▶ 响应式移动端的头部样式如何修改?(响应式移动端如何设置多语言)
更新时间:2025/02/08
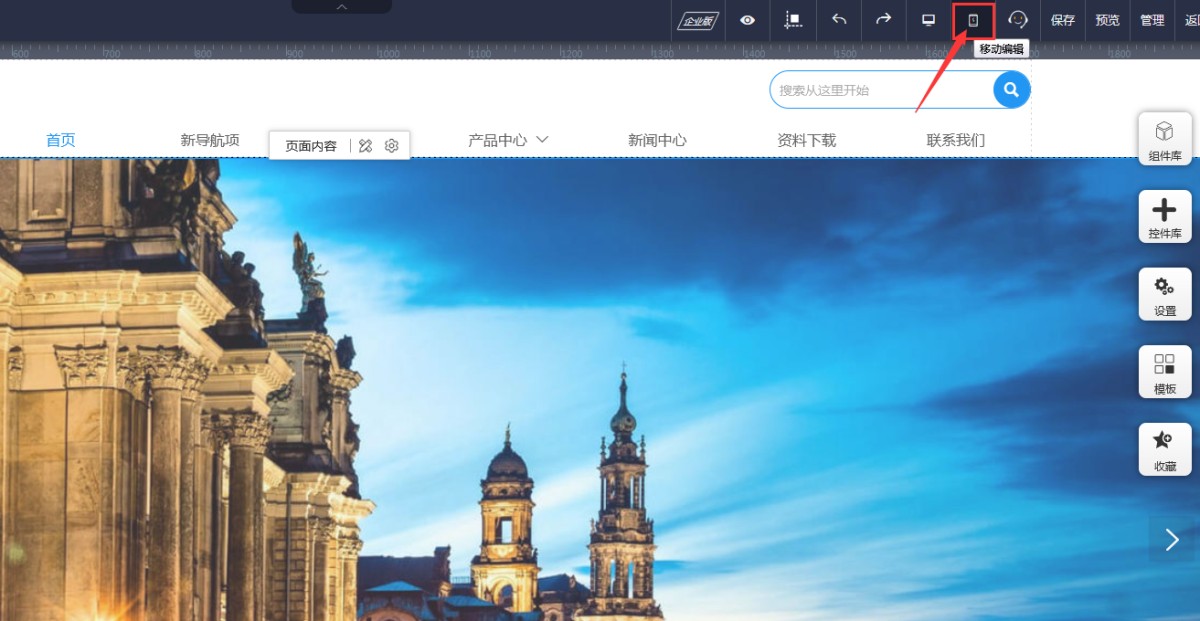
1,在UI编辑页面,右上角,点击“移动编辑”按钮,进入移动端UI编辑页面。
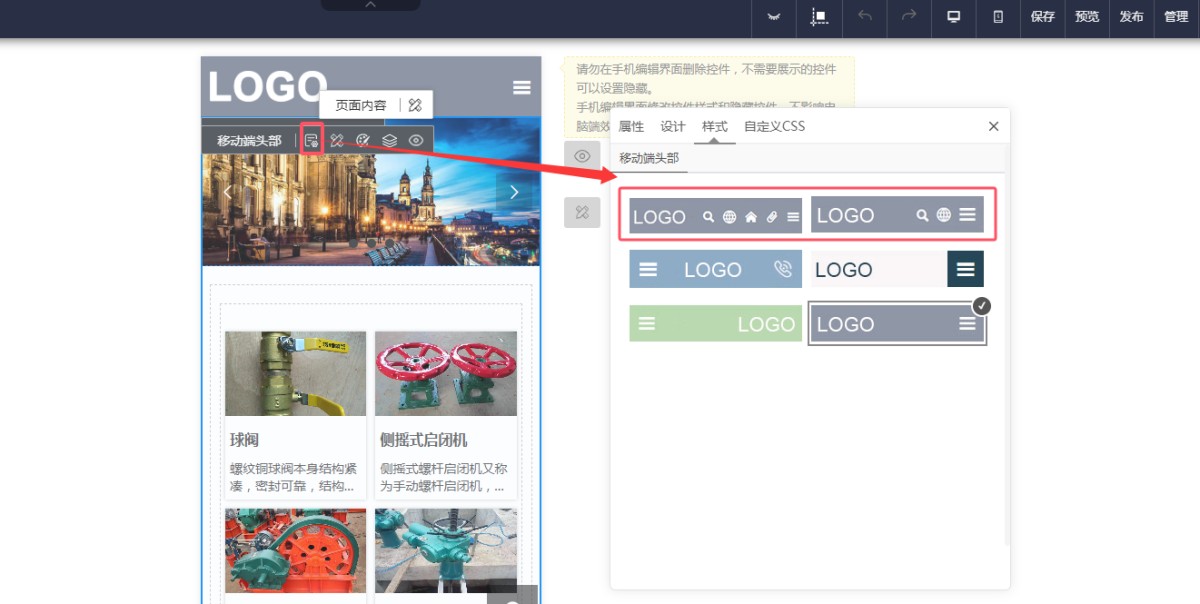
2,点击头部,在头部属性-样式里,可以选择头部的样式。其中前两个样式,是有搜索功能和多语言跳转功能的。
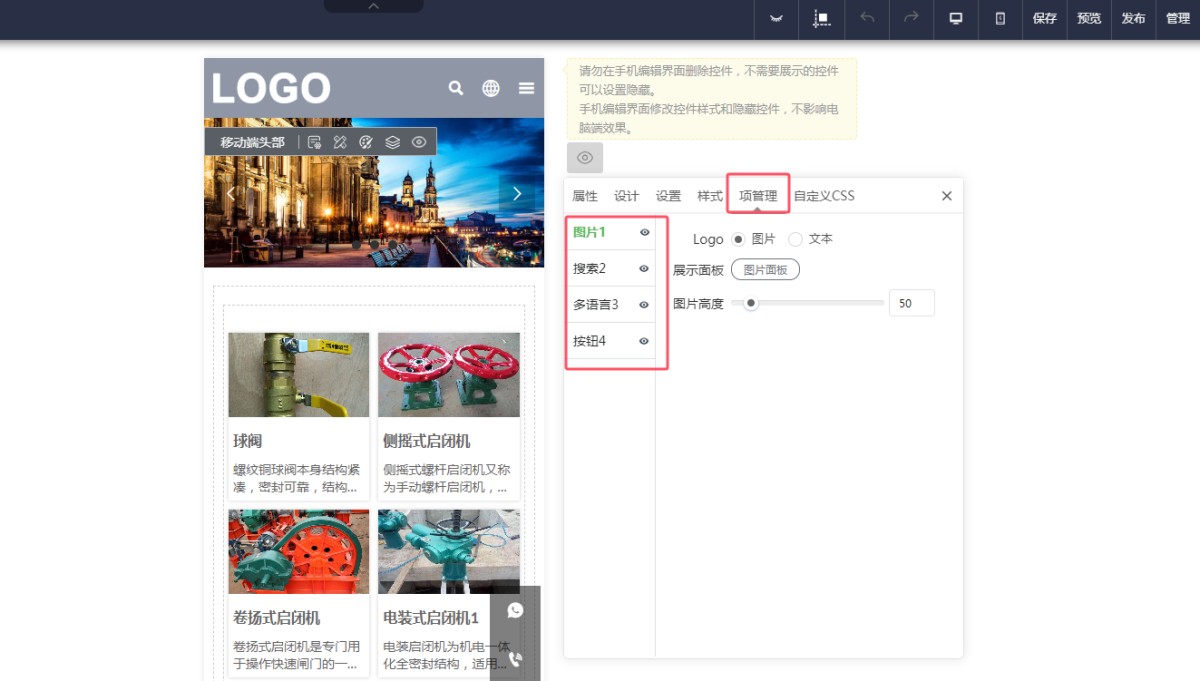
3,如果选择前两个样式,在头部属性里会多出一个项管理,在项管理里,可以分别设置logo、搜索、多语言和按钮链接等。不需要的项可以设置隐藏。
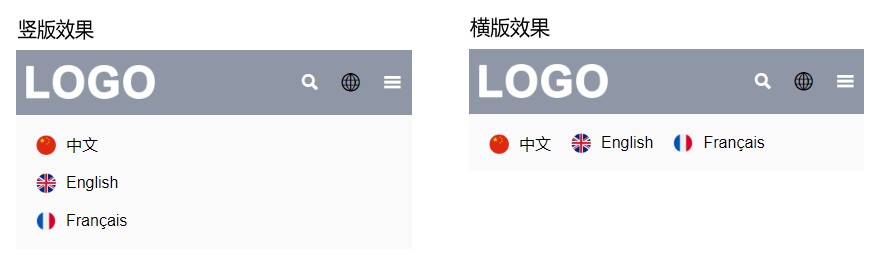
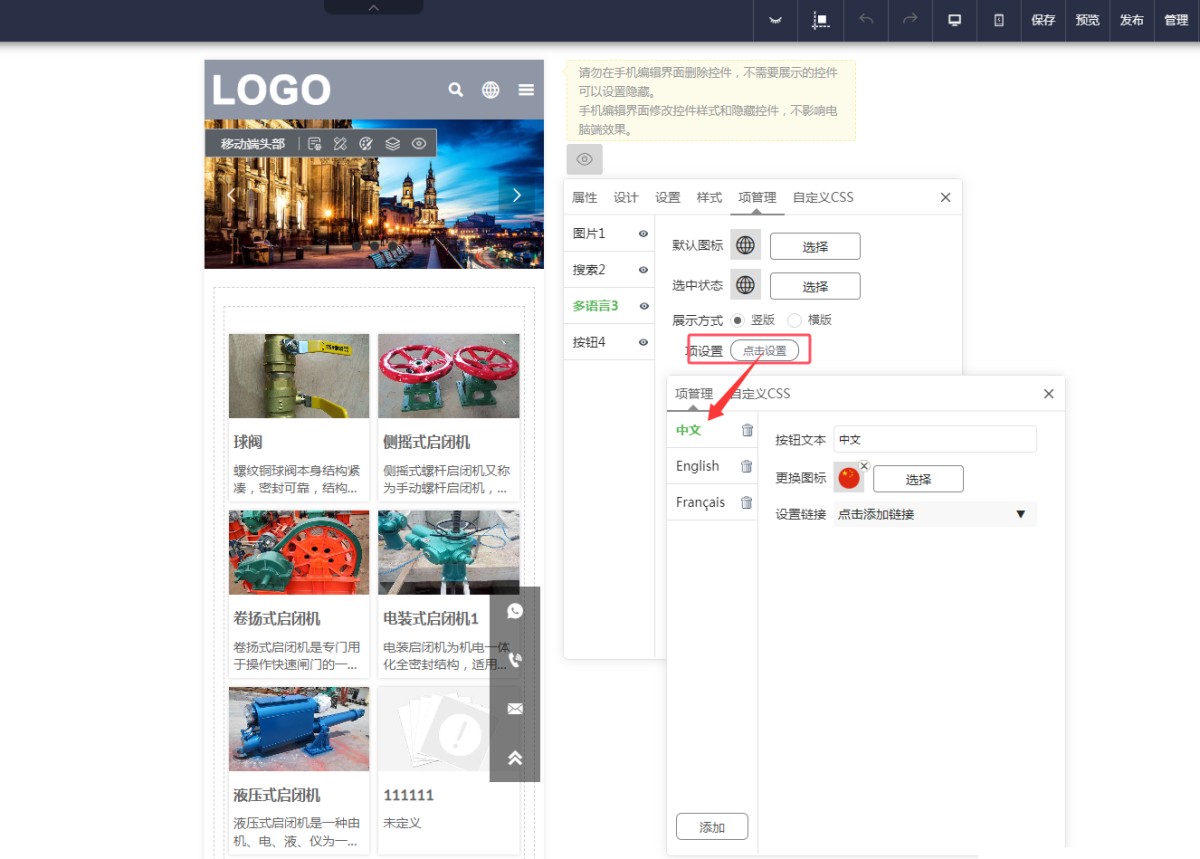
4,在多语言这一项里,可以设置多语言的展示方式,包含竖版和横版。
竖版和横版效果如下:
5,在多语言这一项里,有个项设置,点击后会进入多语言的设计面板,可以添加或删除语言,并设置每个语言的文本、图标和链接。
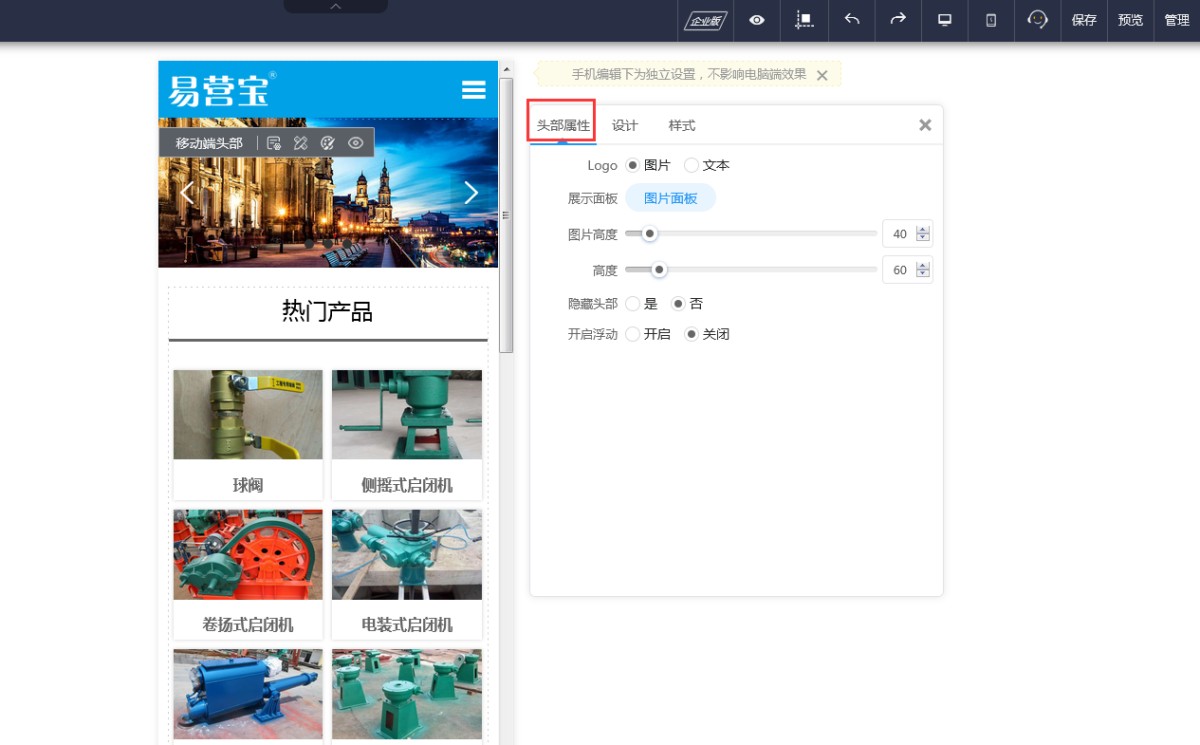
6,其他4个样式,在头部属性里,可以设置头部是展示logo图片还是文本,图片可以本地上传,文本可以自定义编辑。同时可以设置头部是否开启浮动。
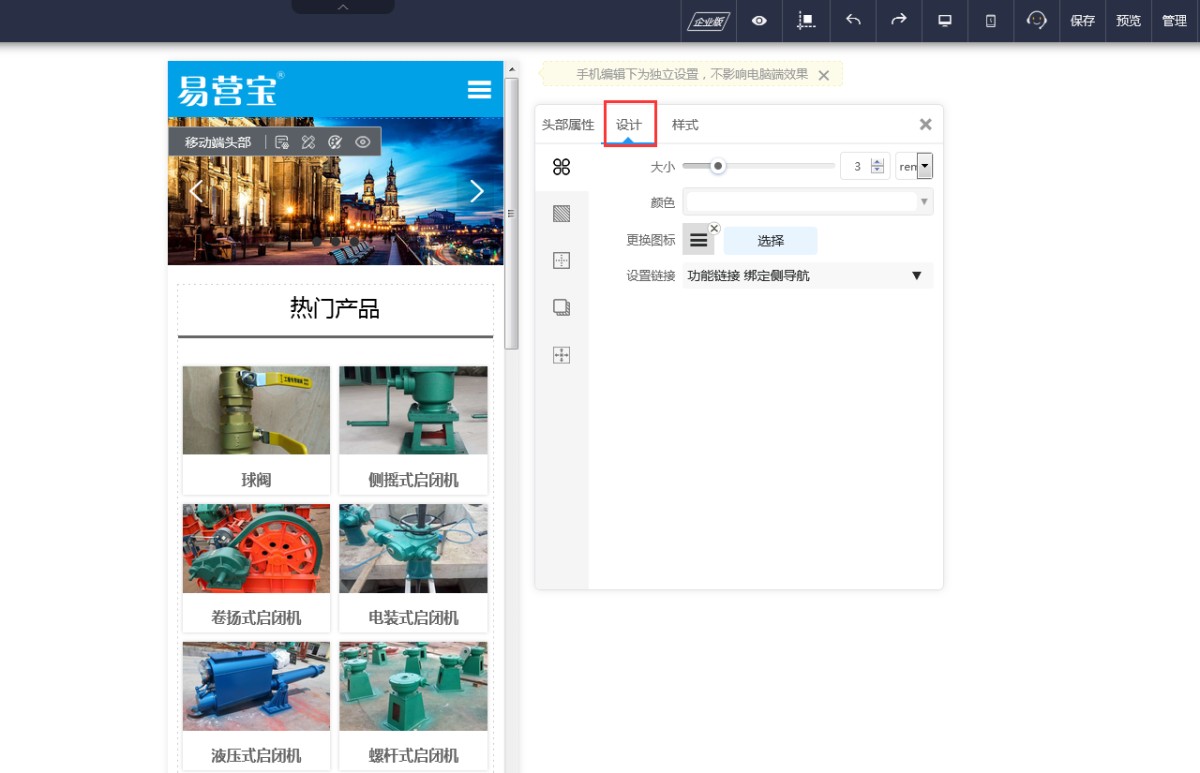
7,在设计里,可以设置样式和链接、头部的背景色、边框、阴影和上下左右边距。
下一篇:产品列表如何设置点击不进详情?
相关推荐
帮助中心纠错