▶ 【网站建设】主题色和辅助色
更新时间:2025/05/15
UI装修页的全局设置里提供了主题色和辅助色设置功能,用户可以在创建网站之前先设置好主题色和辅助色,系统会自动将这些颜色应用到网站中的各个控件和组件上。为控件或组件设置颜色时,可以直接选择主题色和辅助色。后期如果需要调整网站色调,只需在全局设置中修改主题色和辅助色,所有相关控件和组件的颜色将自动同步更新。这不仅使得网站色调的统一与管理变得更加便捷,还大大提高了设计效率和灵活性,减少了重复工作。同时,客户可以根据品牌需求随时调整网站色彩,确保网站外观与品牌形象一致,提升了客户体验和适应能力。
具体设置如下:
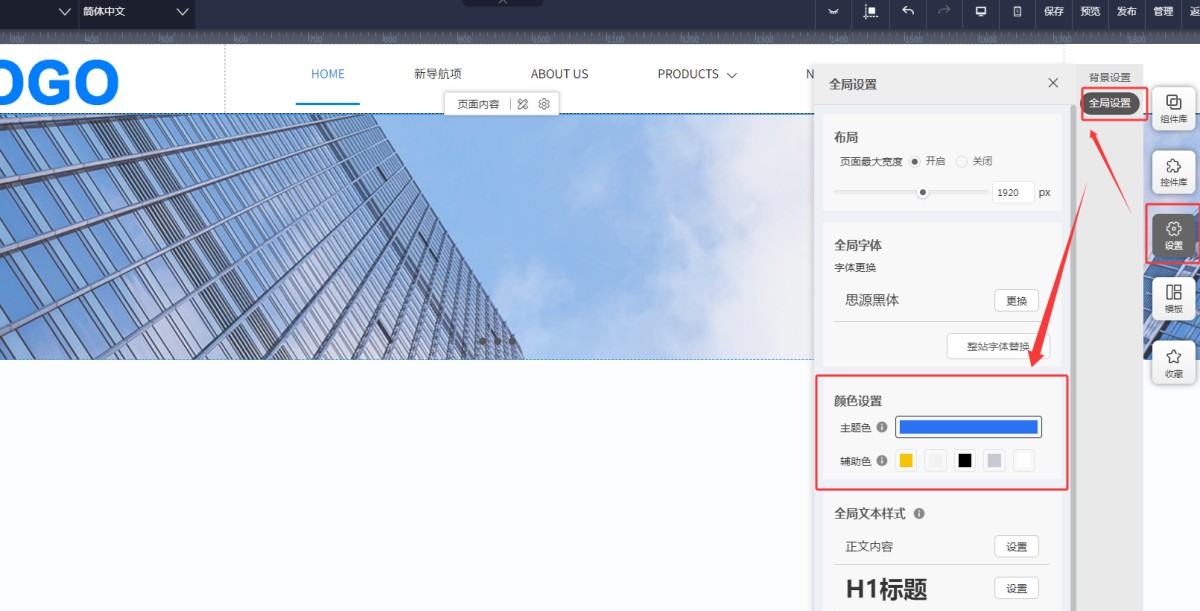
1,在UI编辑页面右侧设置-全局设置里,有个颜色设置,包含主题色和辅助色
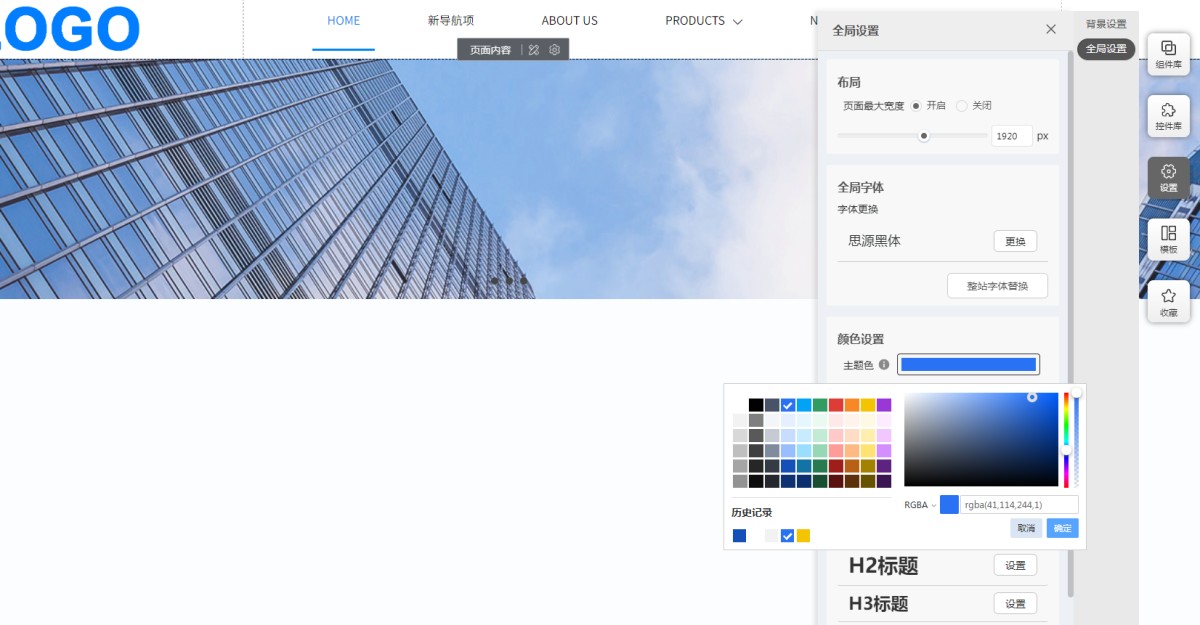
2,用户可以在这里自定义一个主题色和五个辅助色。
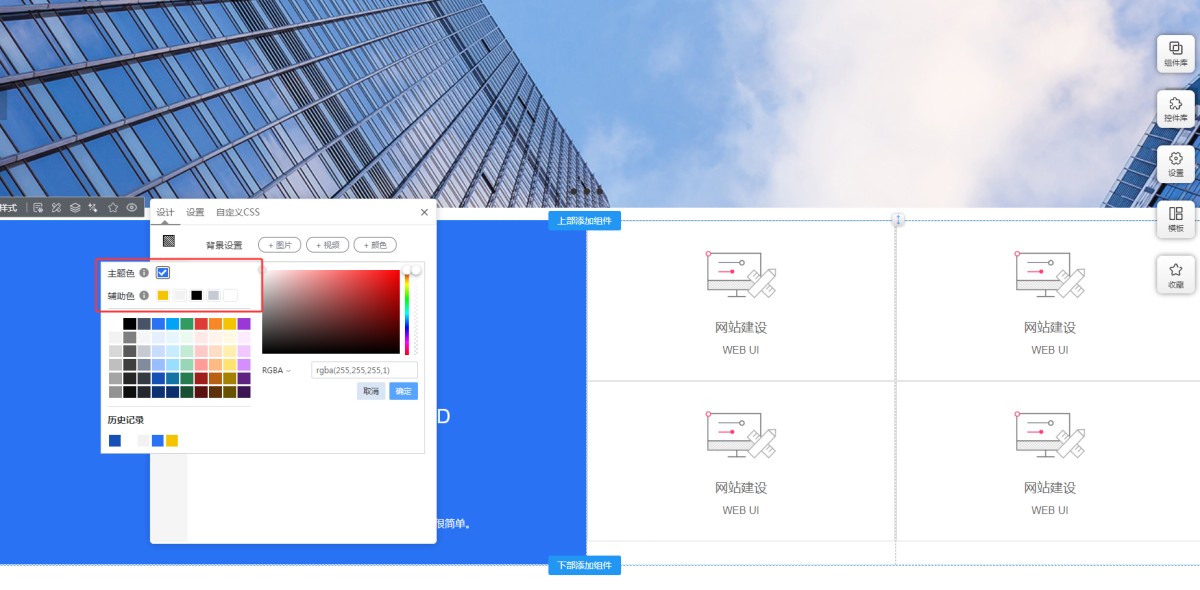
3,主题色和辅助色设置完成后,在控件或组件的颜色设置面板上,就会显示主题色和辅助色,可以直接点击使用。
4,后期如果需要调整网站色调,只需在全局设置中修改主题色和辅助色,所有相关控件和组件的颜色将自动同步更新。
上一篇:【网站建设】CMS后台回收站功能
相关推荐
帮助中心纠错