▶ 响应式网站自带的手机站如何编辑和修改?
更新时间:2023/08/15
响应式网站在手机端打开时,会自动响应成手机端的排版样式。这手机端的样式是可以修改的。操作如下:
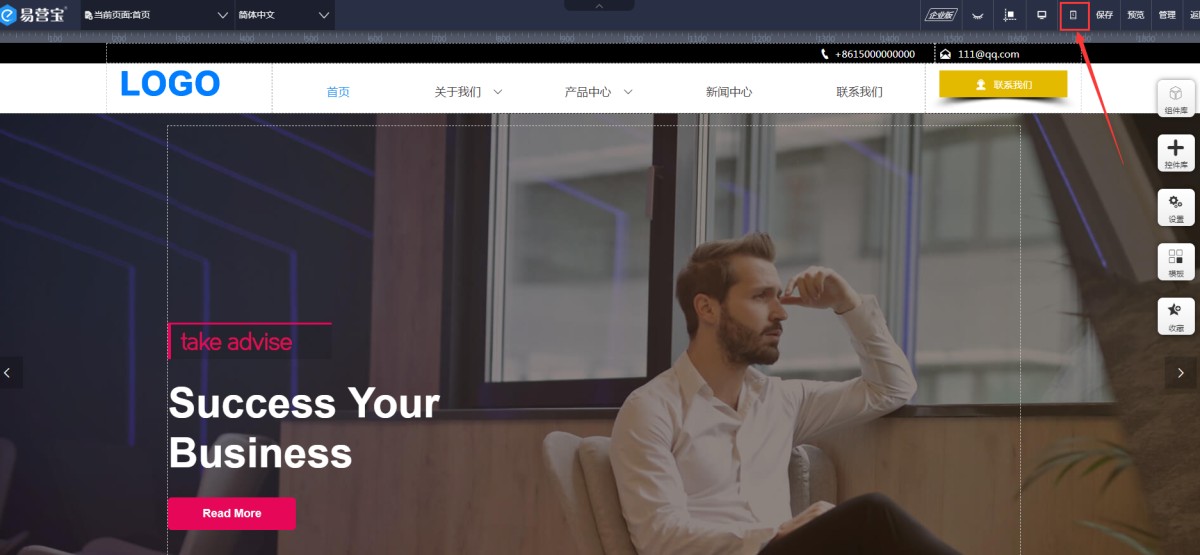
1,在响应式UI编辑页面,点击右上角的手机图标,进入到移动端编辑页面。
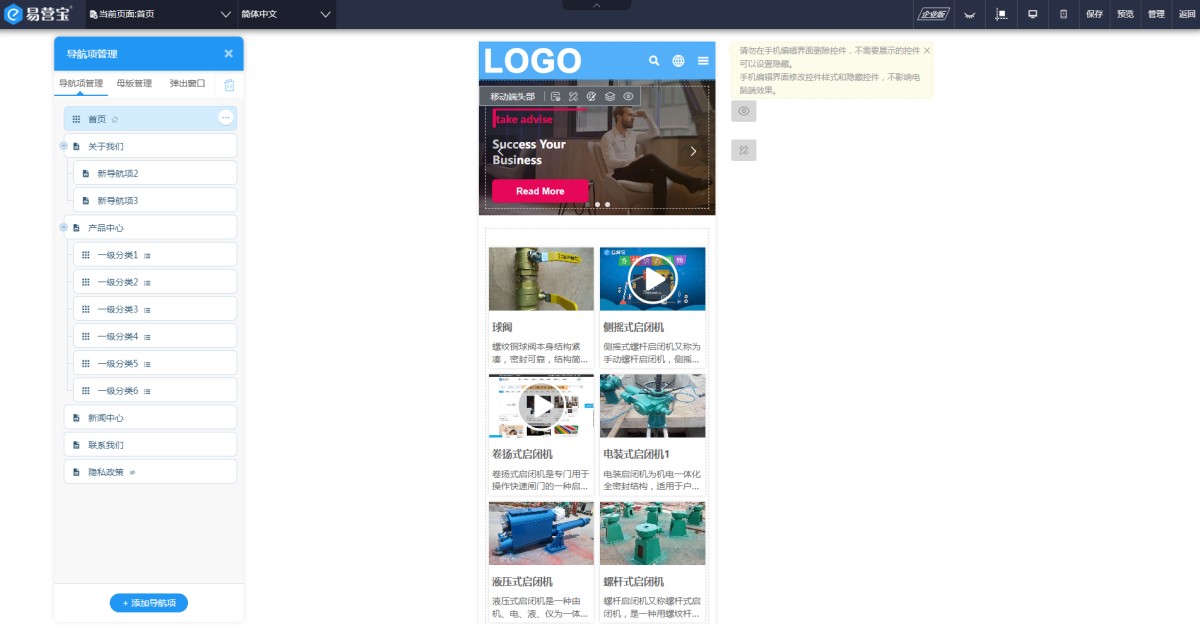
2,进入到移动端的编辑页面后,可以对样式进行调整,但是需要注意以下几点:
①,PC端的头部和底部在移动端是隐藏的,所以移动端的头部和底部是必须要单独设置的。
②,移动端不要删除控件,不想展示的控件可以隐藏。如果删除的话,PC端也会同步删除。
③,移动只能修改样式,不能修改内容,比如修改文字的内容或替换图片,这种是不支持的,需要在PC端修改。
④,移动端修改控件样式不影响PC端的排版。
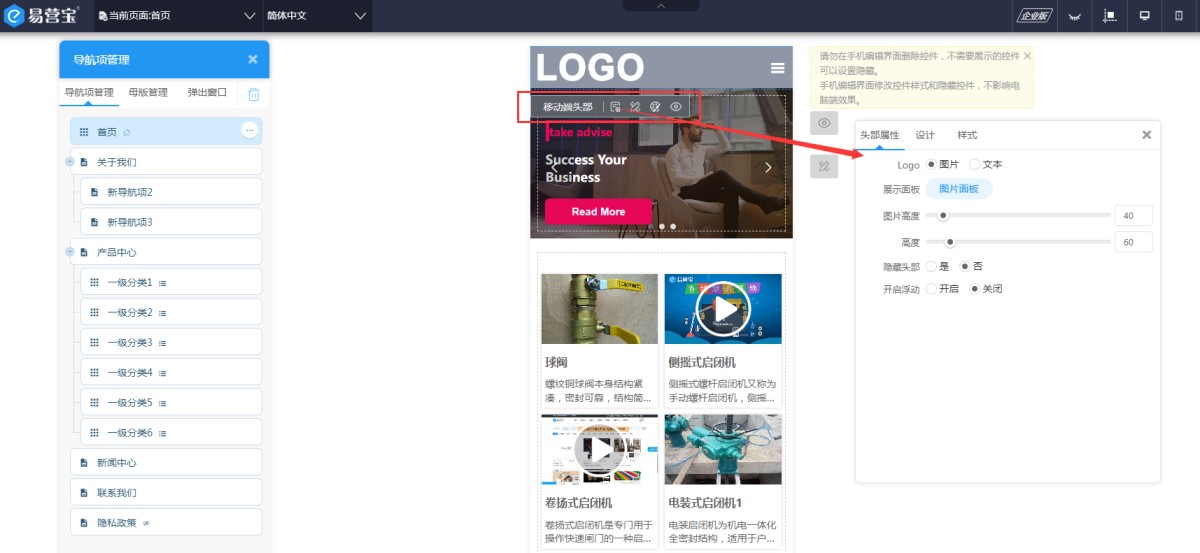
3,点击头部区域,会显示出头部的属性,可以上传logo图片,设置样式等。
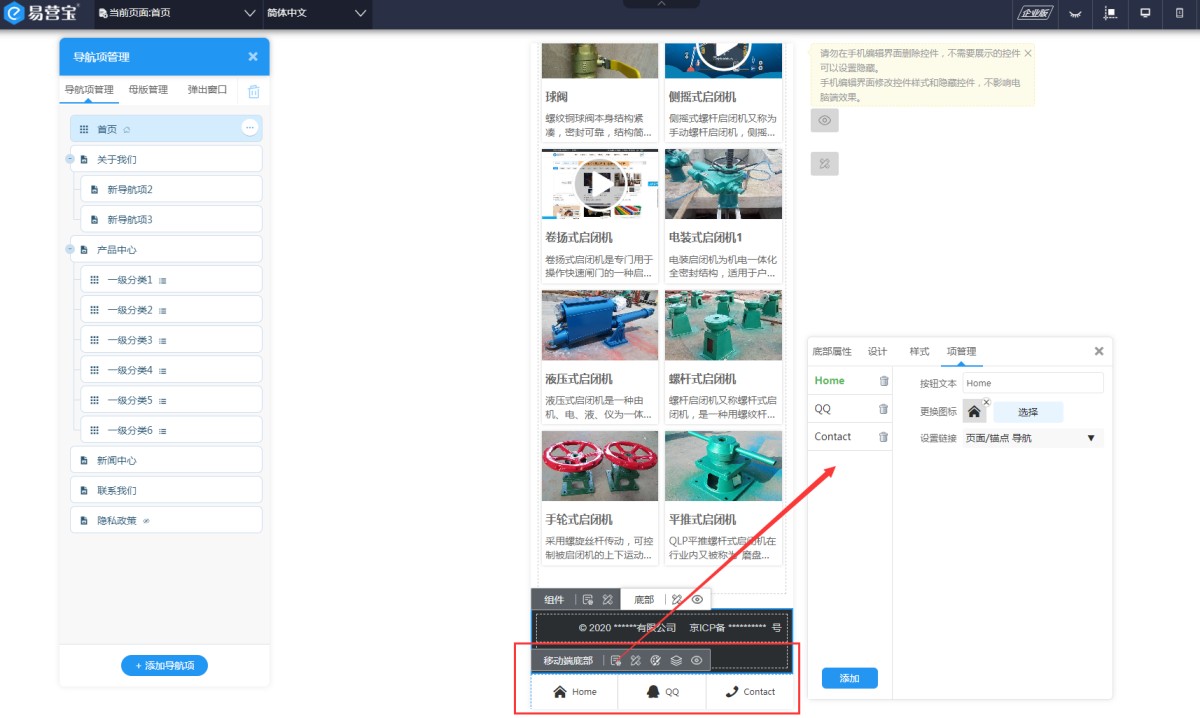
4,点击底部区域,可以显示出底部的属性,可以对底部的按钮进行修改,包含图标和链接等。
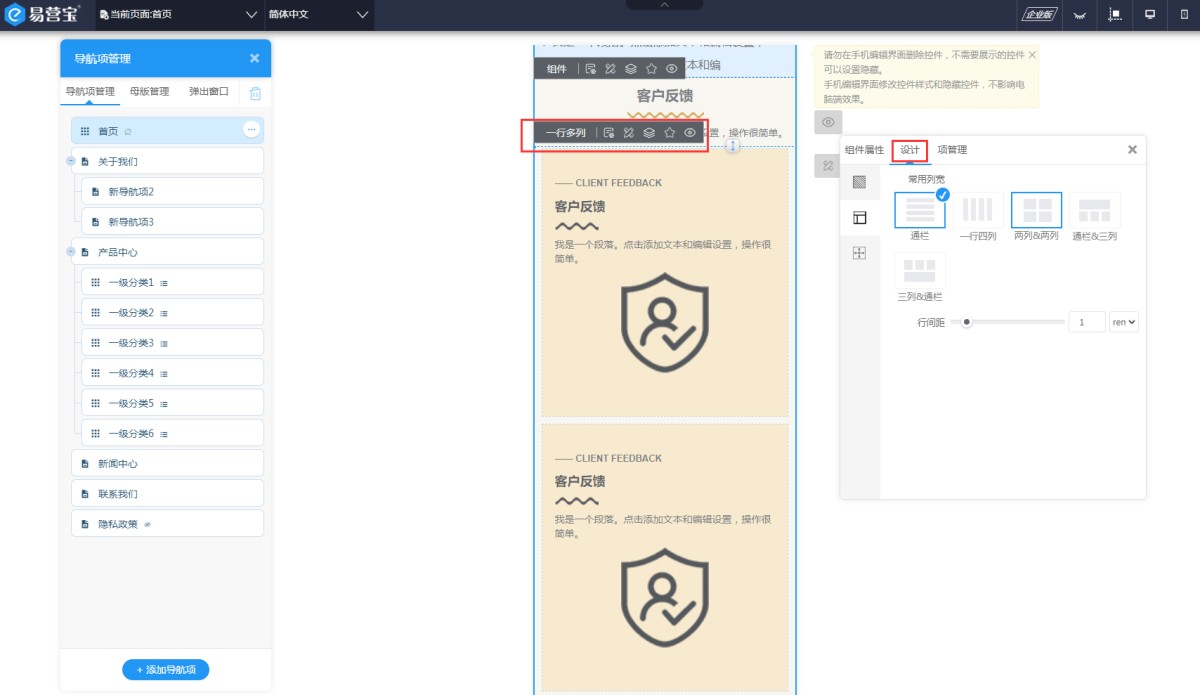
5,除了头部和底部必须要设置外,其他的控件根据需求在属性里修改即可。例如在组件属性里,可以对组件的排列方式进行修改。
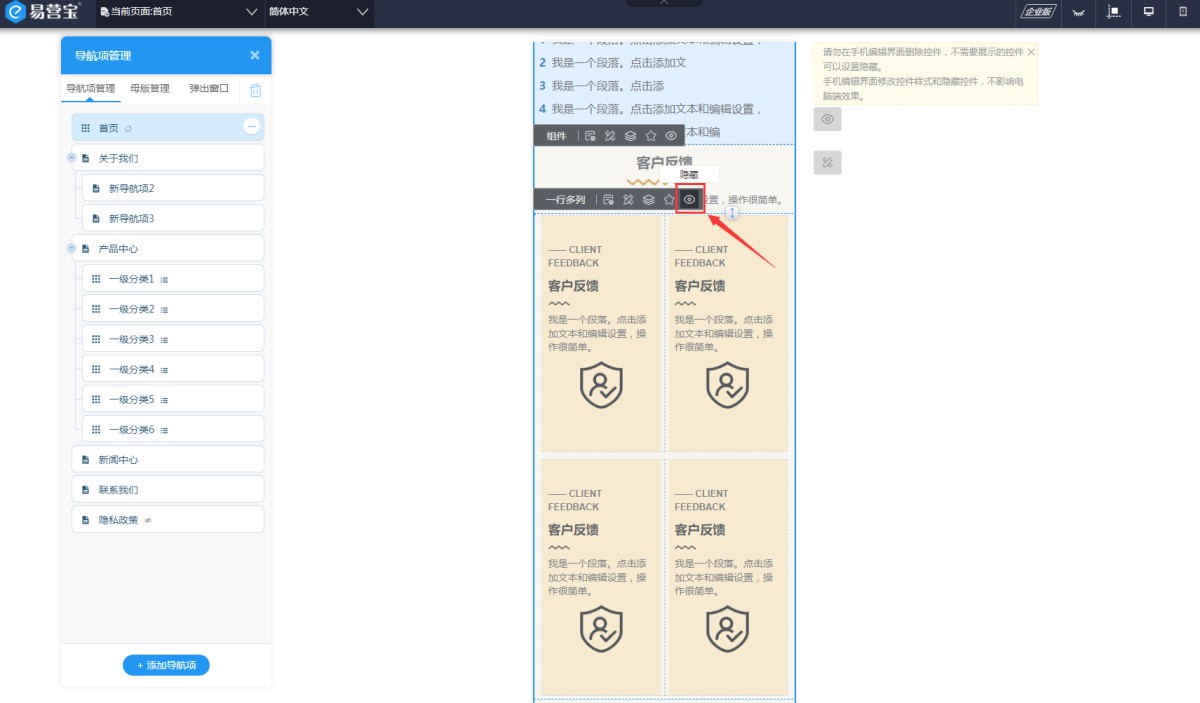
6,如果不想让控件或组件在移动端展示,可以在属性里选择隐藏控件或组件。切记不要删除控件或组件。
相关推荐
帮助中心纠错