▶ 弹出窗口
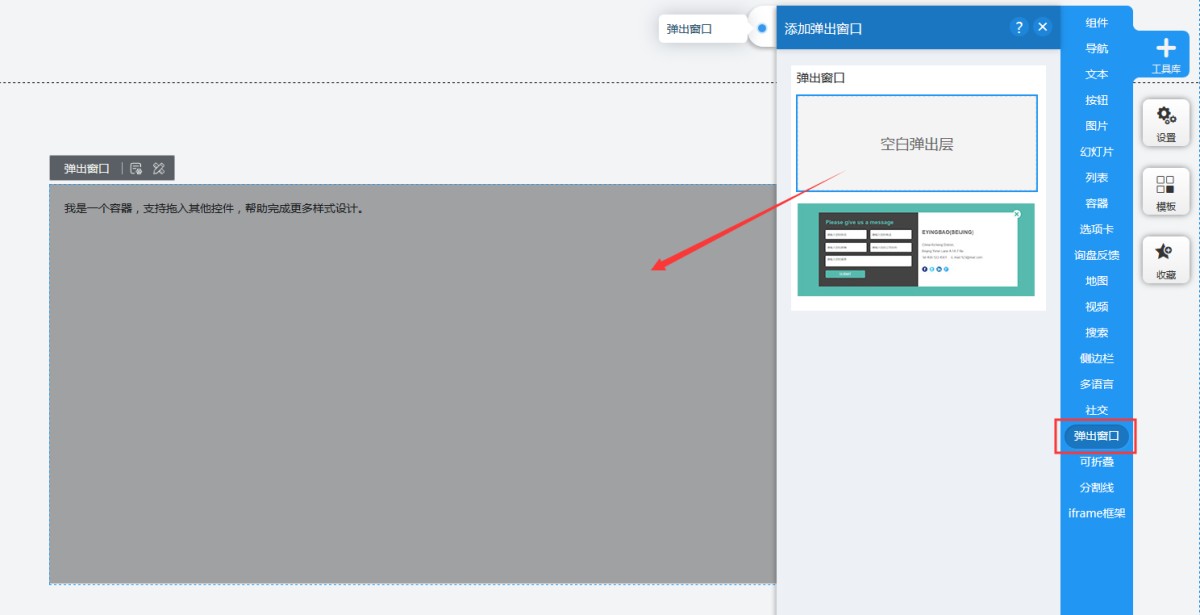
1,从工具库里选择弹出窗口控件,拖入到页面上。
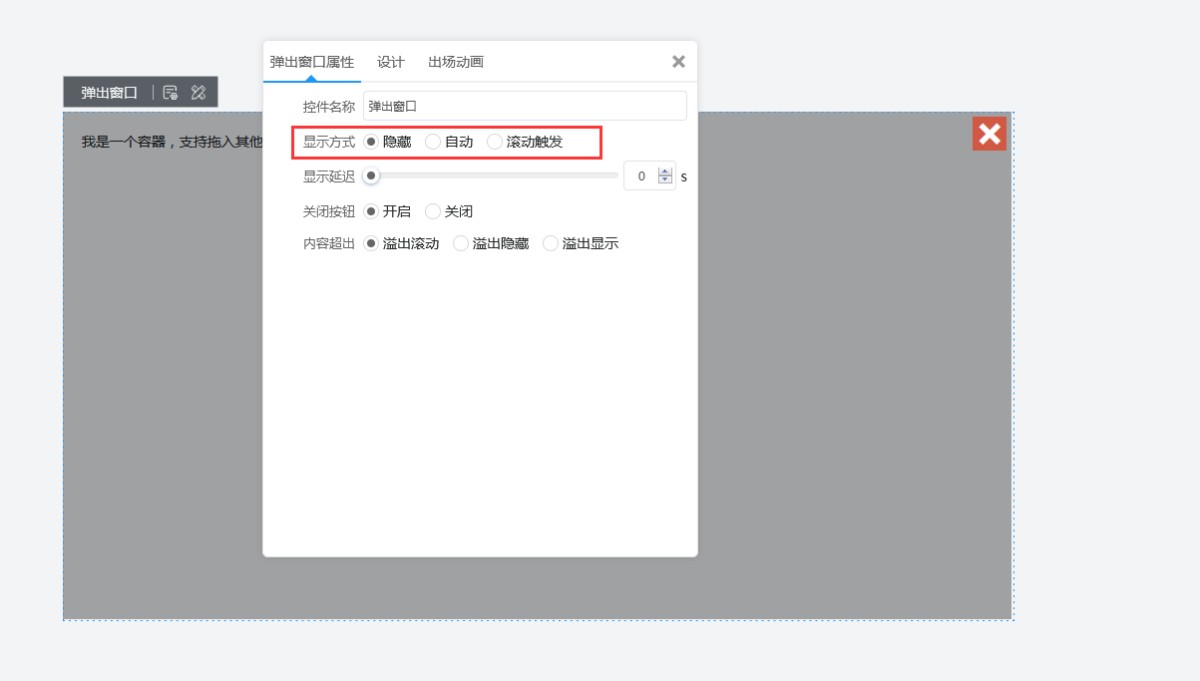
2,弹出窗口控件的属性包含两部分:弹出窗口的属性和遮罩层的属性。点击弹出窗口,会显示弹出窗口的属性,可以设置弹出窗口的显示方式。选择“隐藏”,是指弹出窗口不会自动弹出,需要由按钮或图片设置链接到弹出窗口上,然后访客点击按钮或图片时触发弹出窗口。
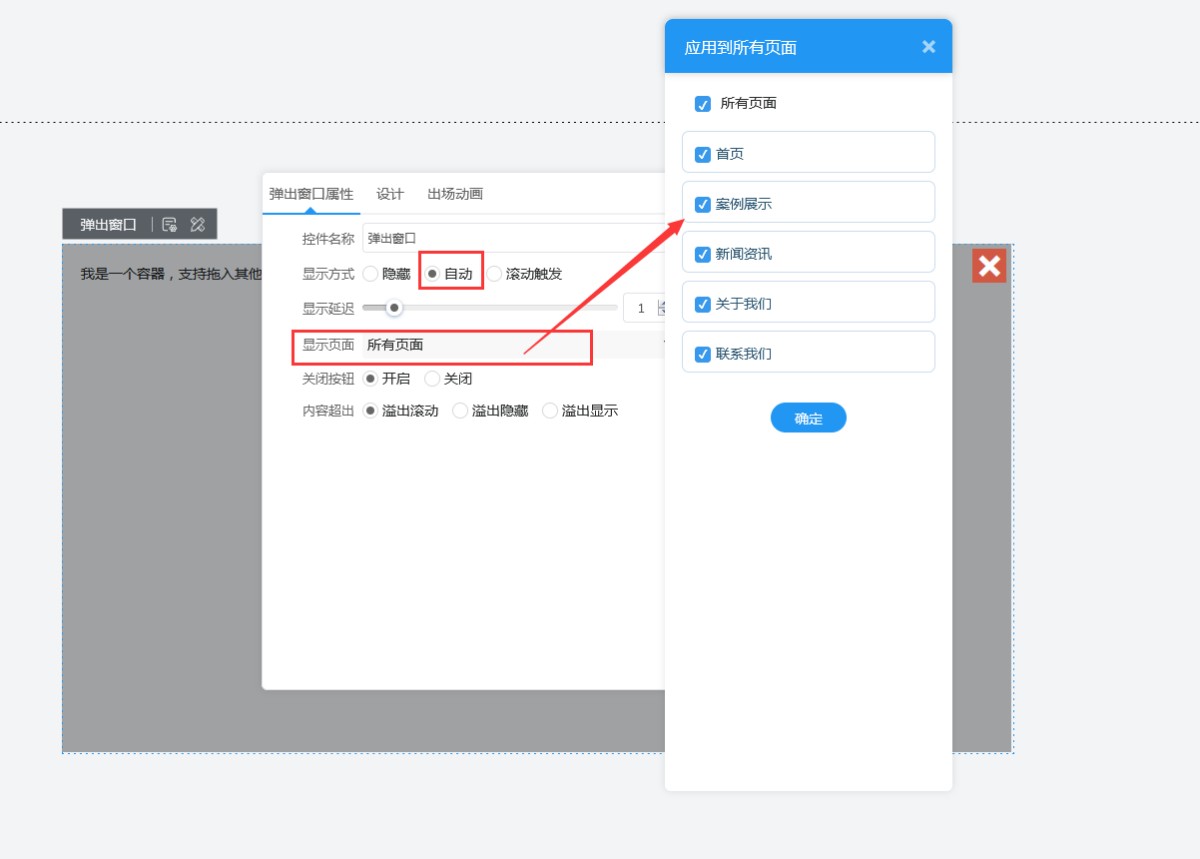
3,显示方式选择“自动”,是指弹出窗口自动弹出,可以设置弹出显示的延迟时间和在哪个页面弹出。
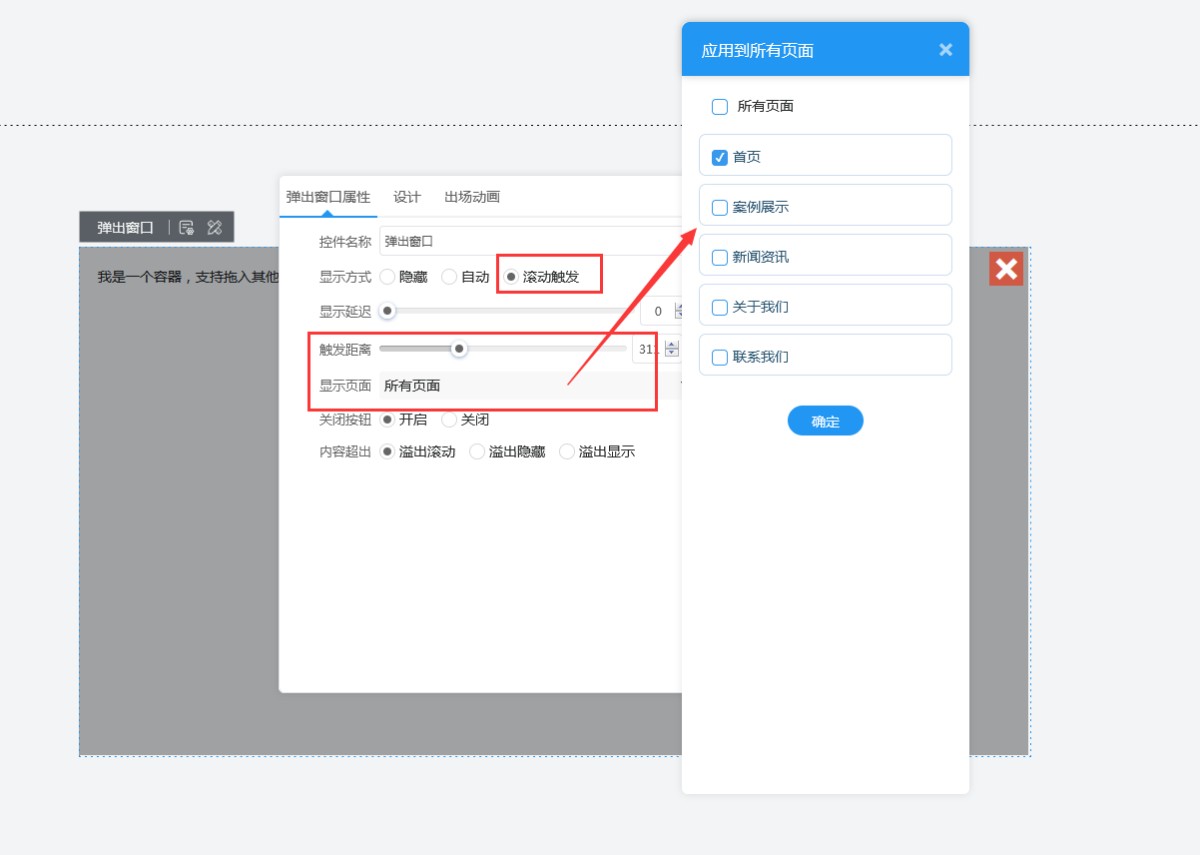
4,显示方式选择“滚动触发”,是指弹出窗口会在页面滚动到某个位置时自动弹出。可以设置触发距离,即页面向上滚动多高时,弹出窗口自动弹出。并且可以设置弹出窗口的显示页面。
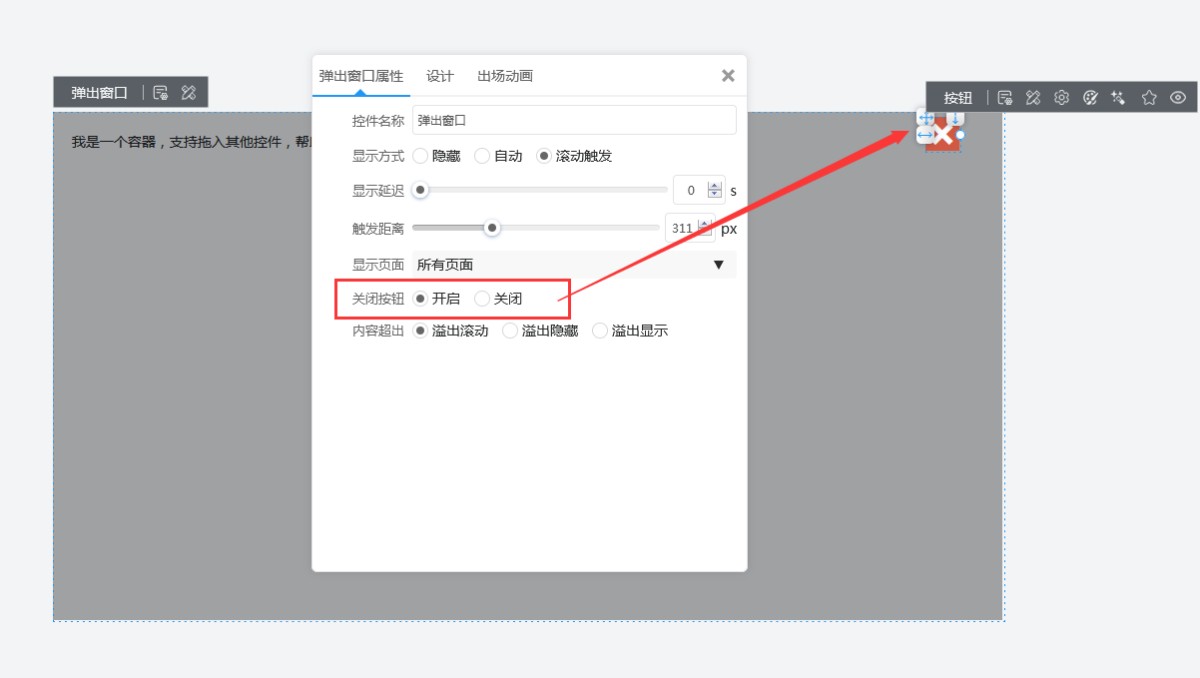
5,弹出窗口自带关闭按钮,可以设置是否显示。选择开启后,在弹出窗口的右上角会显示关闭按钮,点击按钮会显示按钮属性,可以设置按钮的样式。
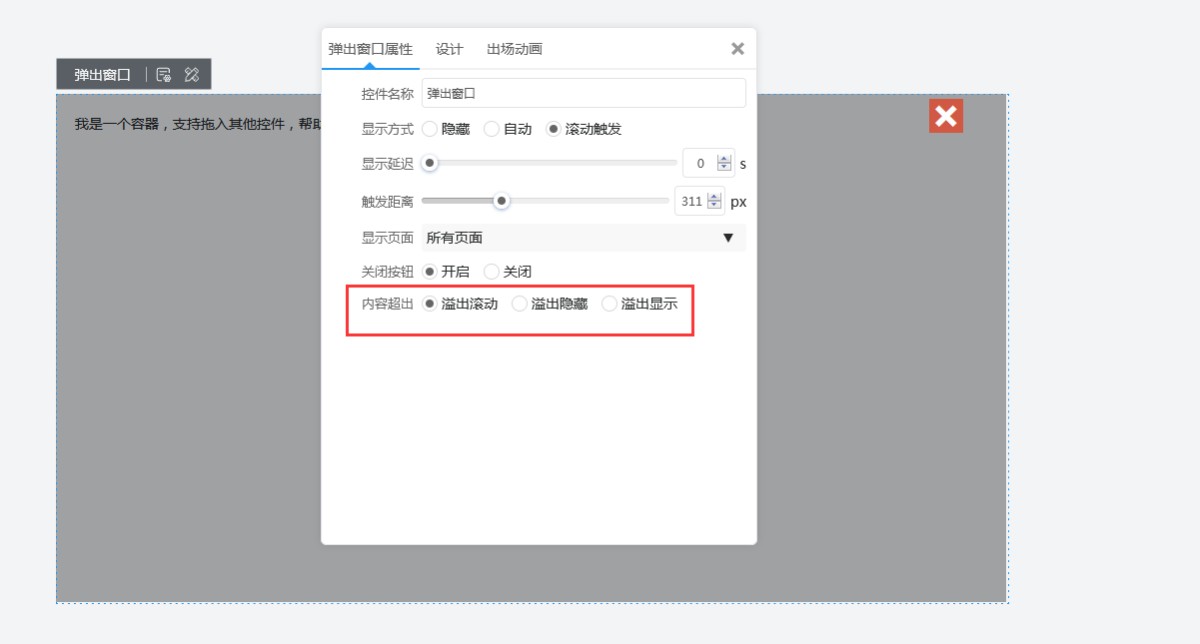
6,当弹出窗口里的内容的高度大于弹出窗口的高度时,可以设置三种展示方式:
溢出滚动:即内容的高度大于弹出窗口的高度时,弹出窗口会显示滚动条,可以滚动查看全部内容。
溢出隐藏:即内容的高度大于弹出窗口的高度时,超出的部分会自动隐藏,不显示。
溢出显示:即内容的高度大于弹出窗口的高度时,超出的内页会在弹出容器外正常显示(此种情况多用于弹出容器里加导航控件,当次级导航展开时,整体高度大于弹出容器高度。设置溢出显示,次级导航可以正常显示出来。)
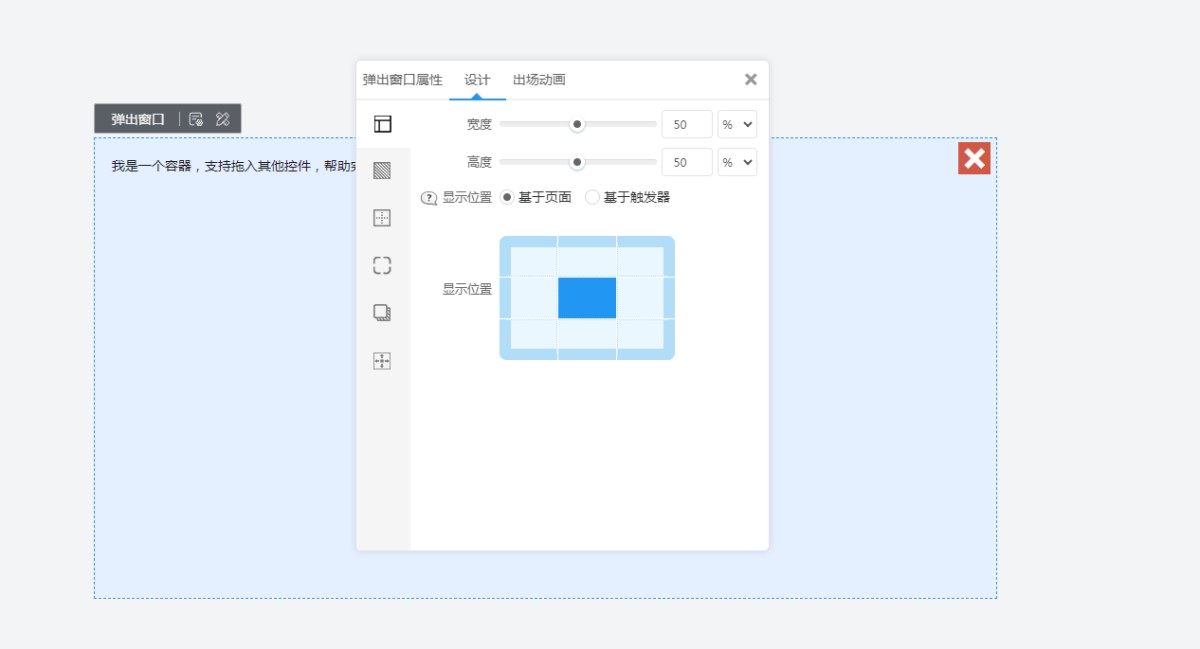
7,在“设计”里,可以设置弹出窗口的尺寸和显示位置,设置弹出窗口的背景色、边框、圆角、阴影和定位。
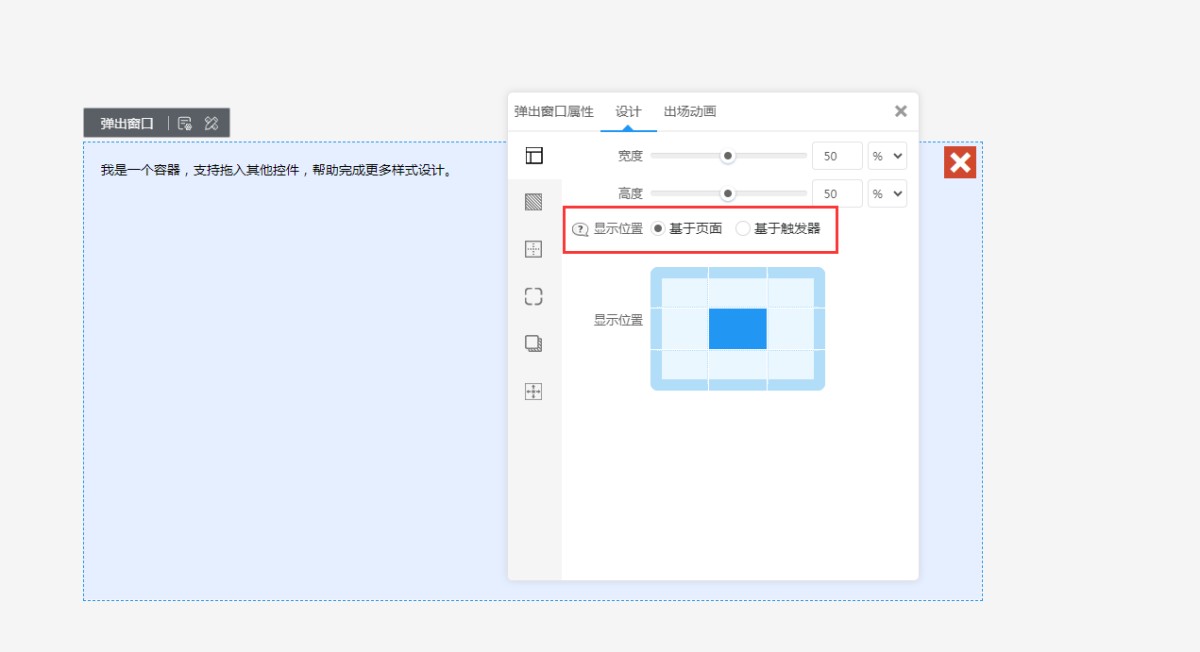
8,其中显示位置这里,有个选择,是基于页面弹出,或者基于触发器弹出。
选择基于页面:下面的显示位置里的“上下左右”就是根据整个页面的尺寸来计算的。
选择基于触发器:只有弹窗是通过点击按钮弹出的,才可以选择基于触发器。即第二步里的显示方式选择的是隐藏,弹窗不主动弹出,而是点击某个按钮才弹出,这时可以选择弹窗窗口的位置跟随按钮,就是这个基于触发器。那么下面显示位置里的“上下左右”就是这个按钮的“上下左右”。
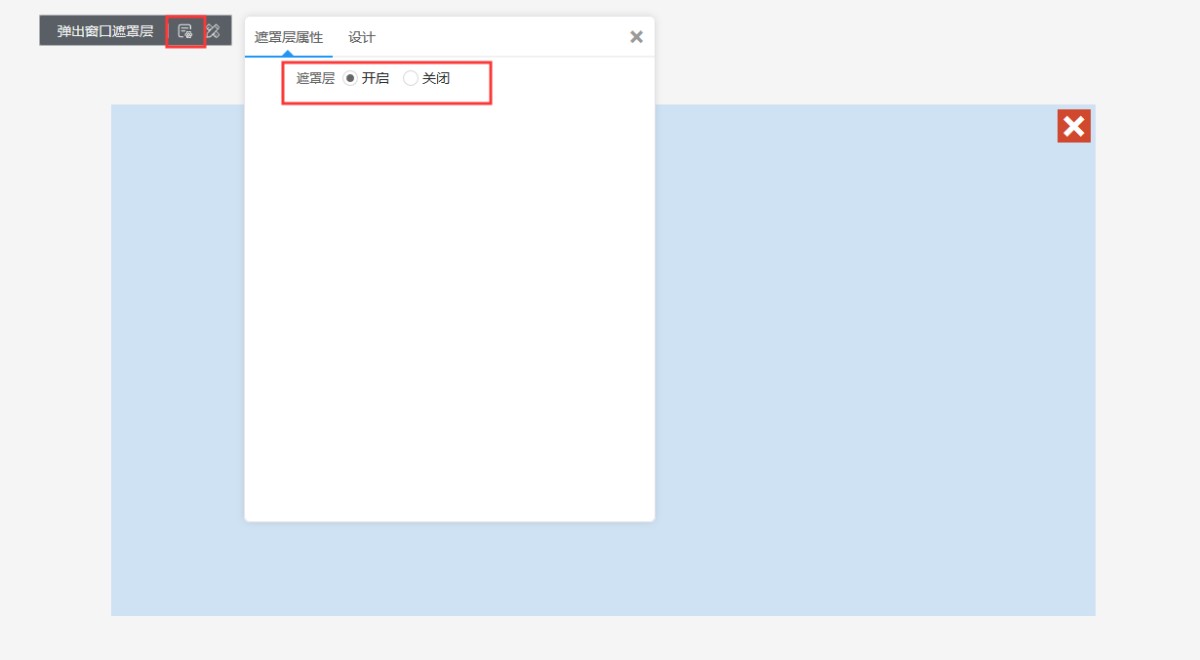
9,点击弹出窗口外的空白区域,可以显示出遮罩层的属性。
10,在遮罩层属性里,可以设置石头显示遮罩层。
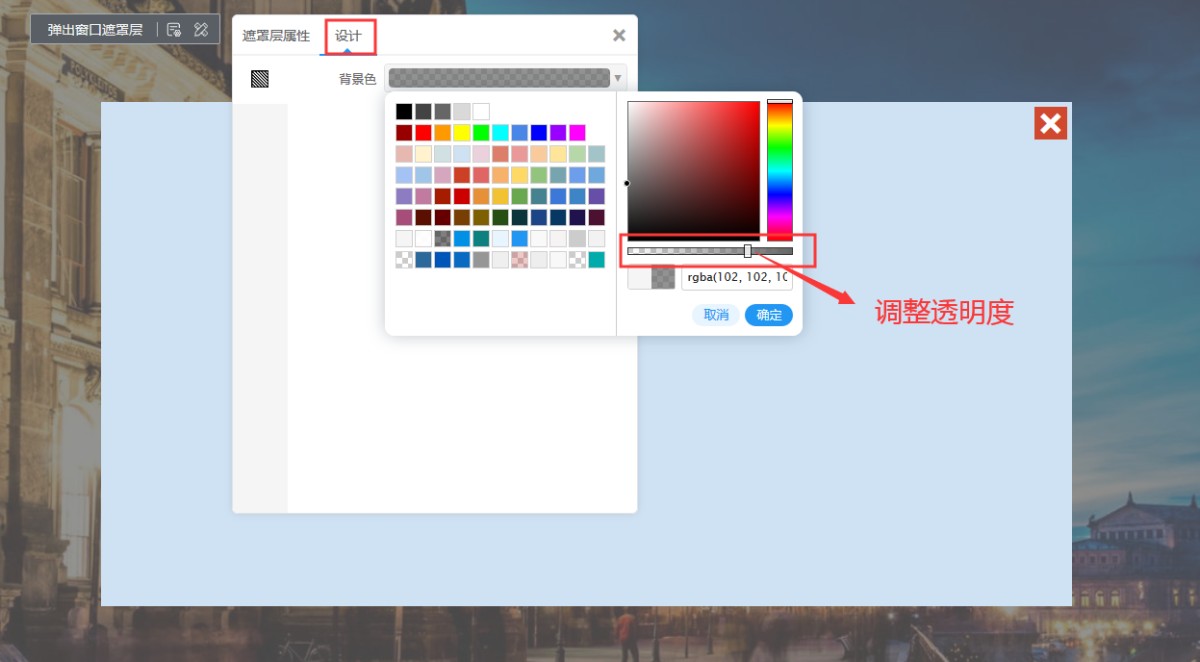
11,在“设计”里,可以设置遮罩层的背景色和背景色的透明度。
12,最后,可以往弹出窗口里添加其他需要的控件。
常见问题