▶ 左图右文的组件样式,如何保证小屏上左右高度能保持一致?
更新时间:2022/01/14
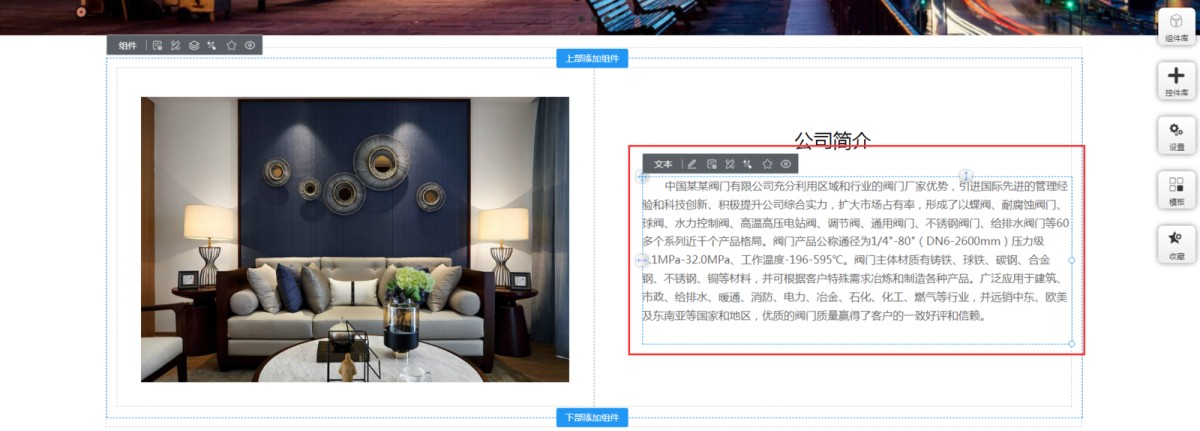
一行两列的组件样式,一列放文本,一列放图片时,那在小屏上,图片是等比缩小的,他的高度也是变小的;但是另一列的文本在小屏上会因为展示不开而导致文字换行,文本控件的高度反而会变高,所以就会出现左右两边高度不一致,如下图:
建议从以下几点优化:
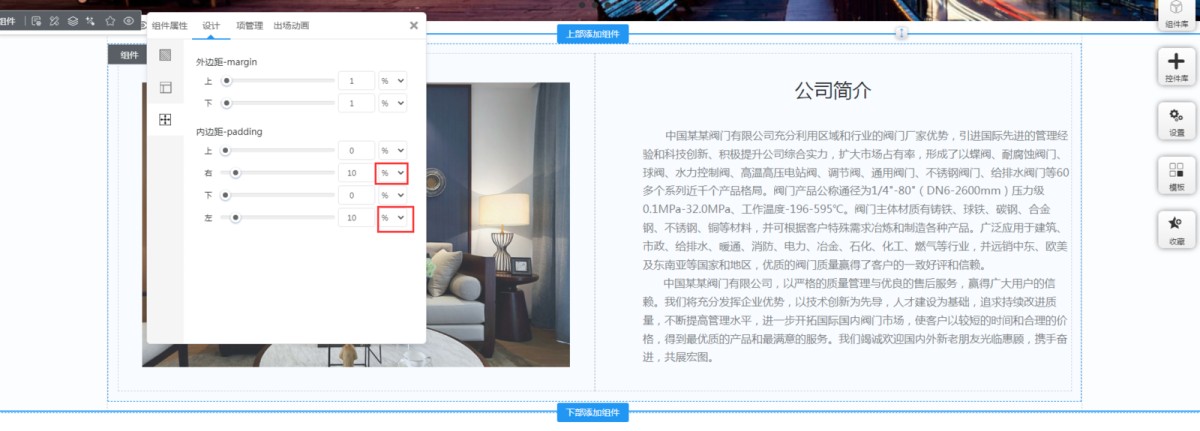
1,组件的间距单位改成% 。这样在小屏上,页面会优先截取组件的间距,内容区域不缩小,保障了内容的完整性和美观,当组件间距截取没了才会再缩小内容区域。这样一般屏幕在1300分辨率之上的就可以实现左右高度一致了。
说明:组件边距的截取只限于最外层的组件,如果是多个组件嵌套的排版,只有最外层的组件间距单位为%时才会截取间距,里层的组件是不会截取间距的,只会缩放。
2,如果调整组件间距后,还是不能实现小屏上左右对齐,可以精简一下文本,让文本整体高度小于图片高度。这样操作等于给文本预留了换行的高度。
3,如果以上两种都不合适,可以按照以下方法操作,但是需要注意的是,该方法可能会导致图片在小屏上被截取,展示不全。
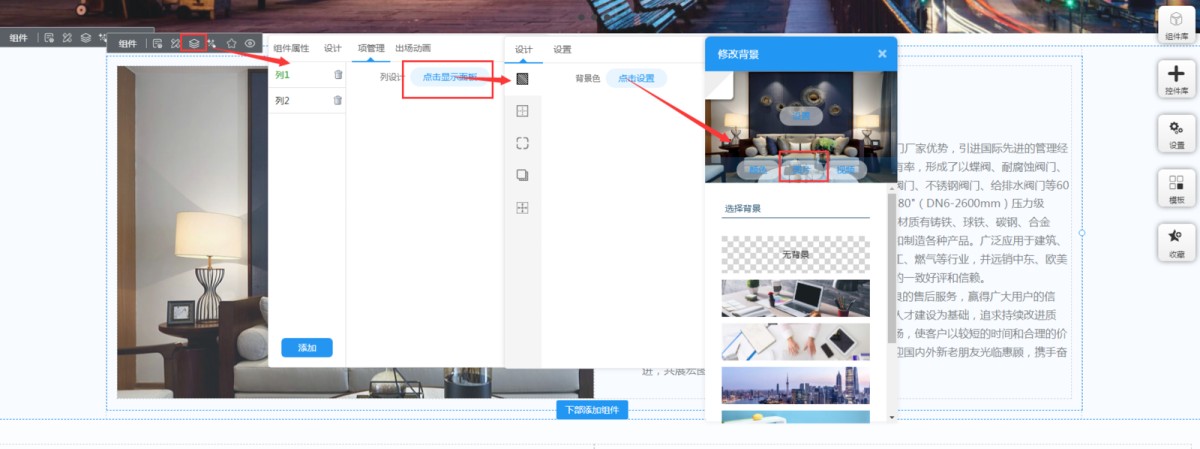
① 可以把图片控件删了,在组件-项管理-列设计-背景里,添加背景图,这样操作后,这一列就是空的内容,只有一个背景图,他的高度会根据文本那一列的高度来响应。这样左右两边会始终保持高度一致,但是背景图是截取的,会显示不全。
效果如下:
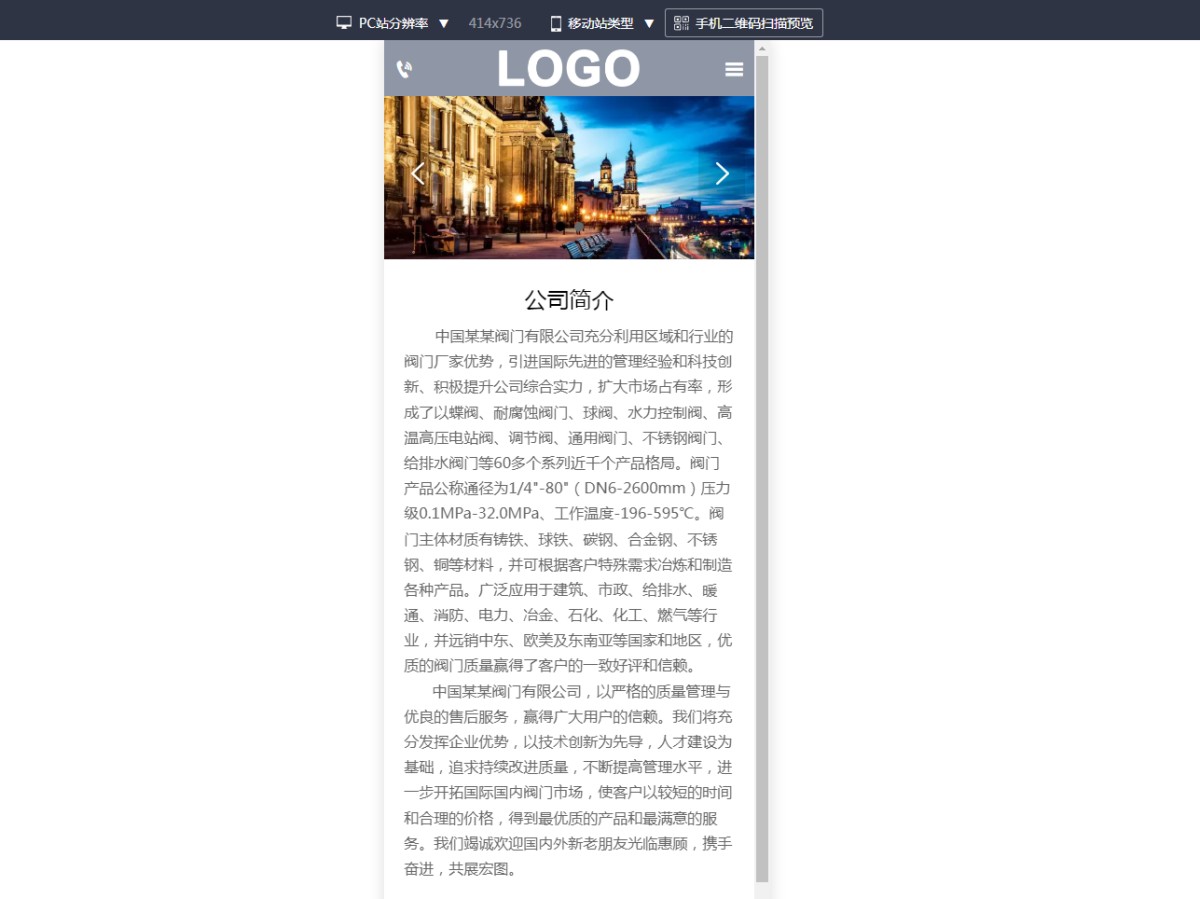
②,这样的设计,在手机端,组件上下排列时,因为图片这一列是空内容,没有高度,所以在手机端是不显示这个背景图的(编辑页面会显示组件区域,但是预览就不显示了)。如下图:
③ 如果手机端也需要展示图片,可以在PC端这一列再加个图片控件,然后把PC端图片设置隐藏,只在移动端显示。
这样移动端也会有图片展示了,效果如下:
相关推荐
帮助中心纠错