▶ 头部在编辑页面不显示,但是预览有,是什么原因?
更新时间:2022/09/19
做网站时,有时会遇到如下情况:
情况一:UI编辑页面没有头部区域,但是预览和线上是有的,该如何修改这个头部区域样式?
情况二:UI编辑页面有头部区域,预览和线上也显示头部,但是页面滚动时,头部会成另一个样式,这个滚动后展示的头部样式该如何修改呢?
以上问情况一般是页面有个弹出窗扣,头部区域在弹出窗口里的。
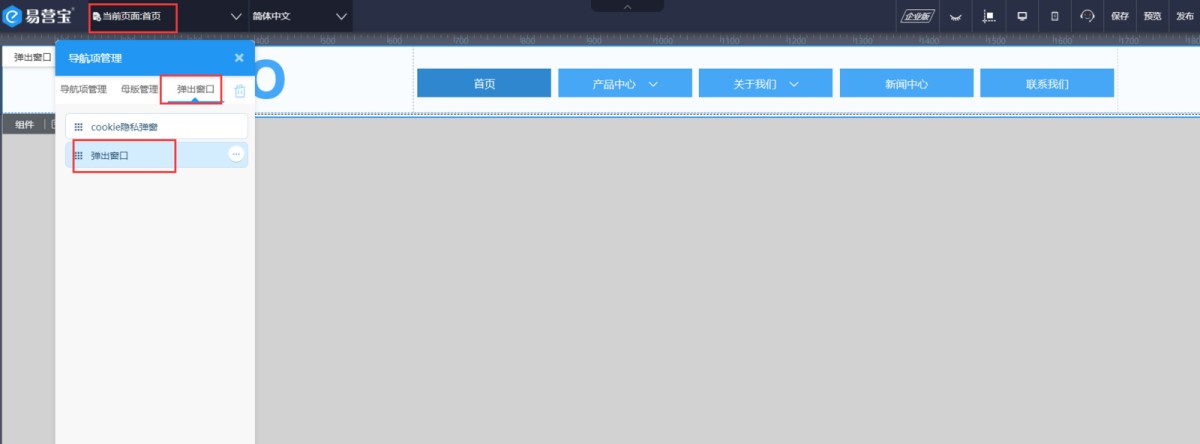
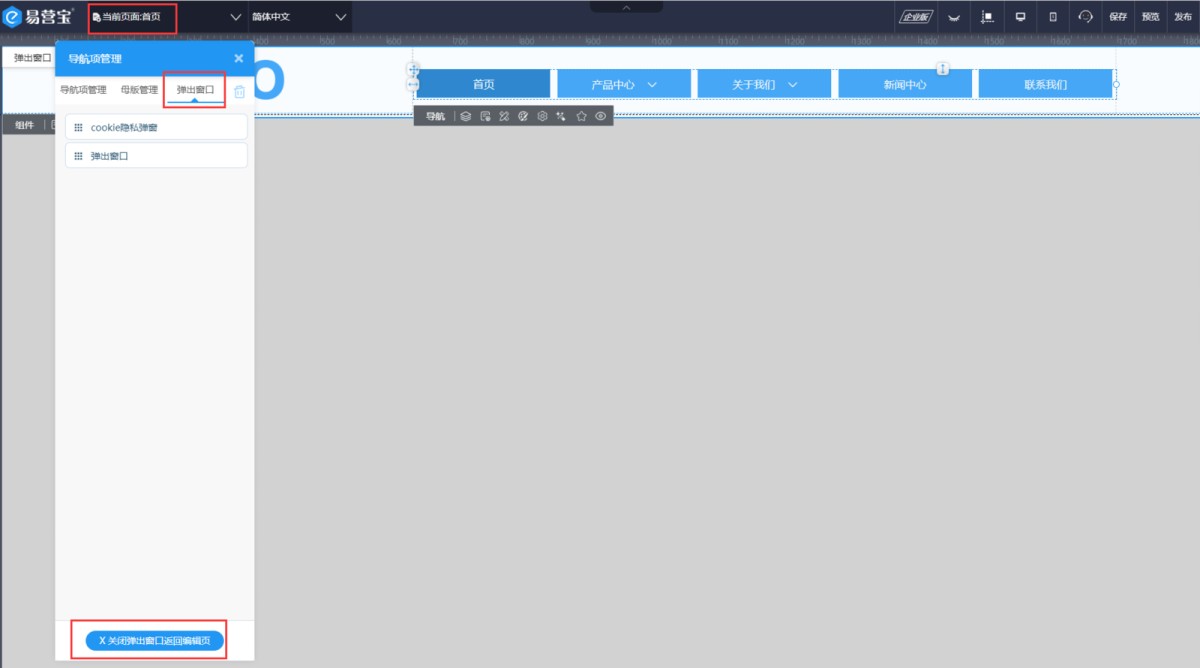
1,在导航项管理-弹出窗口里,找到对应的弹窗,点击展开。然后就可以对弹出窗口里的内容和样式进行修改了。
2,弹出窗口一般包含三部分属性:
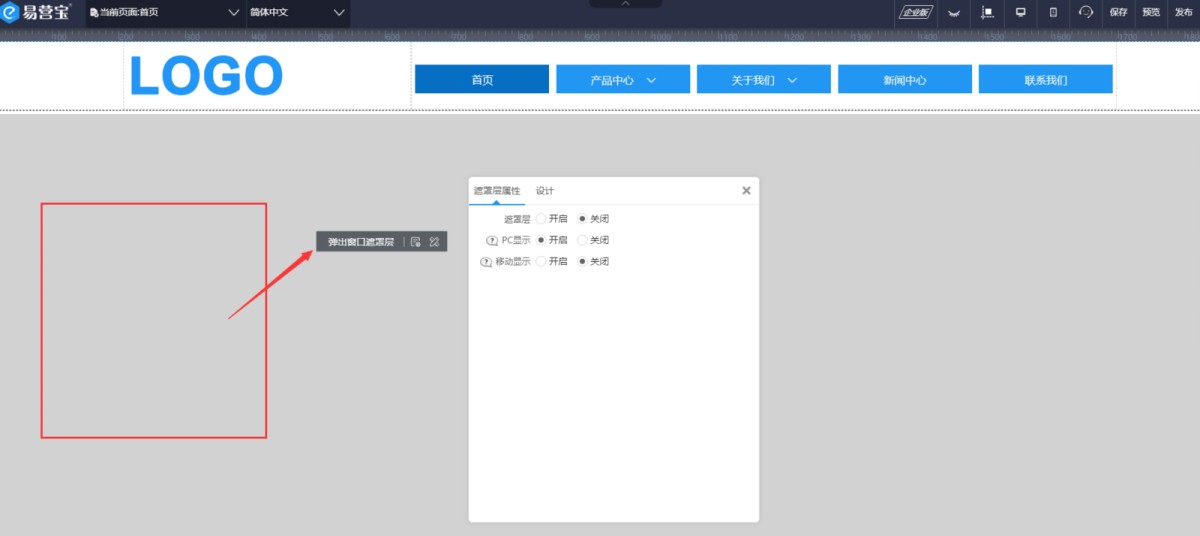
一是遮罩层属性,点击页面空白区域,就可以展示出遮罩层属性。做头部用的弹窗,遮罩层需设置关闭,并行设置不在移动端显示。
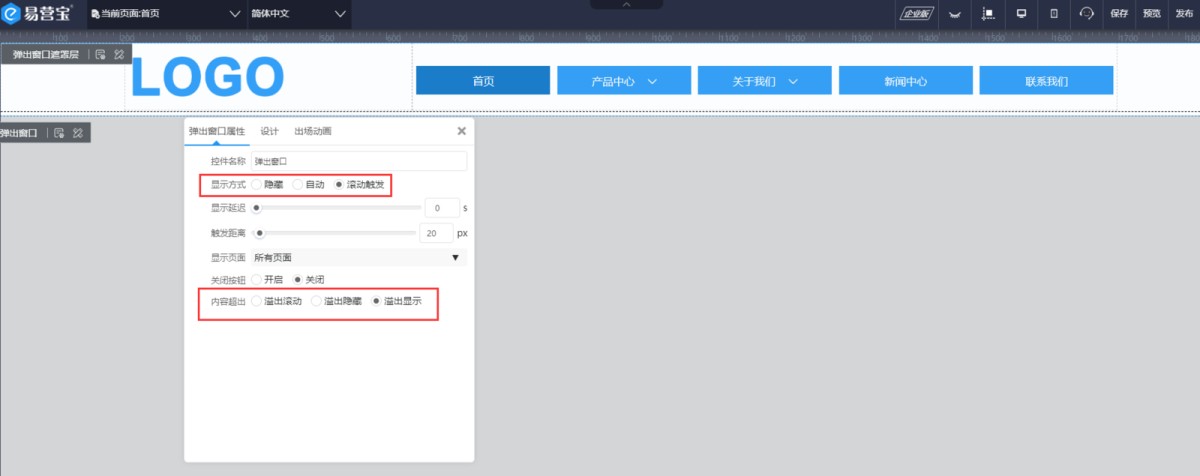
3,二是弹出窗口属性。
在显示方式这里,如果是前面说的情况一,显示方式应该选自动;如果是情况二,显示方式应该选滚动触发,并设置触发距离。
在内容超出设置这里,因为导航有展开的次级导航,所以这里要选溢出显示。
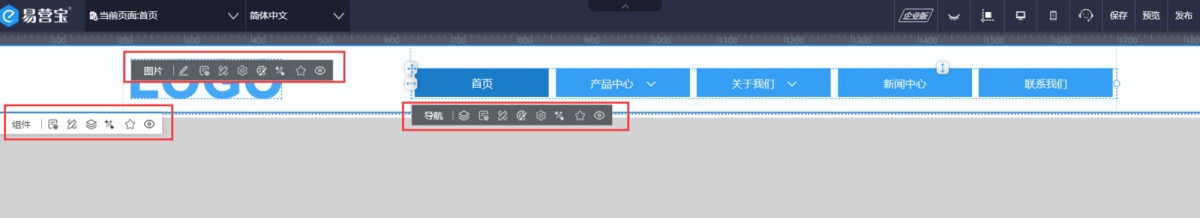
4,三是弹出窗口里的组件和控件的属性,这些就和正常的控件操作是一样的了,点开属性做相应的修改即可。
5,修改完成后,在导航项管理-弹出窗口里点击关闭弹出窗口,即可返回编辑页面。
下一篇:组件如何添加鼠标经过的背景色?
相关推荐
帮助中心纠错