▶ 如何设置表单提交成功后的跳转页面?
更新时间:2023/02/02
响应式网站:
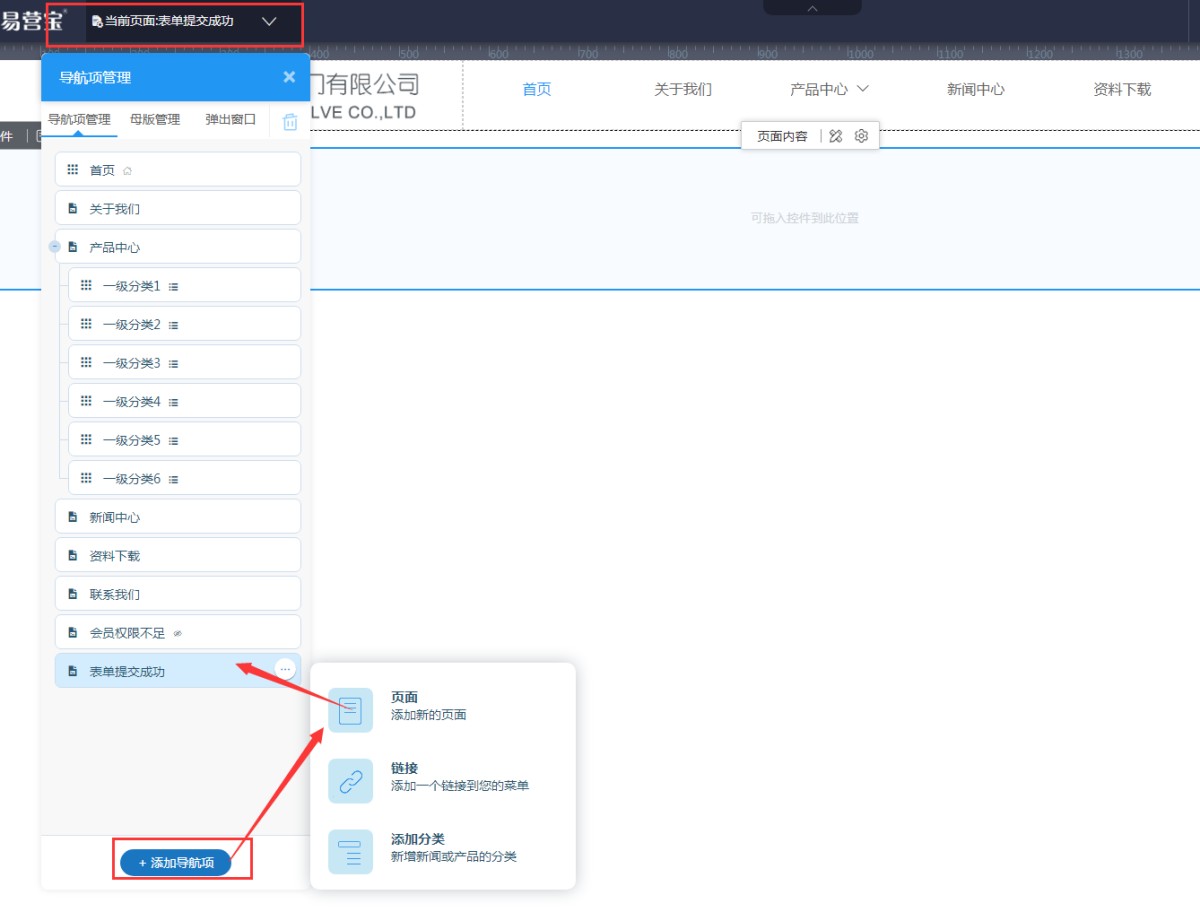
1,在UI编辑页面,导航项管理里,添加一个新页面,页面名称可以自定义。
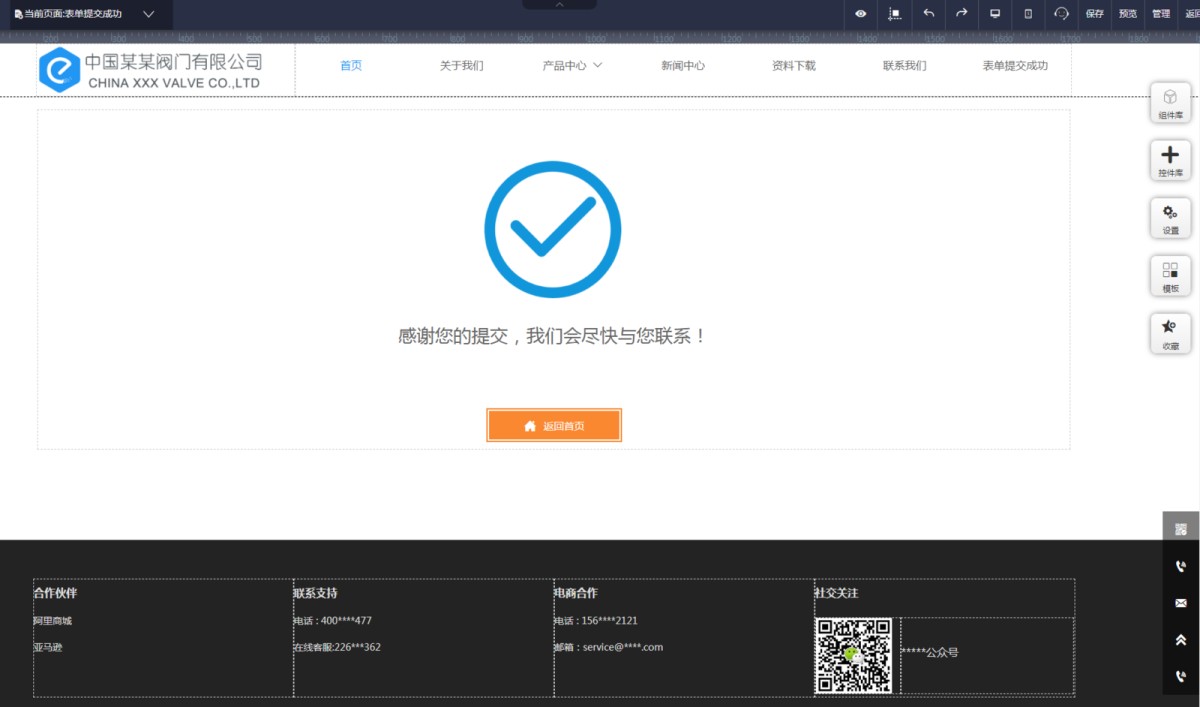
2,然后可以自己设计提交成功的页面样式。例如下图:
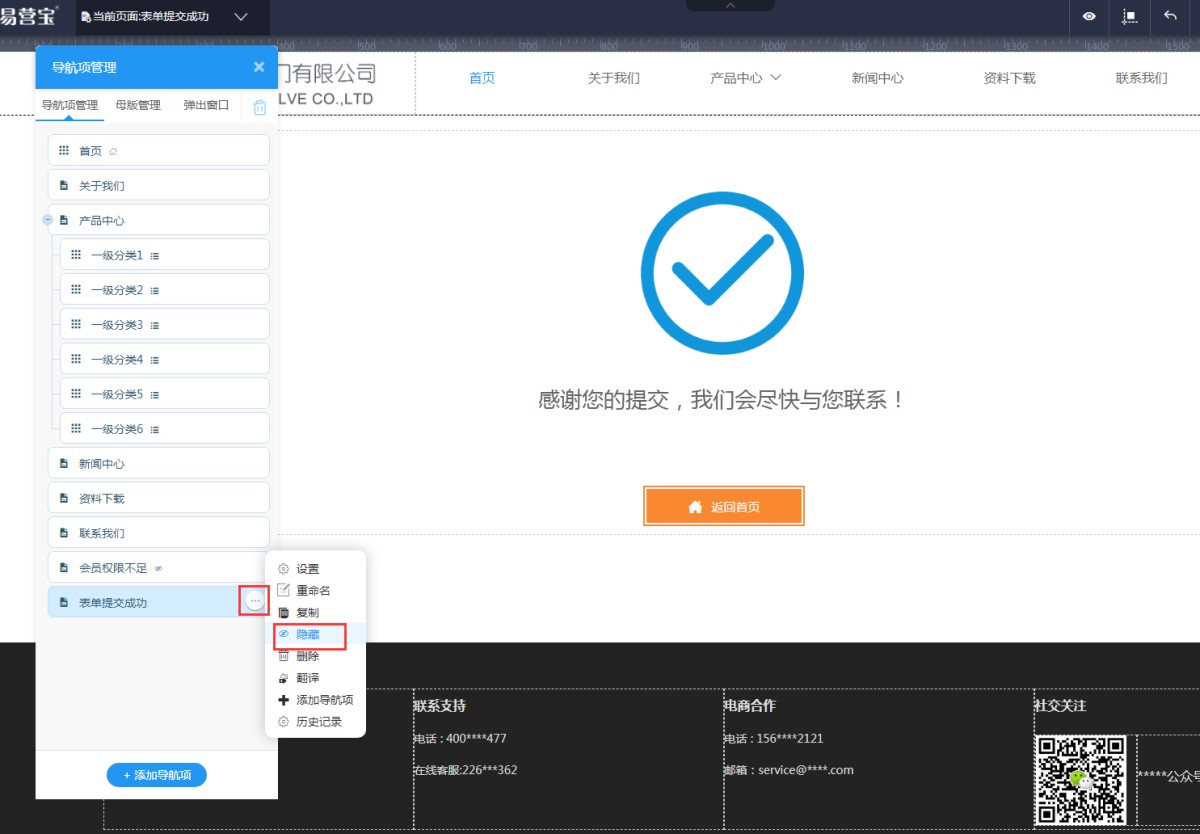
3,页面设计完成后,点击导航项管理里的隐藏按钮,把该页面在导航里隐藏。
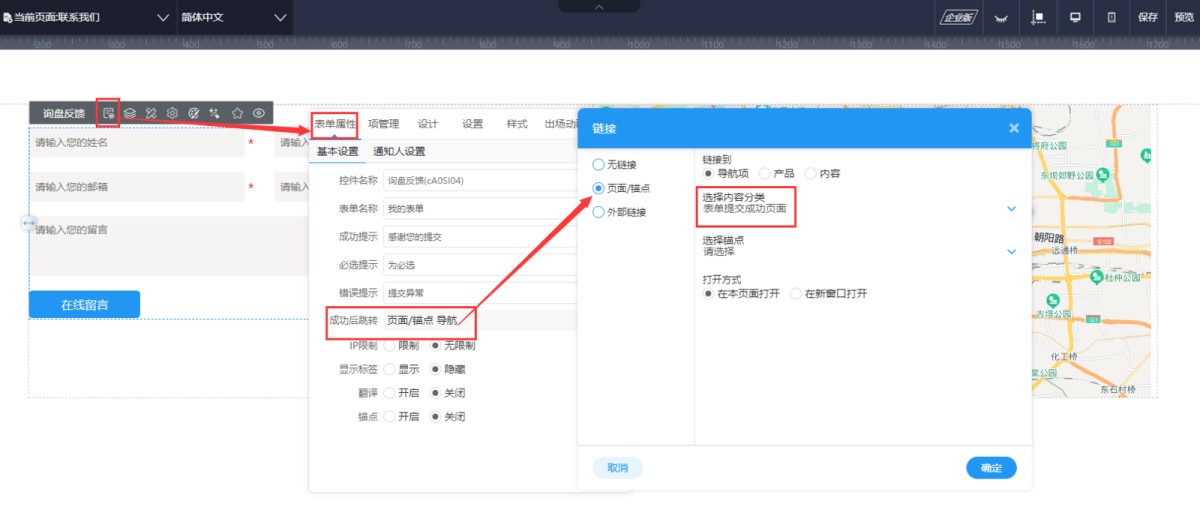
4,在响应式网站的UI编辑页面,表单属性里,有个成功后跳转链接设置,在链接里选择前面做好的页面即可。
非响应式PC站和独立移动站,表单属性里没有选择链接的功能,需要手动添加链接。操作如下:
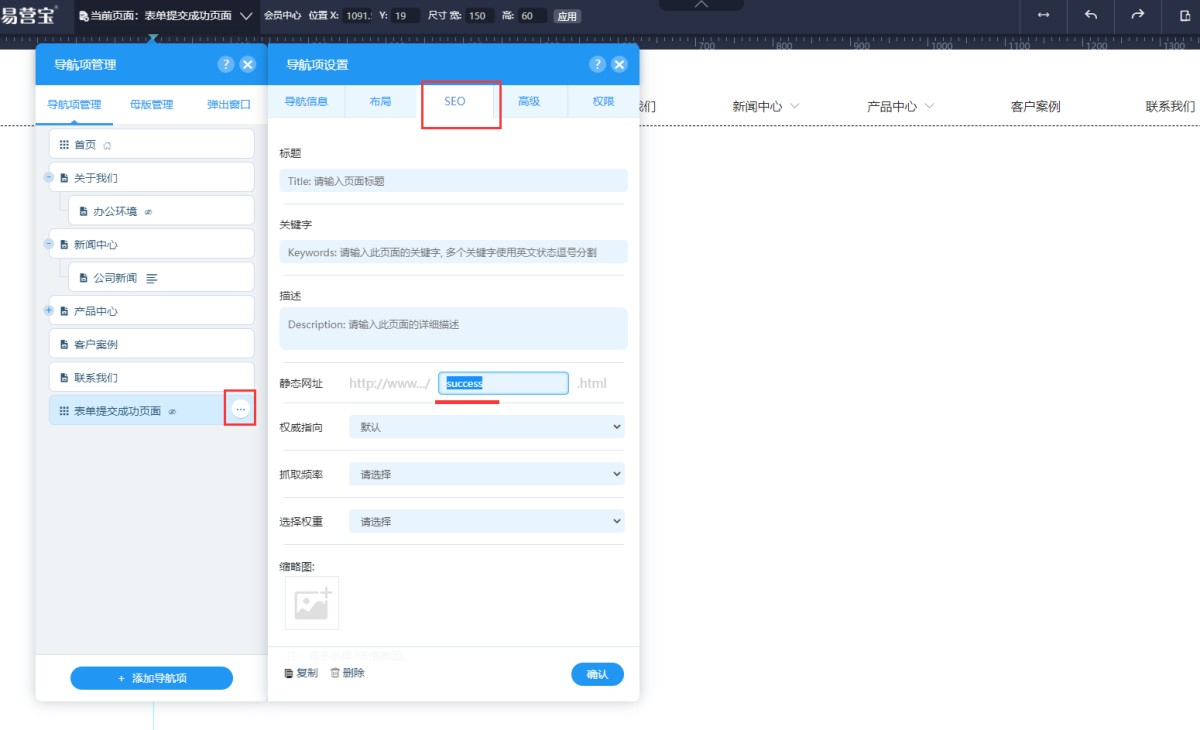
1,在UI编辑页面添加表单跳转页面,操作流程和响应式的1-3步是一样的。添加完成后在导航项设置-SEO里,有个静态网址,输入success,点击确认。
这样操作后,这个成功面的网址就是域名/success.html,比如网站域名是www.abc.com,那表单提交成功页面的链接就是http://www.abc.com/success.html 或 https://www.abc.com/success.html
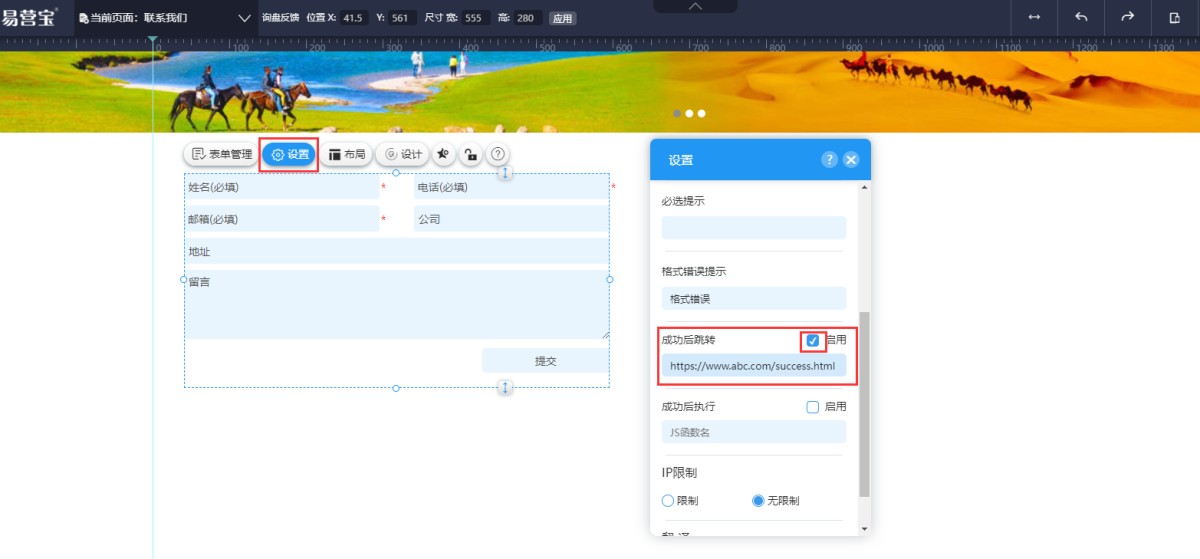
2,然后在表单属性设置里,有个提交后跳转功能,开启后,把网站添加到输入框即可。注意区分http和https。
上一篇:产品列表如何设置点击不进详情?
下一篇:图片如何添加水印?
相关推荐
帮助中心纠错