▶ 按钮
按钮在网站上起着交互的作用,包含跳转页面、一键联系、在线咨询等。按钮控件按照样式分成普通按钮、文本按钮、图标按钮、图片按钮、返回顶部。
普通按钮是带ICON和文本的样式。
文本按钮是不到ICON,只有文本的样式。
图标按钮是只有ICON的样式,可以设置鼠标经过时ICON变色。
图片按钮是只有图片的样式,可以本地上传图片,鼠标经过时,图片可以换成另一张图片展示。
1,在工具库里点击按钮,选择合适的样式添加到页面上
2,点击按钮,控件上方会显示按钮的属性,可以修改按钮上的文字,给按钮设置链接。
3,按钮的链接类型包含9种和无连接设置。
① 页面/锚点:可以给按钮设置链接跳转到当前站点的某个页面或某个锚点上(需要单独添加锚点控件),并且可以i设置页面的打开方式和设置nofollow(nofollow是指告诉搜索引擎不要追踪此特定链接)。
② 网址:可以个按钮设置链接跳转到外部链接上。并且可以i设置页面的打开方式和设置nofollow。
③ 电子邮件:可以给按钮设置一键邮件功能。
④ 电话号码:可以给按钮设置一键电话功能。
⑤ 返回:可以给按钮设置返回顶部、返回底部和返回上一页的功能。
⑥ 在线咨询:可以将按钮设置成一键QQ、Skype、WhatApp。
⑦ 下载:可以给按钮上传一个附件,访客点击按时可以下载附件。
⑧ 弹出窗口:如果网站上添加了弹出抽口,可以给按钮设置链接到弹出窗口上。
⑨ 功能链接:包含加入购物车、跳转购物车、清空购物车。
4,在设计里,可以修改按钮的文本样式、ICON样式、背景色、边框、圆角、阴影等。
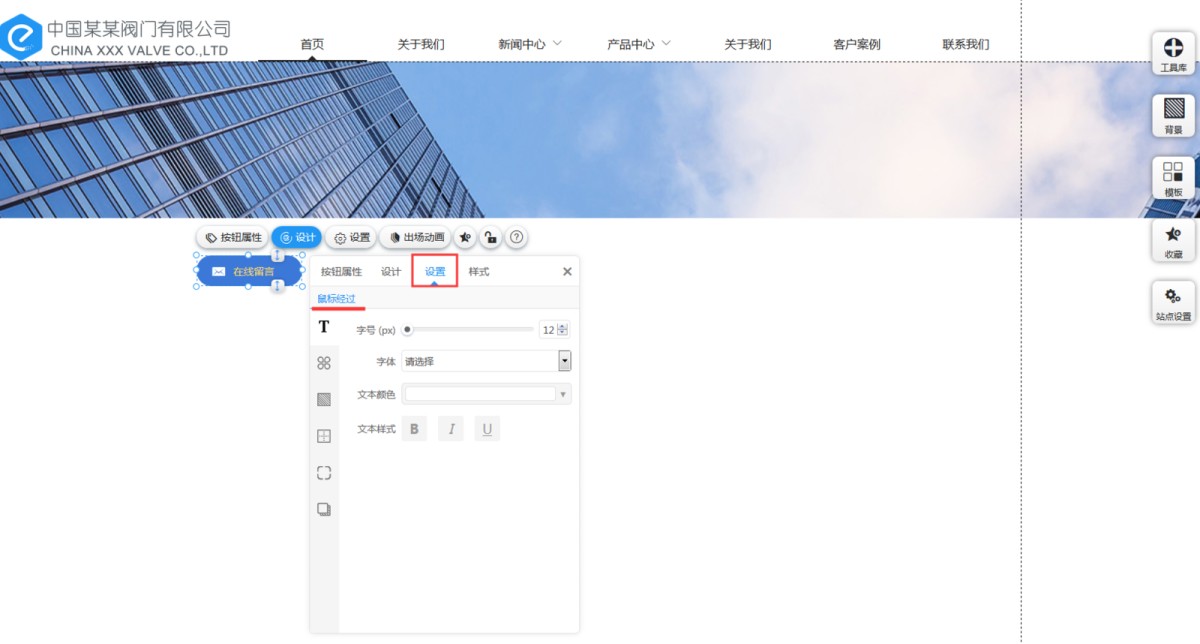
5,在设置里,可以设置鼠标经过按钮时,按钮的文本样式、ICON样式、背景色、边框、圆角、阴影等。
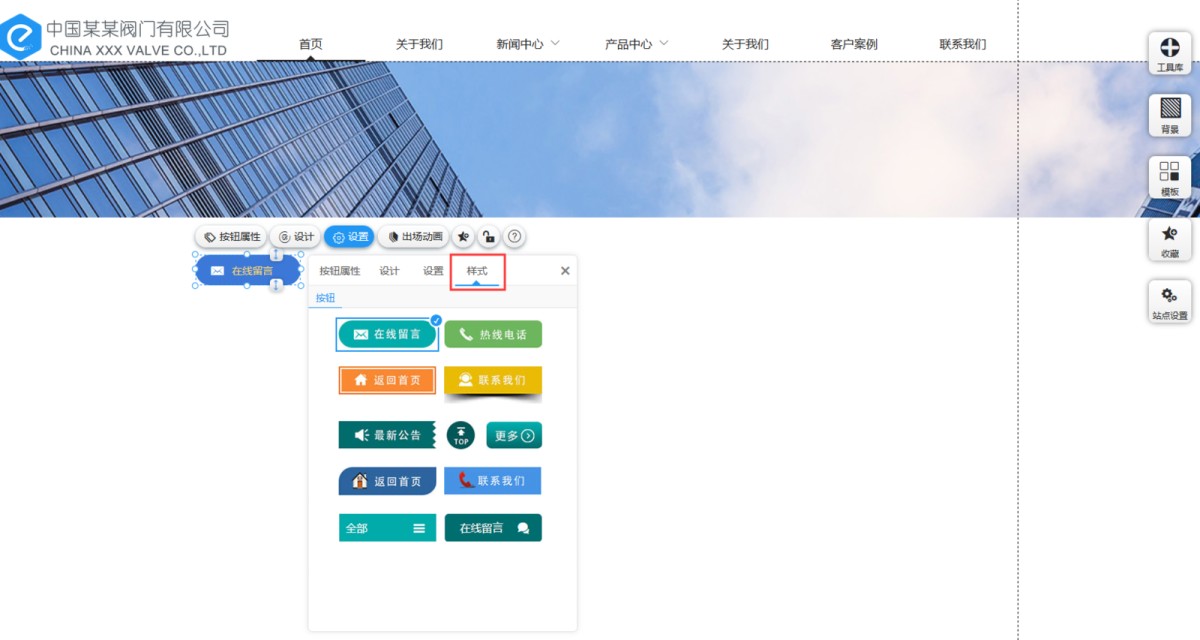
6,在样式里可以更换按钮的样式。
7,在出场动画里,我们提供12种动画效果,并且可以设置动画的持续时间和延迟时间。
常见问题