▶ 响应式移动端如何调整组件的排列?
更新时间:2022/02/14
响应式PC端的组件,在移动端展示时,会根据列数调整排版,不同的列数显示会不一样的排版,排序是按照从左往右排列的,即左边的在上面,右边的在下面。设计师可以在移动端对组件的排列方式和列间距行间距等进行调整。具体操作如下:
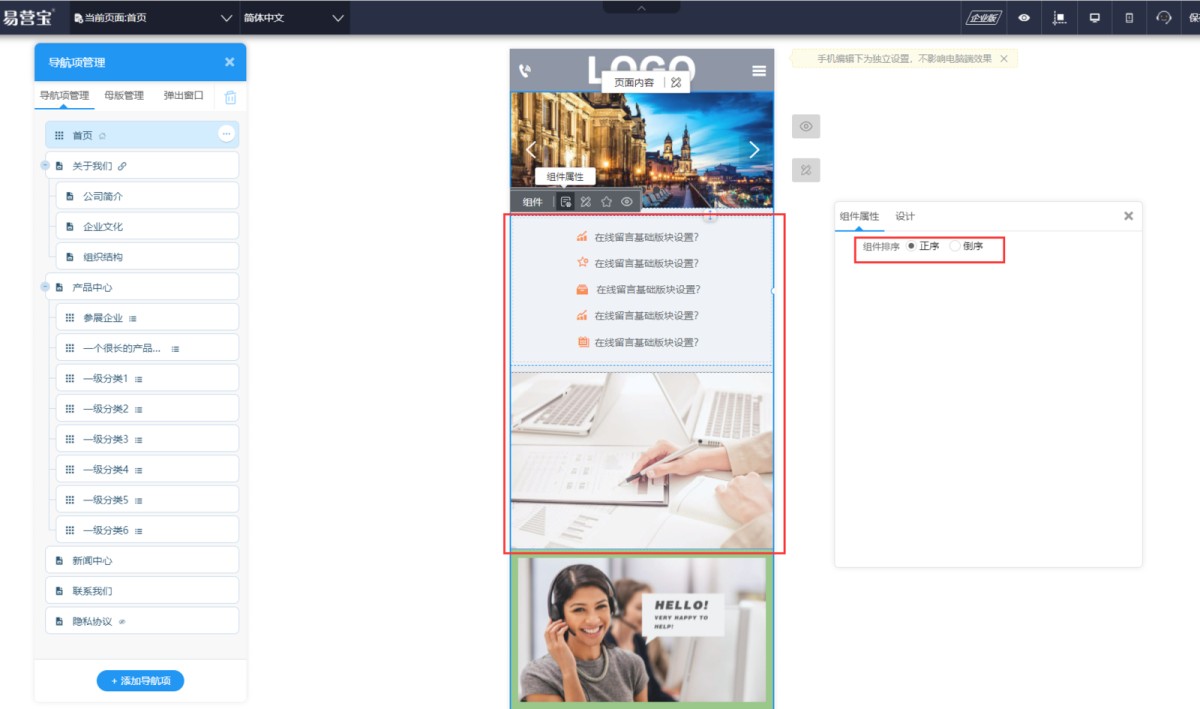
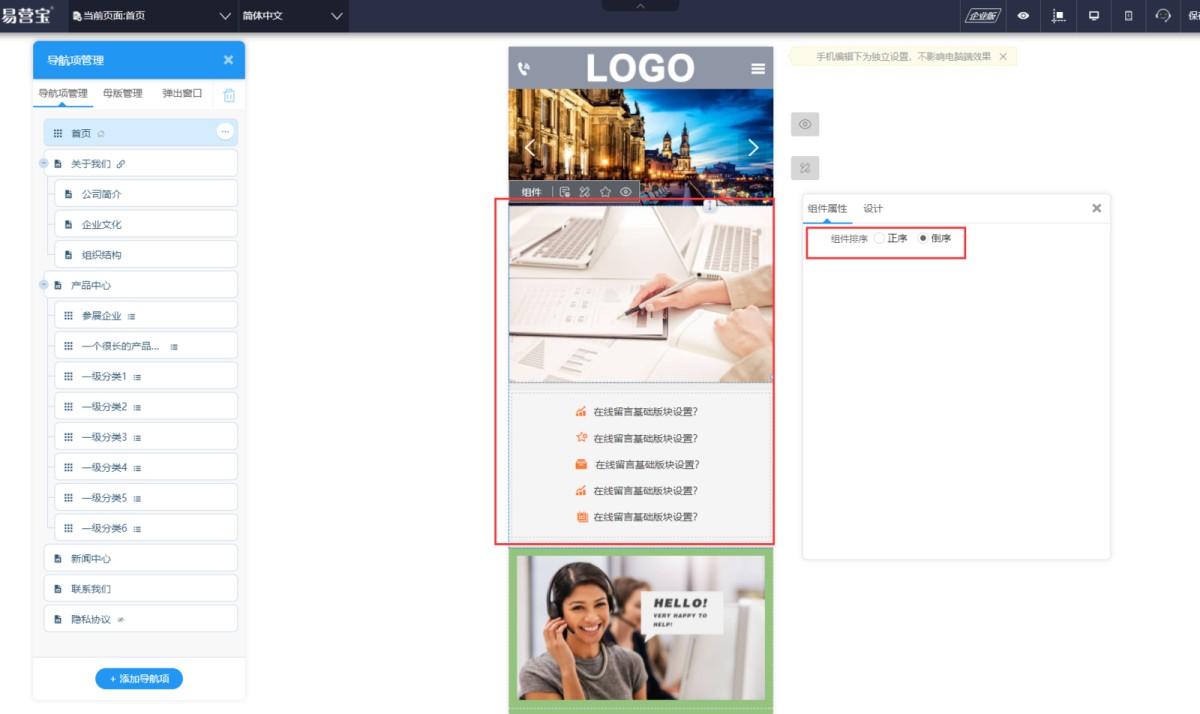
1,在移动端编辑页面组件属性里,有个组件排序的设置,系统默认时正序,即左往右排列的,左边的在上面,右边的在下面。如果是一行两列,右边图片左边文本的排版,那左边的文本会显示在上面,右边的图片会显示在下面。
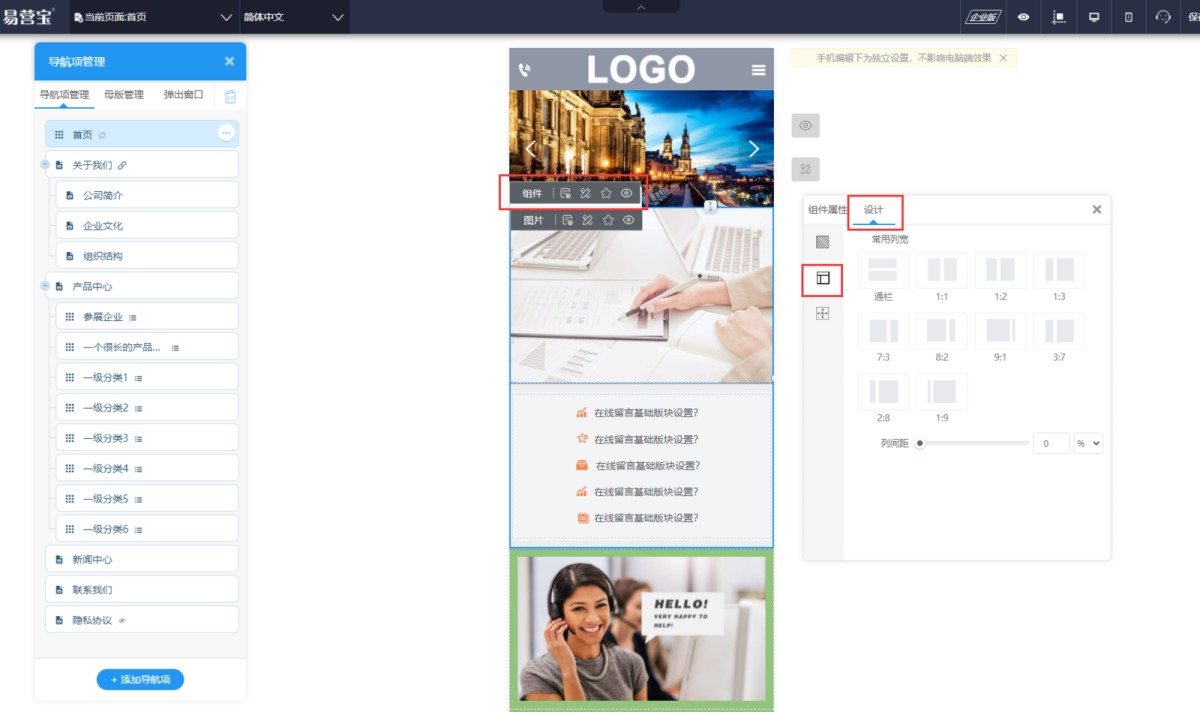
2,在组件属性-设计-常用列宽里,可以调整组件的排列方式。这个位置,不同列数的组件,系统提供排列方式是不一样的。建议设计时尽量使用双数列的组件,这样在移动端排版会更美观一些。
上一篇:表单留言板无法提交的几种情况
相关推荐
帮助中心纠错