▶ 响应式网站移动端如何设置与PC不一样的banner图?
更新时间:2022/11/15
响应式网站移动端的控件都是从PC端响应过来的,所以移动UI编辑页面无法直接添加控件,需要从PC端添加,操作如下:
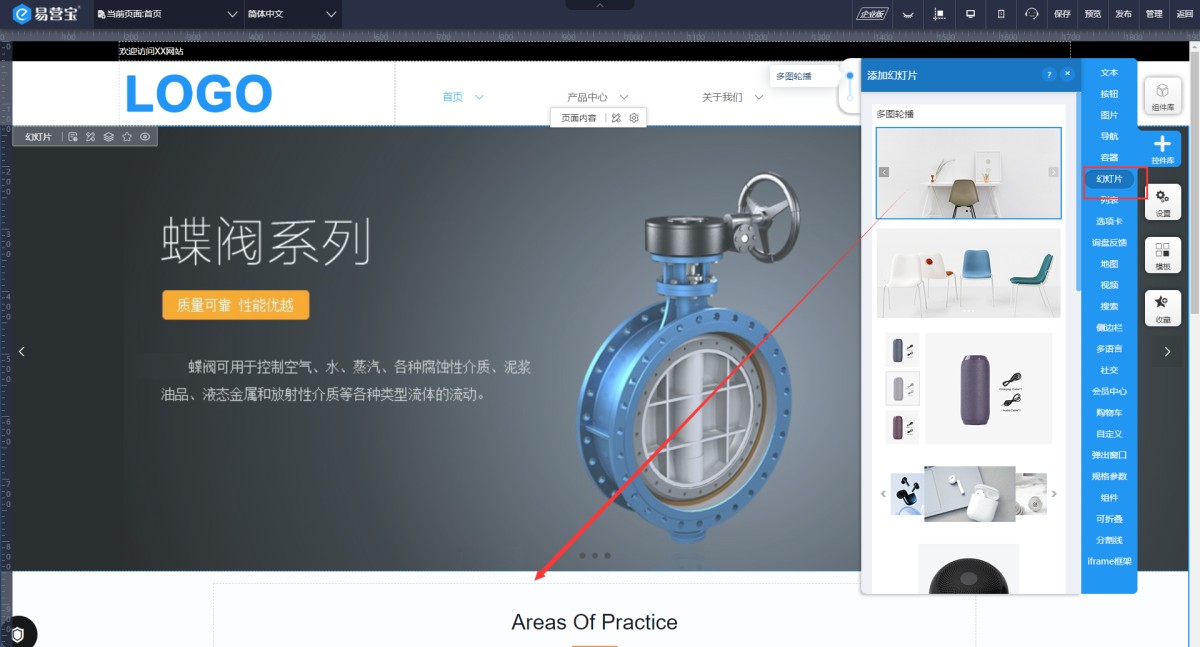
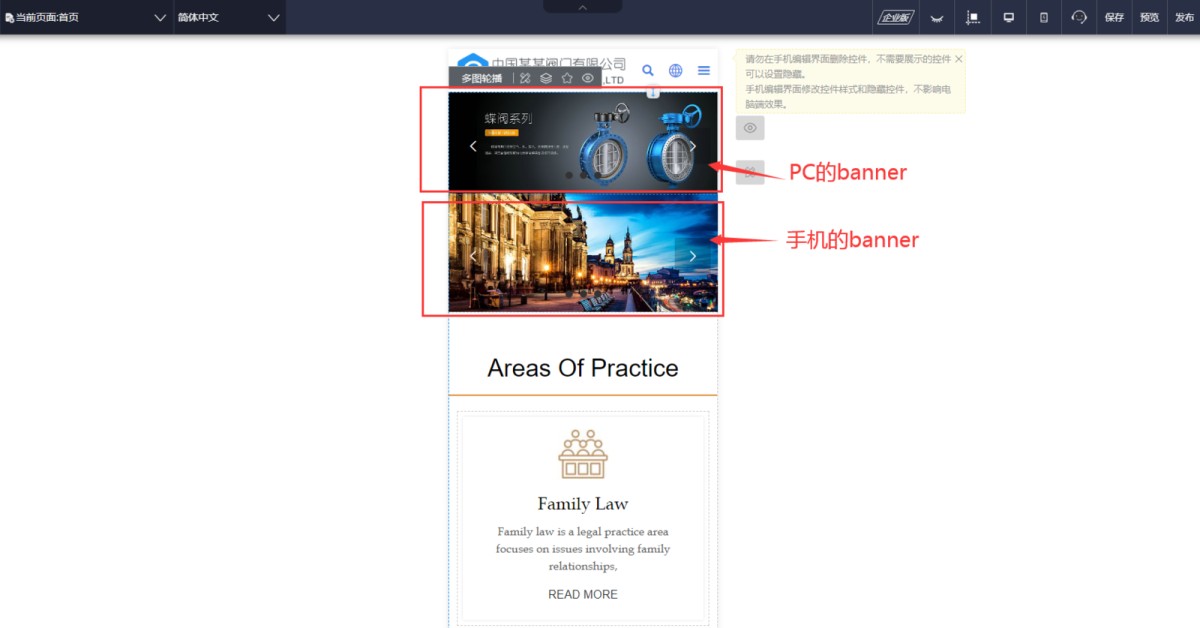
1,在响应式PC的UI编辑页面,从控件库里选择轮播图控件,拖拽添加到页面上,放到PC轮播图控件下面就可以。
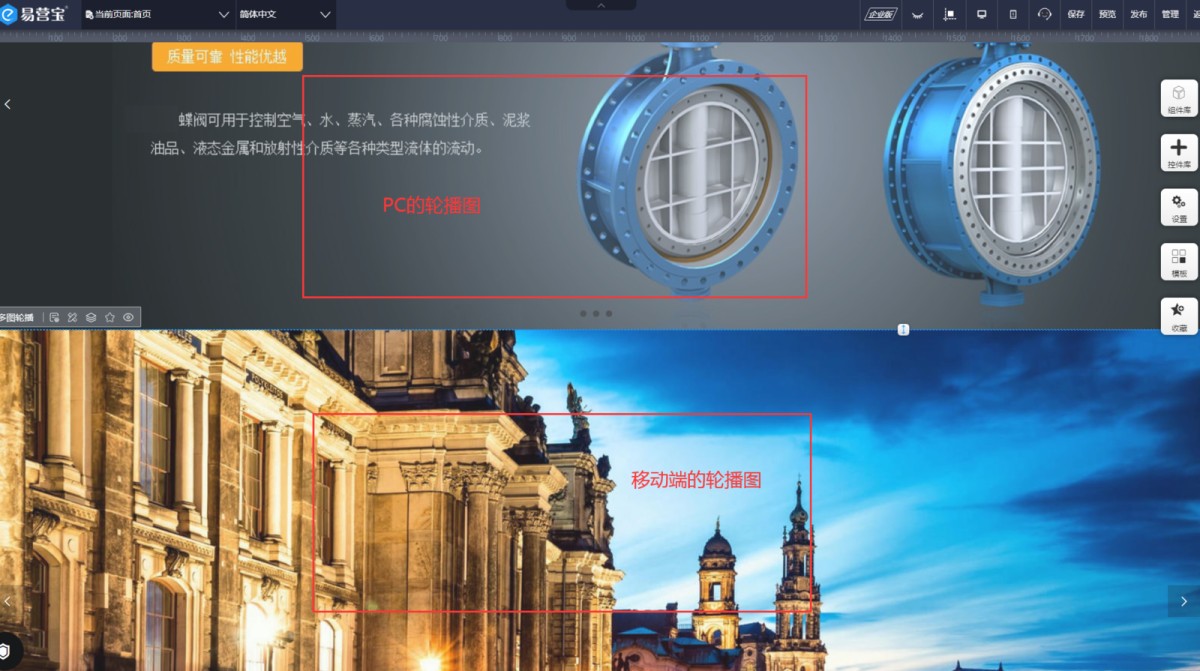
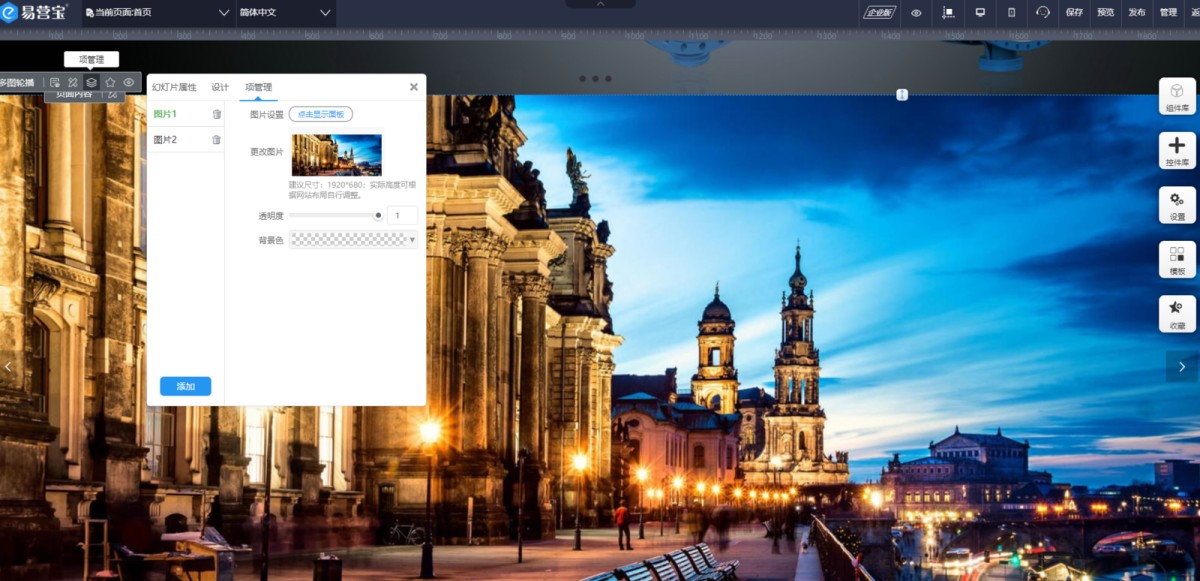
2,添加后,页面上会显示两个轮播图控件,一个用于PC端,一个用于移动端,给移动端的轮播图控件上传移动端要展示的图片。
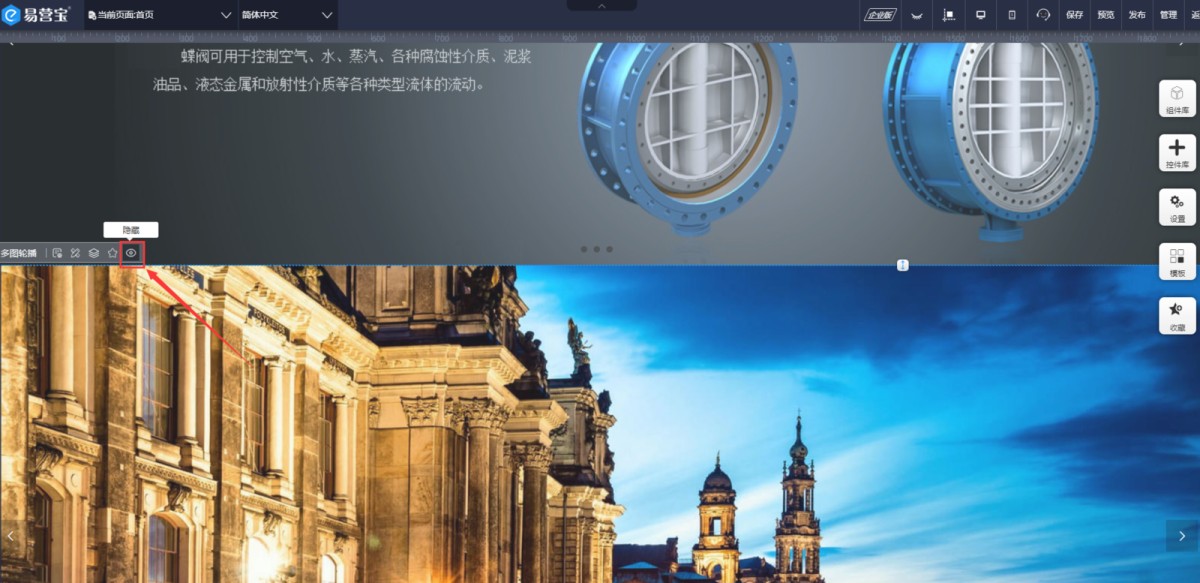
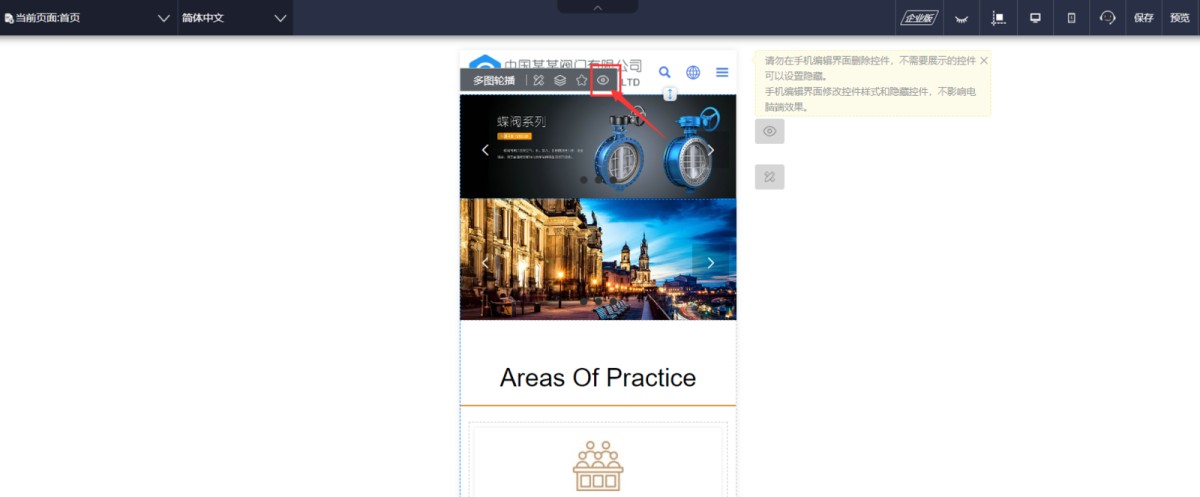
3,点击移动端的轮播图控件,在控件属性里有个隐藏按钮,点击隐藏。
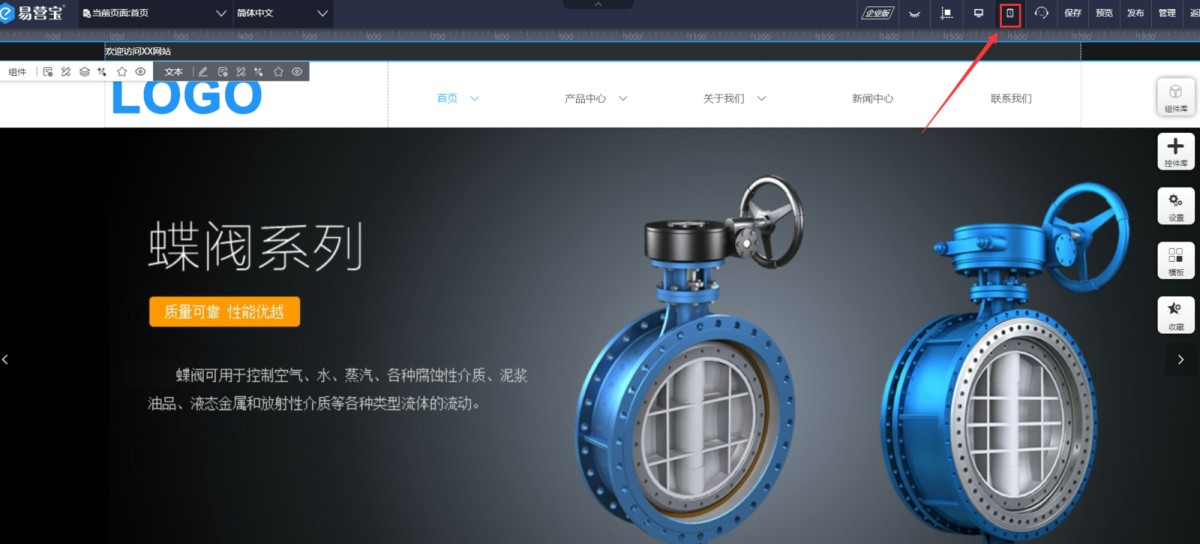
4,在PC的UI编辑页面把移动端的轮播图隐藏后,PC就只显示PC自己的banner了。
5,点击页面右上角的手机图标,进入移动端UI编辑页面。
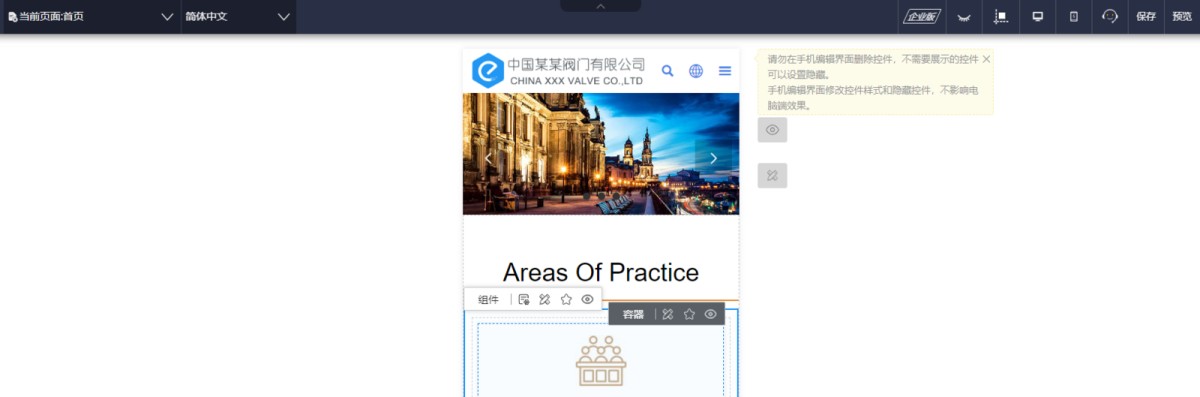
6,进入移动端UI编辑页面后,可以看到有两个轮播图,一个是PC的,一个是移动的。
7,点击PC的轮播图控件,在控件属性里点击隐藏控件
8,隐藏后,就只显示手机端的轮播图了。
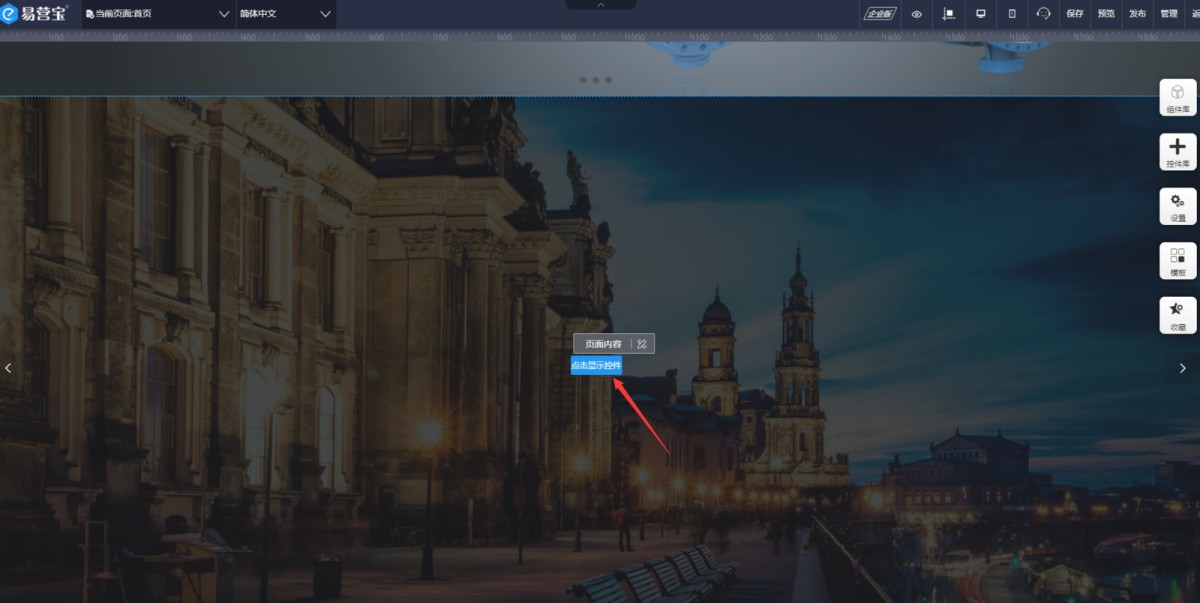
9,后期如果要修改图片,需要在PC端UI编辑页面点击页面最上面的小眼睛的图标,可以把隐藏的控件展示出来。
10,点击隐藏的轮播图控件,可以让该控件正常显示出来。
11,然后在控件属性里进行修改。修改完成后,再次设置隐藏即可。
相关推荐
帮助中心纠错