▶ 按钮触发容器
更新时间:2021/05/28
按钮触发容器在组件控件里,属于组件的一种。按钮触发容器有三种样式,实现的效果是,页面上默认只显示一个按钮,点击按钮时会展开一个弹出层容器。下面我们用按钮触发空白容器演示。
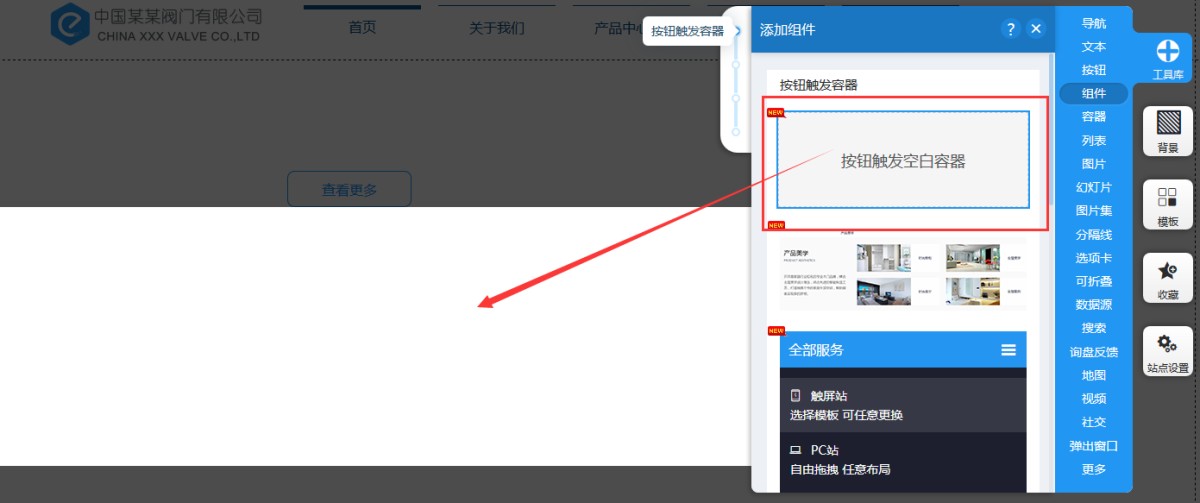
1,在工具库-组件里选择按钮触发空白容器拖入到页面上,编辑页面是默认显示空白容器。
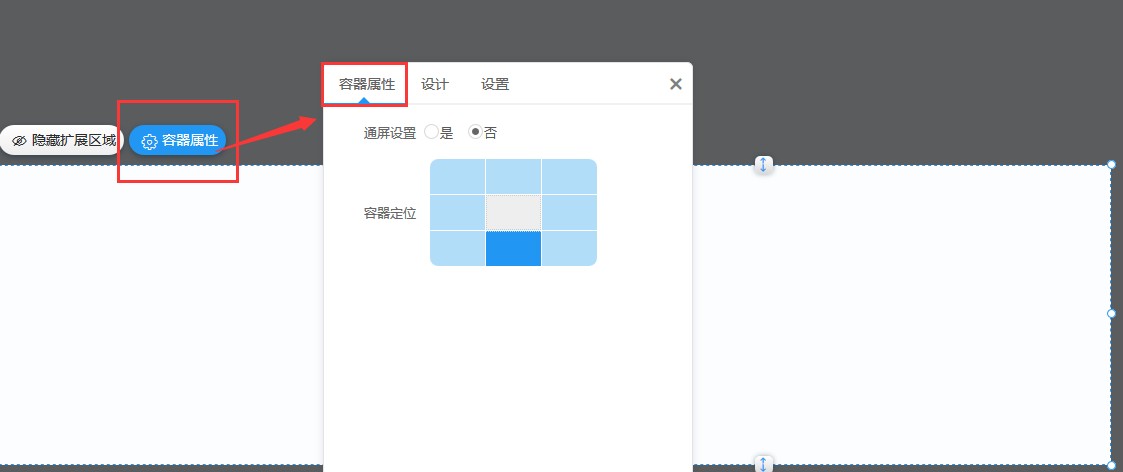
2,在“容器属性”里,可以设置容器是否为通屏和容器在按钮的哪个方位展开。
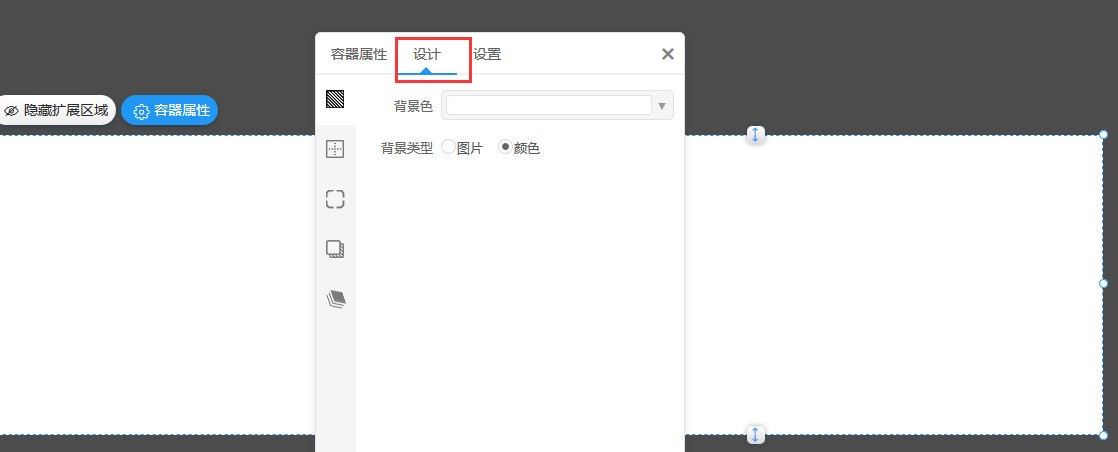
3,在“设计”里,可以设置容器的背景色、边框、圆角、阴影和出场动画效果。
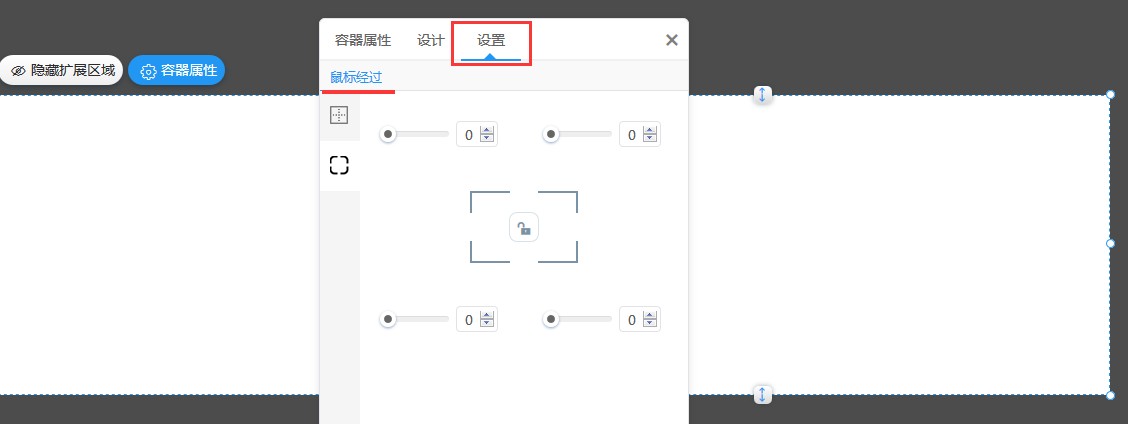
4,在“设置”里,可以设置鼠标经过容器时,容器的边框和圆角。
5,在容器里,可以添加其他控件。从工具库里选择控件拖入到容器即可。
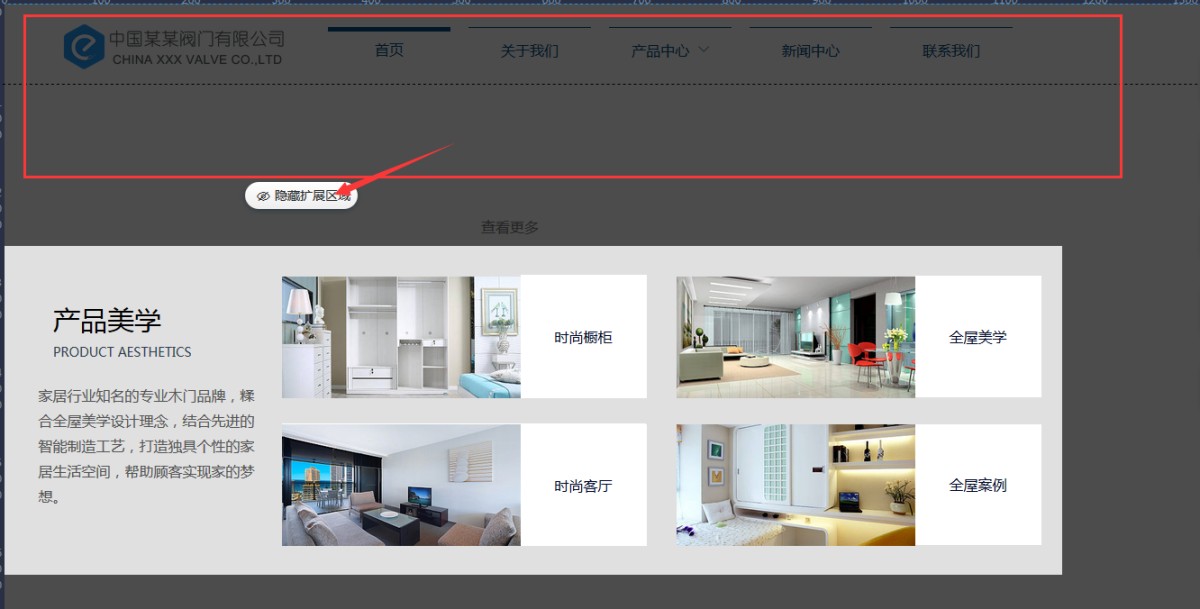
6,点击容器的背景或者点击容器外的蒙层,会出现“隐藏扩展区域”的提示。
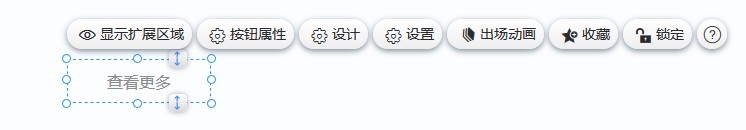
7,点击“隐藏扩展区域”后,容器会隐藏,页面上就会显示按钮控件,点击按钮会显示按钮属性。可以在属性里设置按钮的样式。注意:按钮无需修改连接。
8,这样按钮触发容器就设计好了,当客户鼠标点到这个按钮上时,就会弹出设计好的容器内容。
上一篇:鼠标经过容器
下一篇:多语言
常见问题
帮助中心纠错