▶ 【网站SEO】如何设置H标签
在网站SEO优化中,H标签,即HTML中的标题标签(H1至H6),是构建内容结构、帮助搜索引擎快速识别页面内容的重点和逻辑框架、提升搜索引擎理解能力和用户体验的核心工具。
H标签使用规范:
一 、H1标签:页面主题的唯一标识
∎ 唯一性:每个页面仅使用一个H1标签,作为内容主题的核心表达。多个H1标签会稀释主题权重,导致搜索引擎无法明确页面核心。
∎ 关键词策略:H1应包含页面核心关键词,且需简洁(建议20-60字符),避免与标题标签(Title Tag)重复。
∎ 位置:H1通常位于页面顶部,视觉上突出(如加大字体),与正文内容紧密关联。
二 、H2-H6标签:构建内容逻辑框架
∎ 层级递进:按H2→H3→H4顺序逐级嵌套,避免跳级(如H2后直接使用H4)。
∎ 子主题细分:H2用于主要章节标题,H3用于章节内的小节标题,依此类推,形成逻辑严密的内容树。
∎ 关键词分布:在H2-H3中自然融入长尾关键词或相关术语,增强内容覆盖广度。
三 、样式与一致性
∎ 视觉层次:通过字体大小、颜色等样式强化标题层级(如H1>H2>H3),提升可读性。
∎ 全站统一:保持H标签样式(如加粗、字号)的一致性,避免用户混淆。
操作流程:
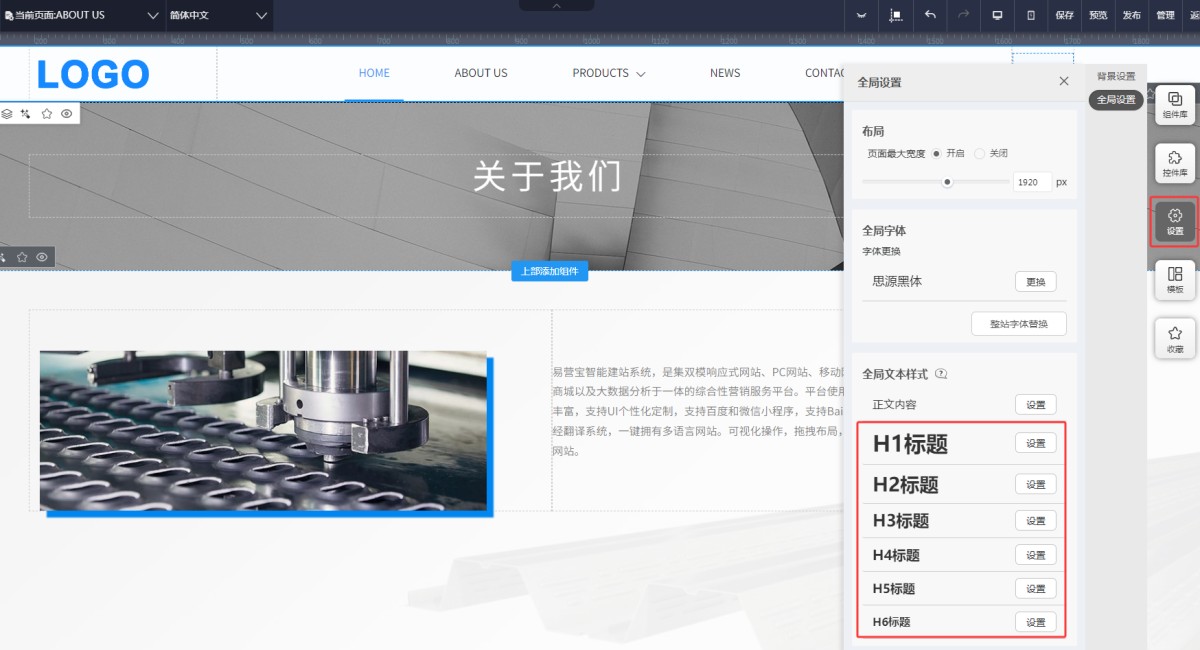
1,在UI编辑页面,右侧设置-全局设置里,有个全局文本样式,包含了H1-H6标题。在这里可以统一设置各个标题的样式。
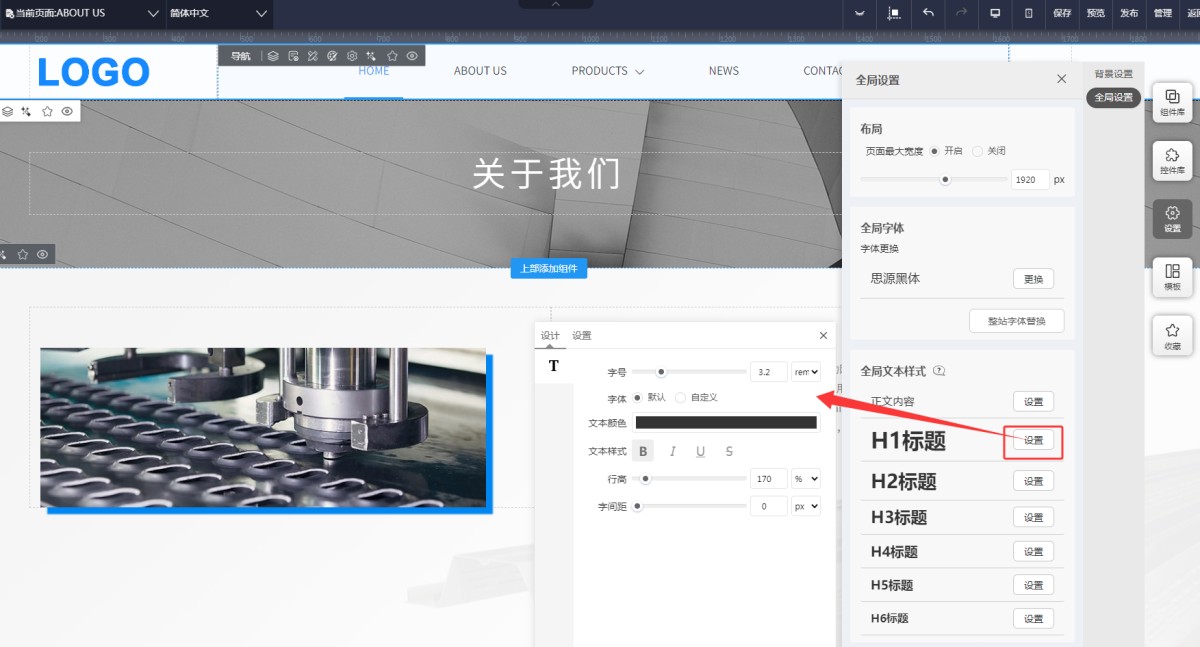
2,点击设置,会显示文本属性,在文本属性里可以设置标题的样式,包括字号、字体、颜色、样式、行高、字间距等。标签的样式后期也可以统一修改。
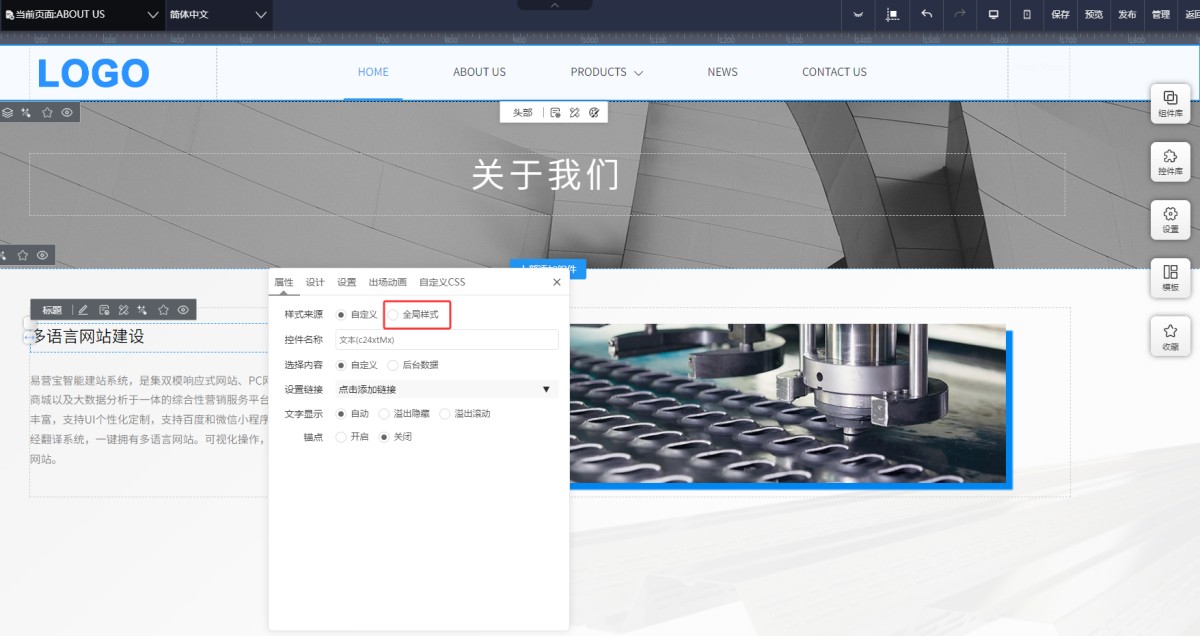
3,设置完后,在网站设计过程中就可以使用这些标签和样式了。在页面上添加标题控件是,设置好文本内容后,如果该标签需要设置H标签,可以在标题属性里,选全局样式。
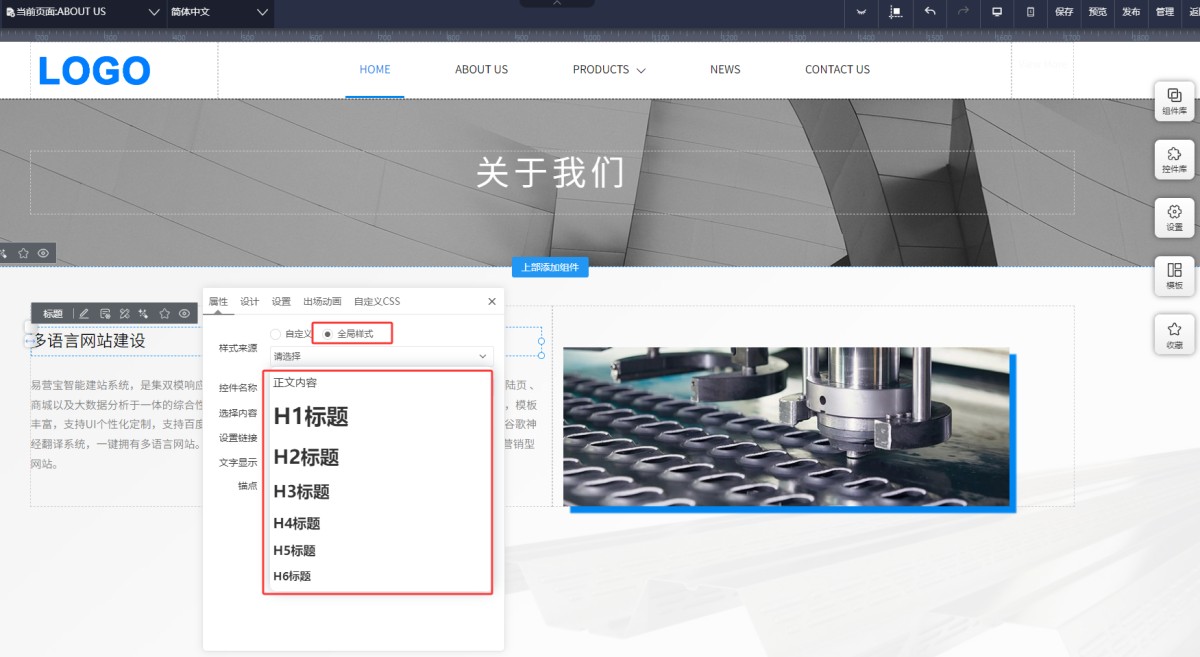
4,选择全局样式后,在下拉选项里就可以选择H标签了。选择H标签后,该标签会自动默认标签的全局样式。
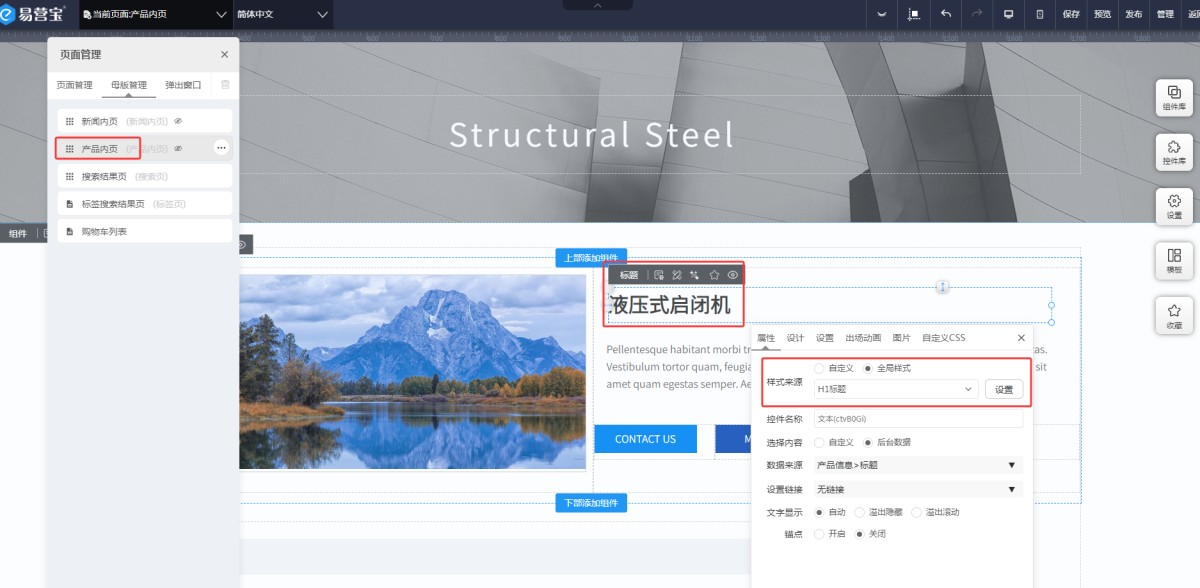
5,产品或新闻详情页的标题,如果需要设置H标签,可以在产品/新闻内页里,标题数据源控件属性里,选择全局样式,设置相应的H标签即可。
相关推荐