▶ 高级容器
更新时间:2021/05/28
高级容器是在全屏容器的基础上增加了分列的效果,可以将全屏容器分成几列,每一列可以单独设置背景颜色或背景图。操作如下:
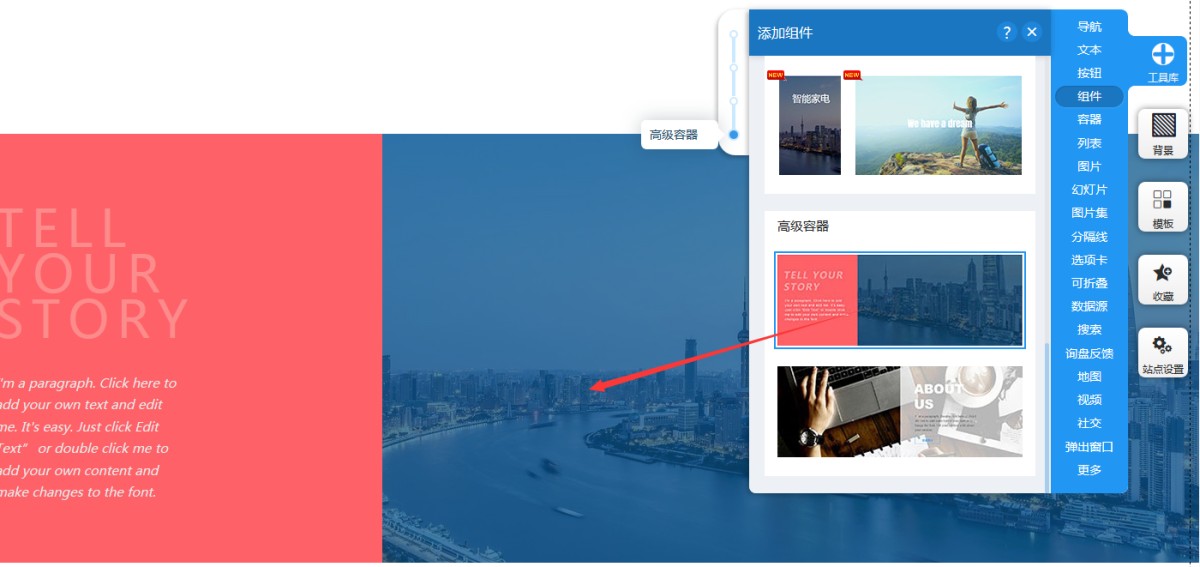
1,从工具库-组件里,选择高级容器,添加到页面指定位置上。
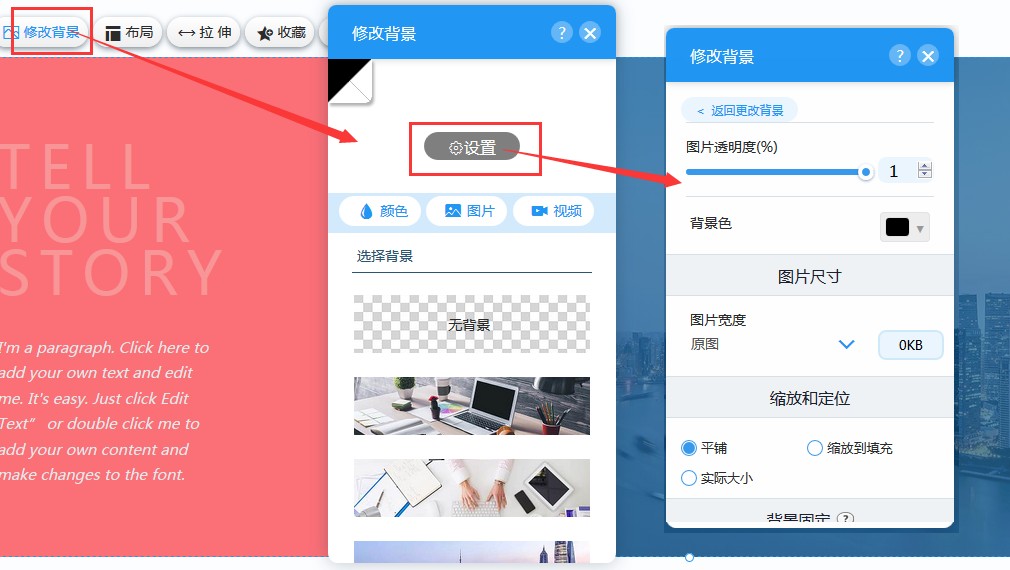
2,在“修改背景”里,可以设置整个容器的背景色或背景图,如果设置的是背景图,可以在设置里修改图片的透明度、背景色、图片宽度、缩放和定位、背景固定和背景定位等。
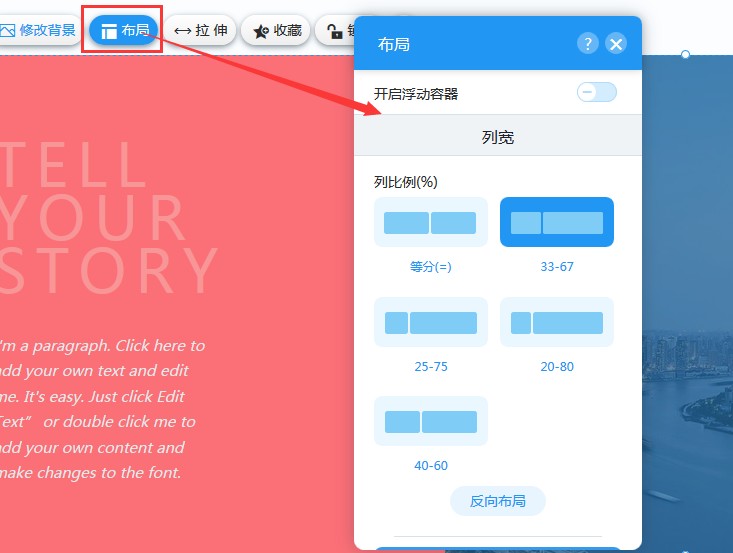
3,在“布局”里,可以设置开启浮动容器、设置列宽和列间距。
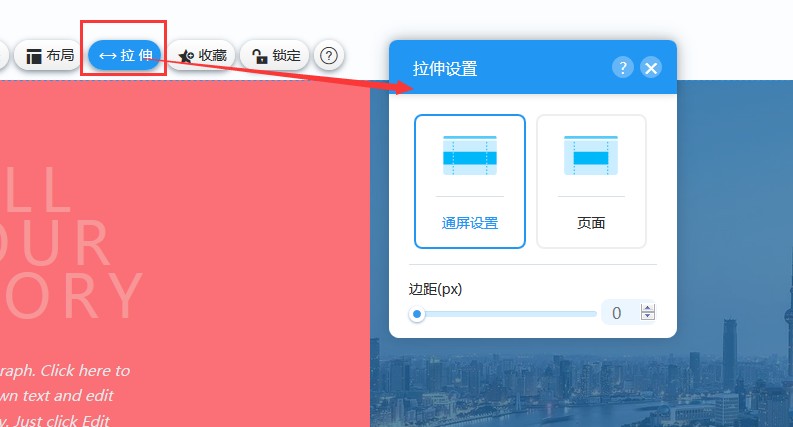
4,在“拉伸”里,可以容器是通屏还是按照当前宽度显示。
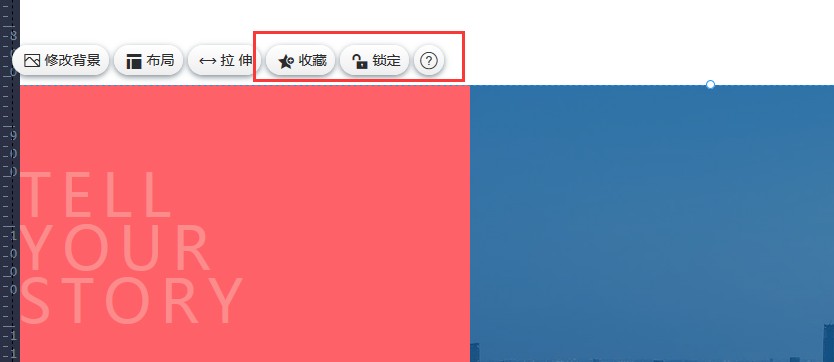
5,点击“收藏”可将设计好的容器添加到收藏夹里,以便其他页面使用;点击“锁定”,控件将不能在拖动调整位置。
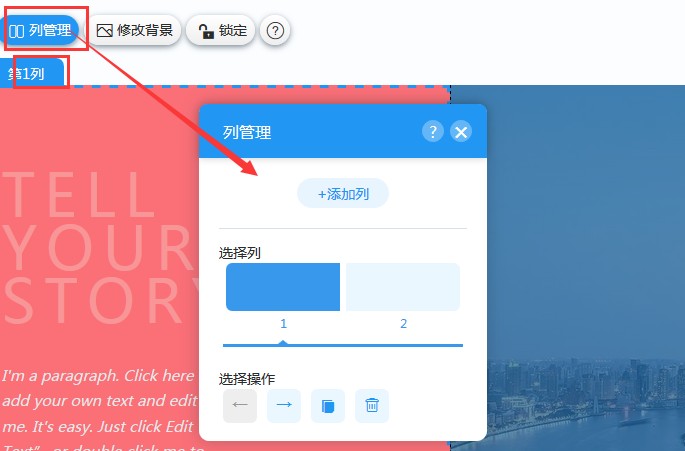
6,再次点击容器的列时,会显示列的属性,可以添加和删除列,也可以调整列的位置。
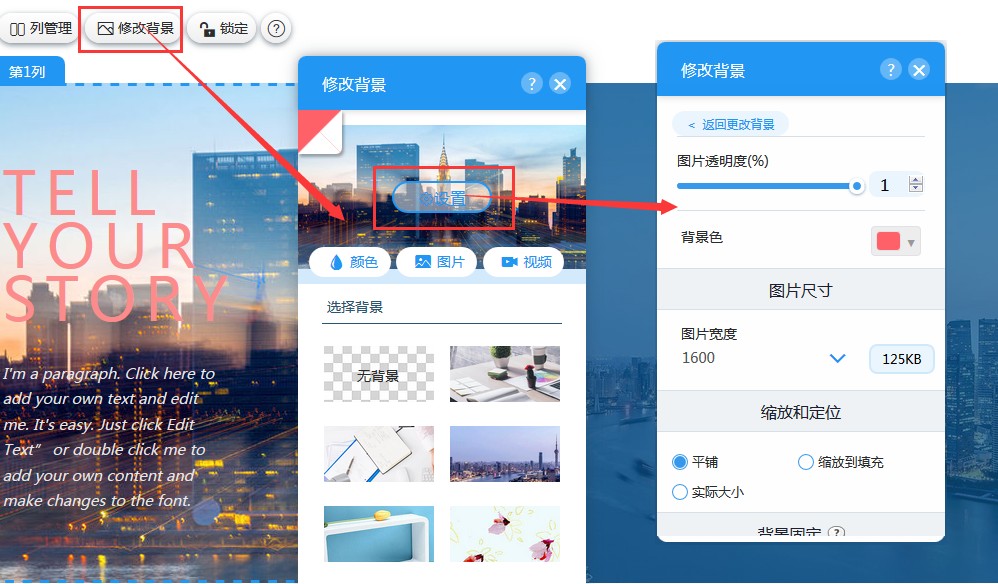
7,在列属性里,点击“修改背景”,可以给这一列设置背景颜色或背景图片,如果设置的是背景图,可以在设置里修改图片的透明度、背景色、图片宽度、缩放和定位、背景固定和背景定位等。
上一篇:全屏容器
下一篇:产品配置
常见问题
帮助中心纠错