▶ 【网站建设】设计页面时左右两边预留的间距,但是在小屏上,间距没有了
更新时间:2025/04/28
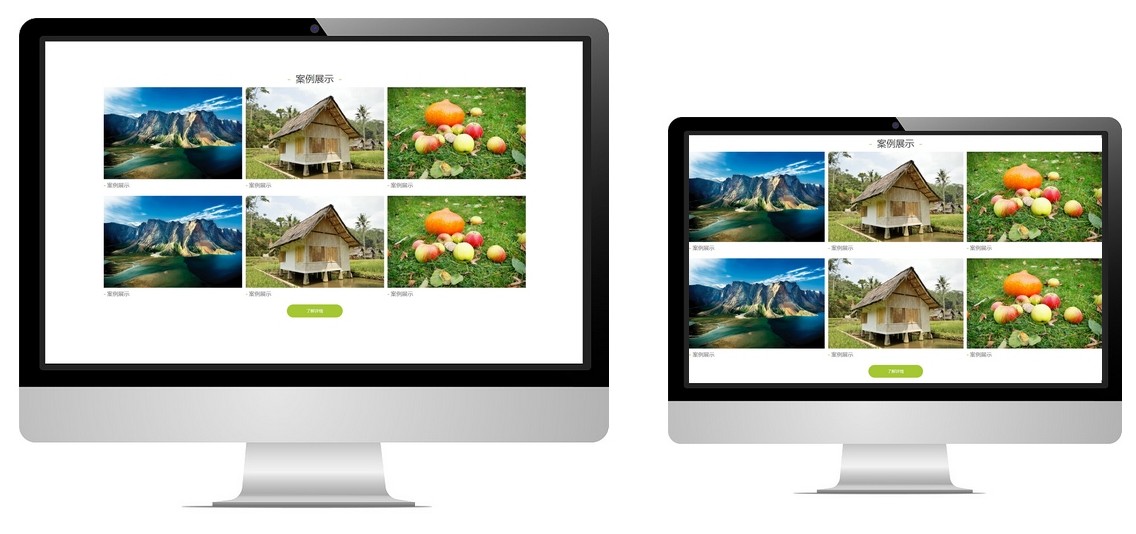
1,在制作网站时,有时会遇到这样的问题:设计页面时左右两边预留的间距,大屏上显示正常,但是在小屏上,间距没有了,如下图:
2,这个是组件的响应式方式导致的:最底层组件,左右间距单位设置%时,我们在小屏上缩放时,会优先裁切边距,这样可以保证中间内容区域排版不乱,所以就会出现小屏上边距被裁切没了,控件贴边的情况。
说明:裁切功能仅限最底层组件,如果是组件1里又嵌套了组件2,组件2的间距是不裁切的;组件里的控件间距也不会裁切。
3,如果不想让间距裁切,可以给底层组件间距单位使用rem,或者底层组件不设置间距,给组件里的嵌套组件或控件设置间距。这样间距就会一直在,不会裁切了,就不会贴边。
如果想使用裁切,但是不想小屏贴边,可以给底层组件设置%的间距,然后再给组件里的控件设置一点左右边距,控件的边距是不会裁切的。
相关推荐
帮助中心纠错