默认和悬停状态都有,二者是同步的,设置一个即可。
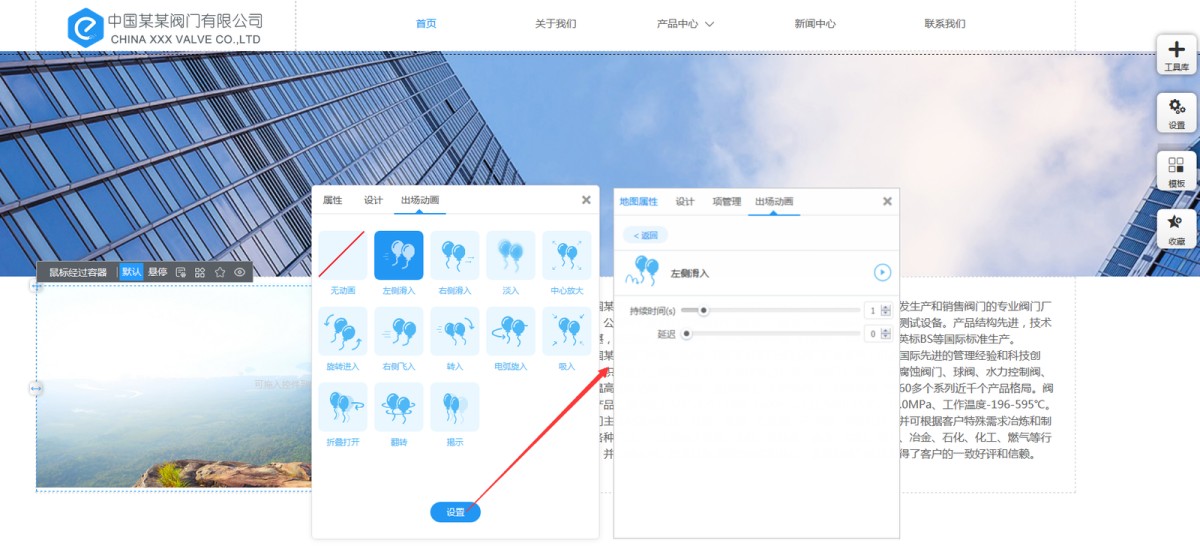
6,在“出场动画”里,我们提供12种动画效果,并且可以设置动画的持续时间和延迟时间。
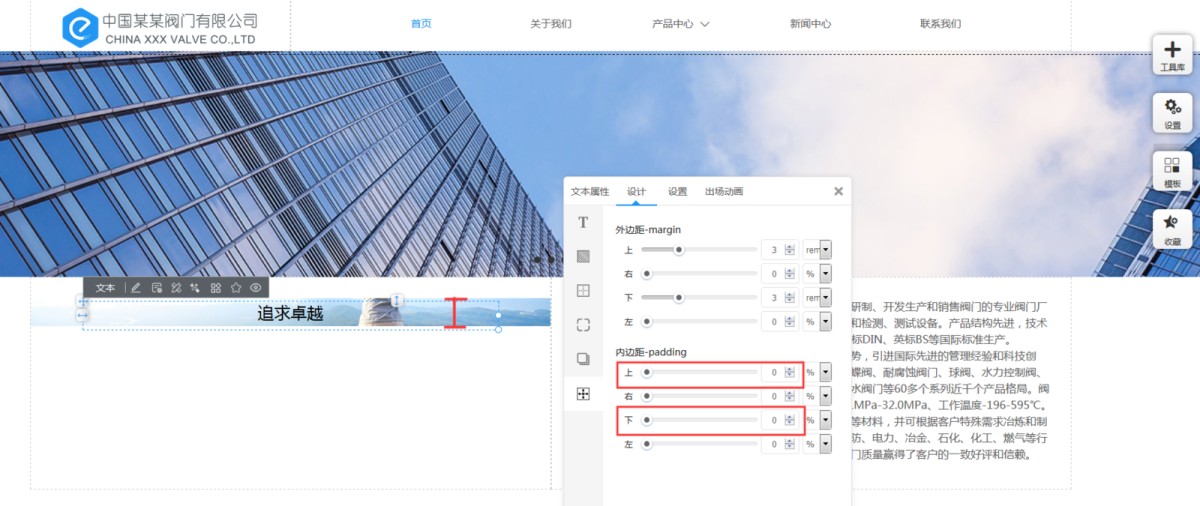
7,默认状态下的容器样式设置好后,就可以往里添加其他控件了。注意,容器本身是没有高度的,容器的高度是由容器里的控件高度决定的,比如添加一个文本控件,可以通过设置文本控件的上下内边距来撑开容器的高度。
如果没给文本设置上下内边距,那容器的高度就是一行文字的高度。
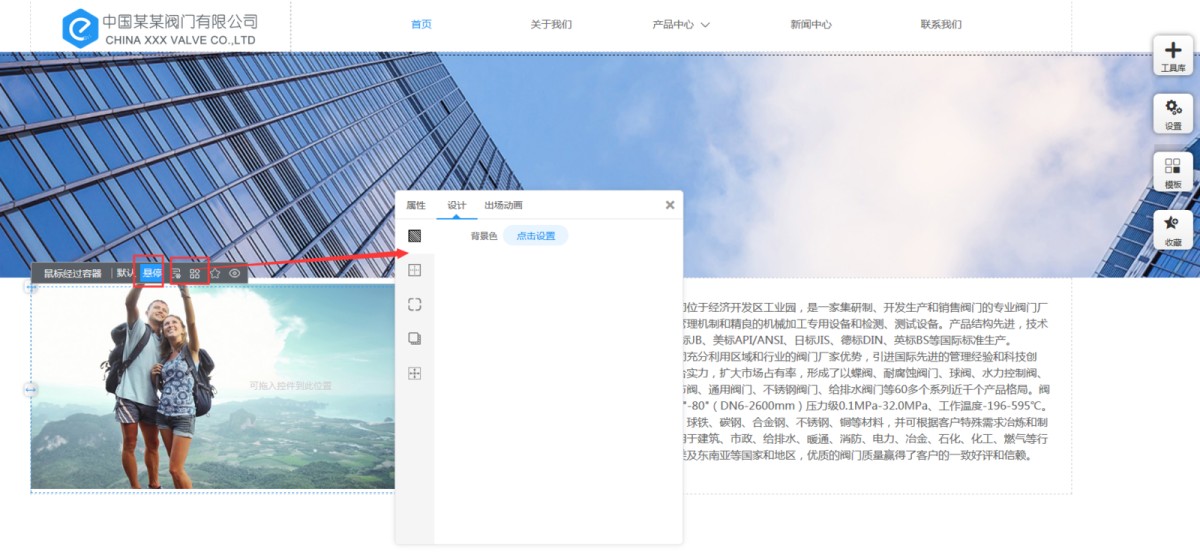
8,点击“悬停”,可设置鼠标经过经过容器时,容器的样式,包含链接设置、背景图/背景色等。鼠标经过容器时,想要展示什么内容,就可以往容器里加对应的控件。具体操作方法同默认状态下容器的操作方法一致。
需要注意的是,悬停状态的整体高度是和默认状态的高度一致的,所以悬停的控件整体高度不要超过默认状态的高度,如果悬停的高度大,可以再去调高默认状态下的控件高度。
常见问题