▶ 控件或组件如何做层叠的效果?
更新时间:2022/02/18
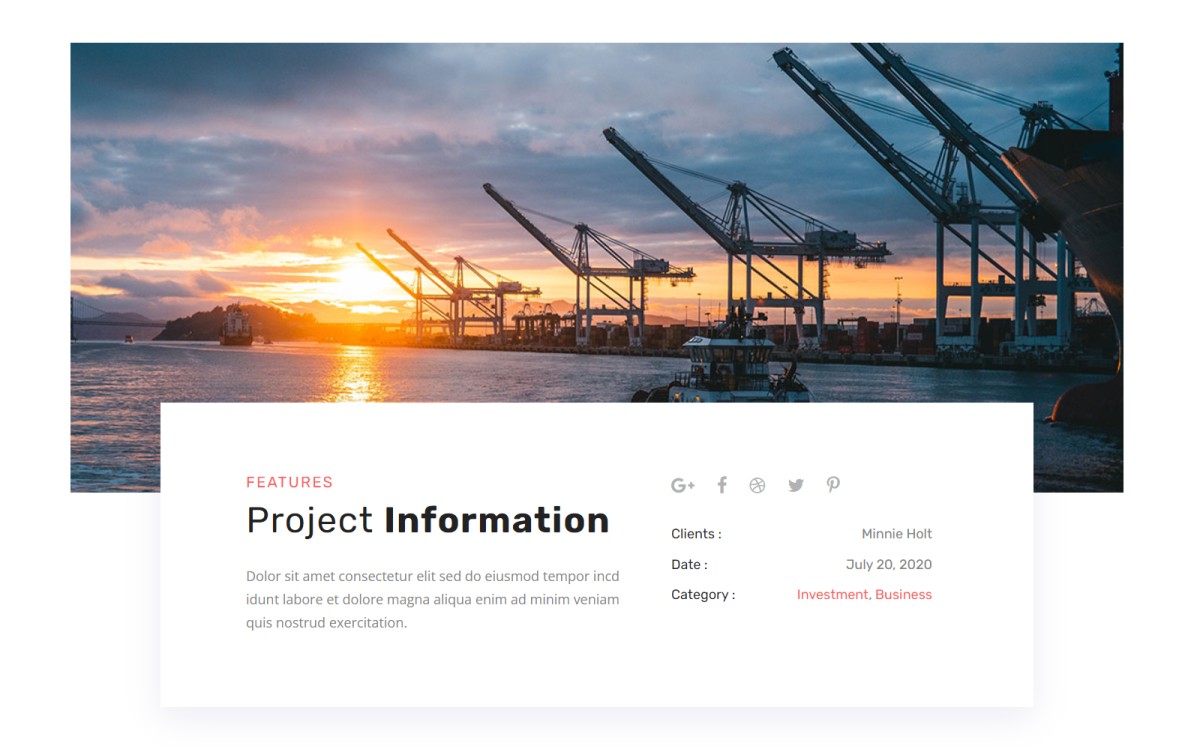
在设计网站排版时,做成上下层叠或左右层叠的样式,可以提高网站的美观度,如下图的样式:
以上图效果为例,流程就是组件里,上面放图片,下面放容器,容器里加文本等内容,然后给容器的上间距调成负数。
具体操作如下:
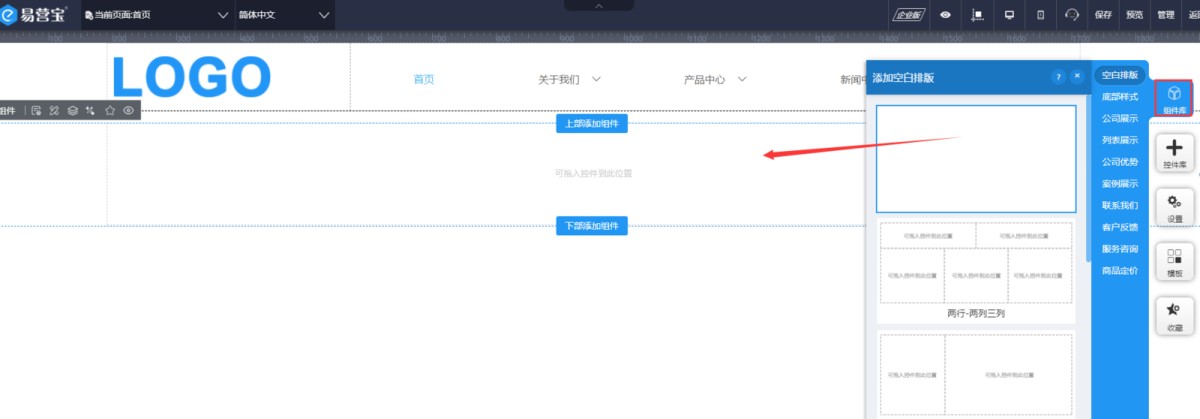
1,先在页面上加个空白组件(如果是嵌套的组件,就在控件库-组件里选择空白组件)
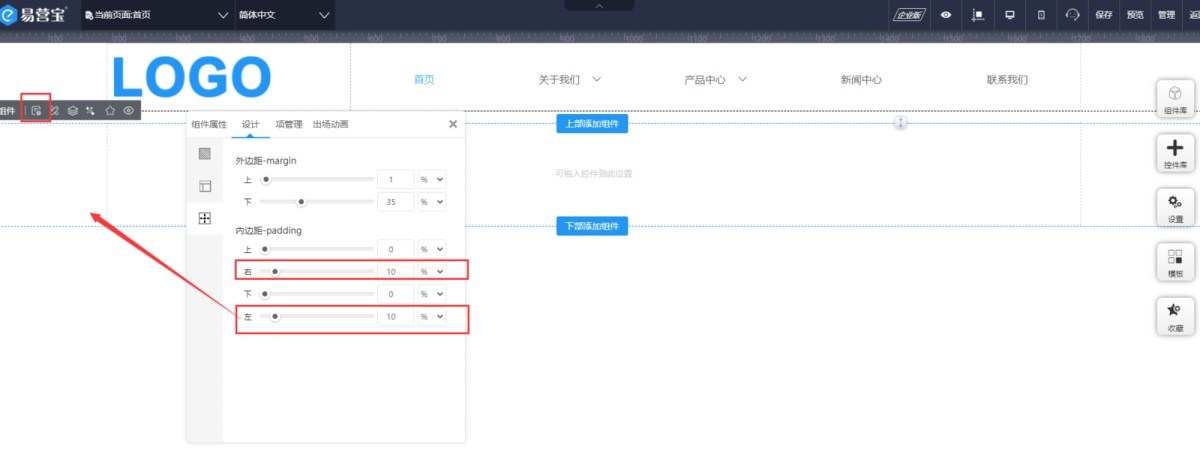
2,在组件属性里,可以设置左右边距,如果想要实现图片通屏展示,那左右边距设置成0即可。
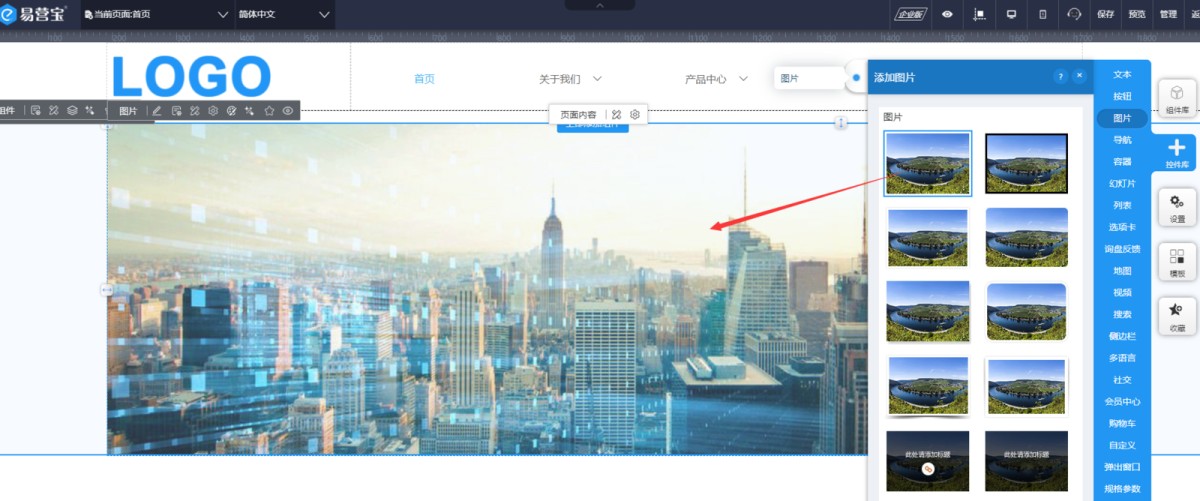
3,往组件里拖入一个图片控件,并上传要显示的图片。
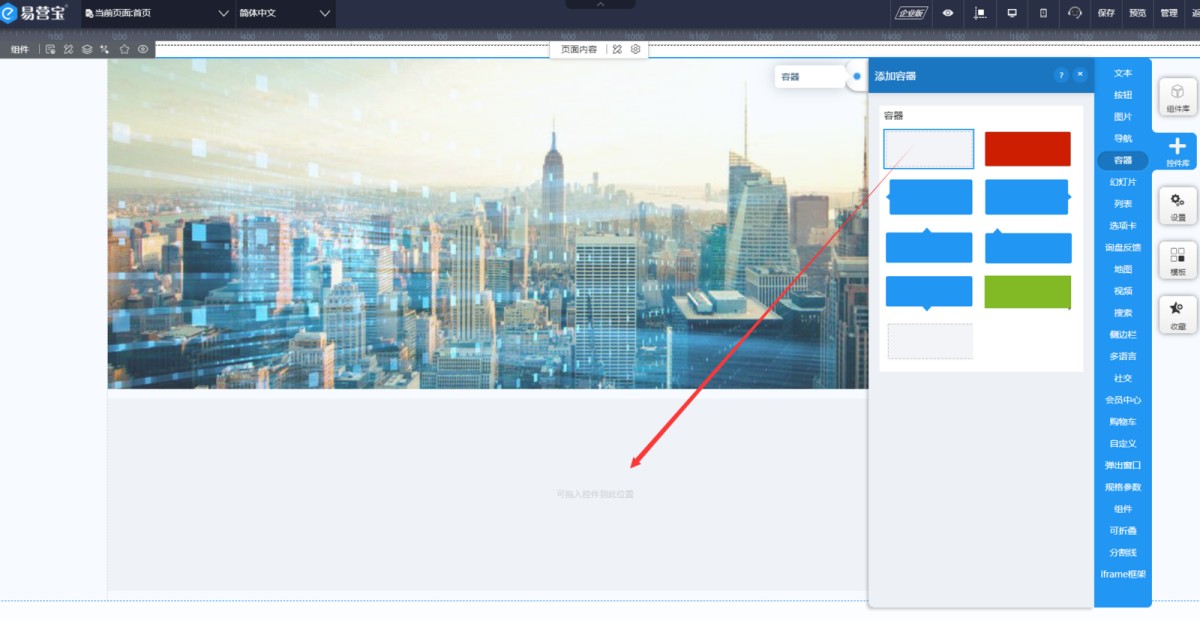
4,在图片下方拖入一个容器控件。
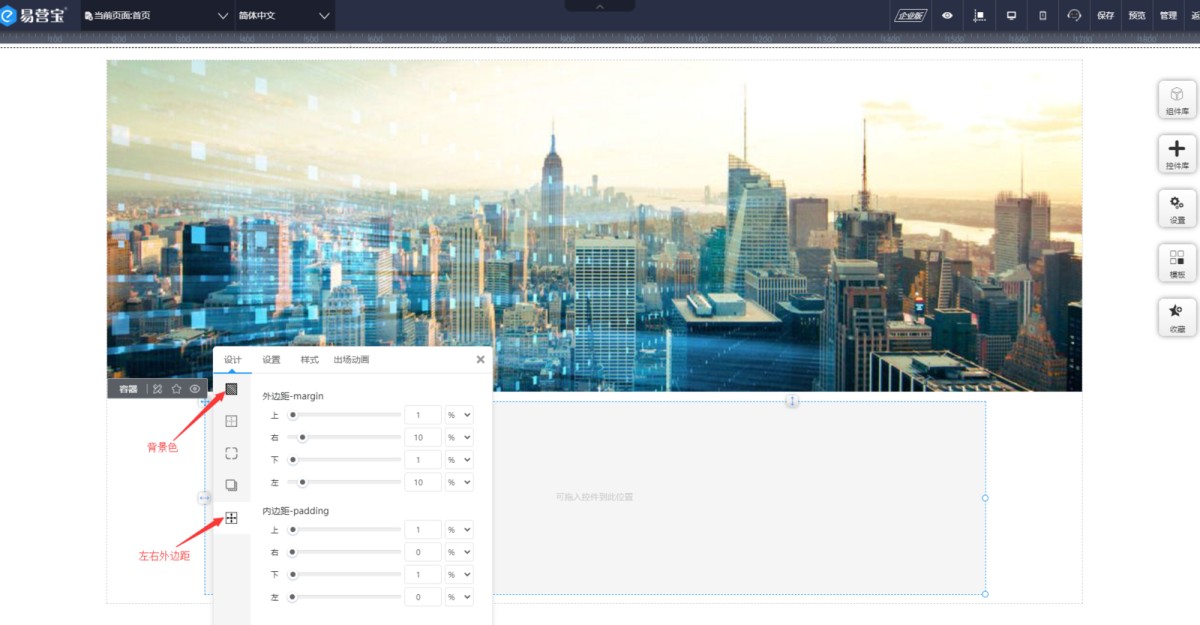
5,设计容器的样式,如左右间距,背景色,边框,阴影等。设置左右间距时,要设置外间距。
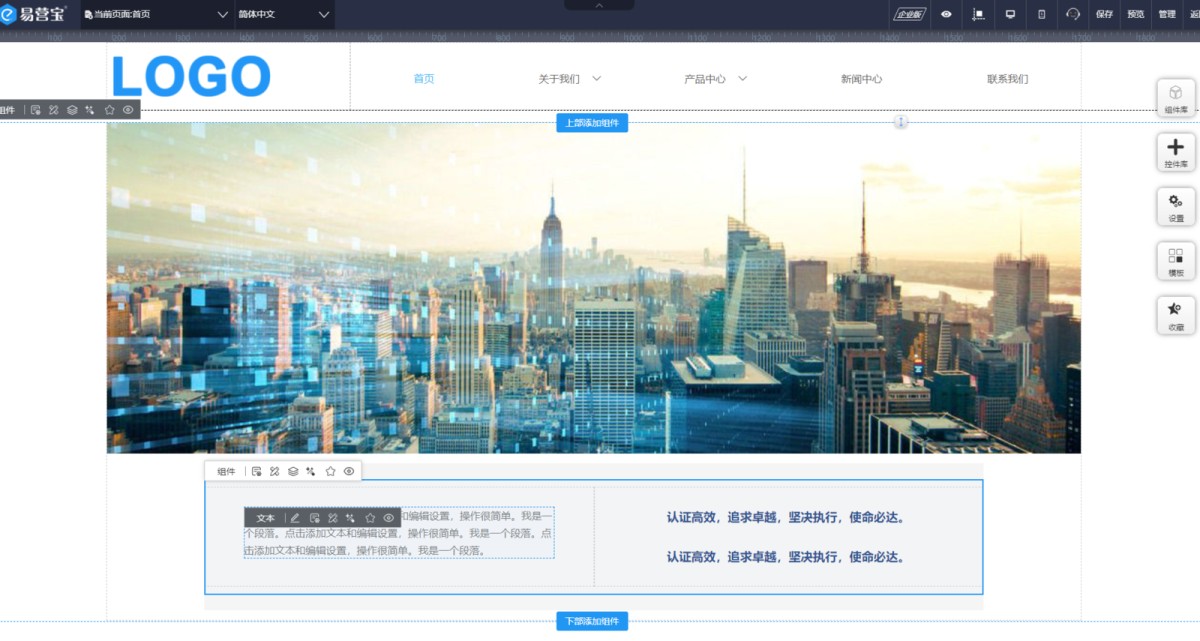
6,根据自己的需要,往容器里添加其他控件,如果做排版的话,可以添加嵌套控件库里的组件。
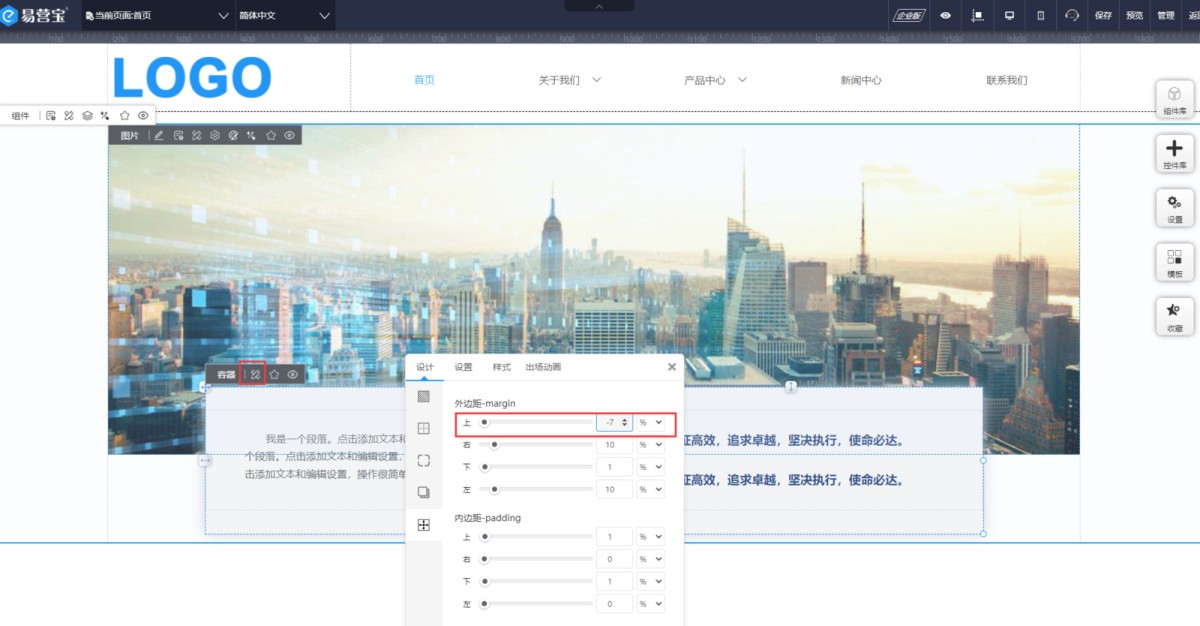
7,在容器属性里,把外-上边距设置成负数,这样就可以和上面的图片层叠了。
8,预览效果如下:
下一篇:表单留言翻译功能如何设置?
相关推荐
帮助中心纠错