▶ 响应式如何设置点击一级导航时只下拉二级导航,不跳转页面(或者一级导航点击后跳到第一个次级导航上)?
更新时间:2023/09/28
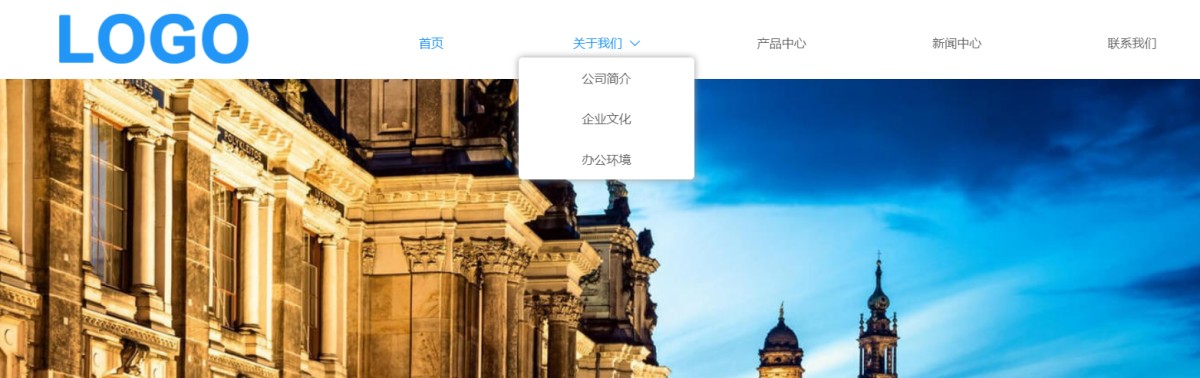
制作响应式网站时,如何设置点击一级导航时只下拉二级导航,如下图,点击“关于我们”时不跳转页面,只下拉展示出公司简介、企业文化和办公环境这三个二级导航。点击二级导航正常跳转页面。
操作方法如下:
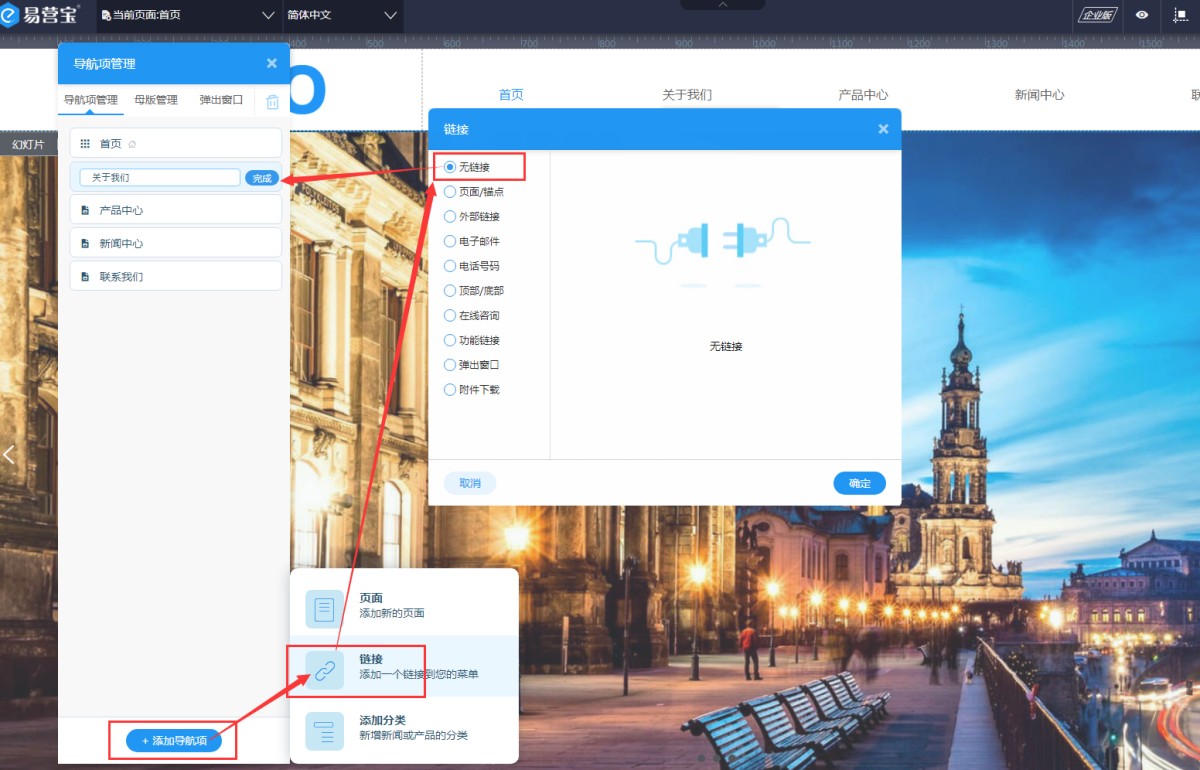
1,添加一级导航项时,选择链接。在链接窗口选无链接,然后给导航项命名。
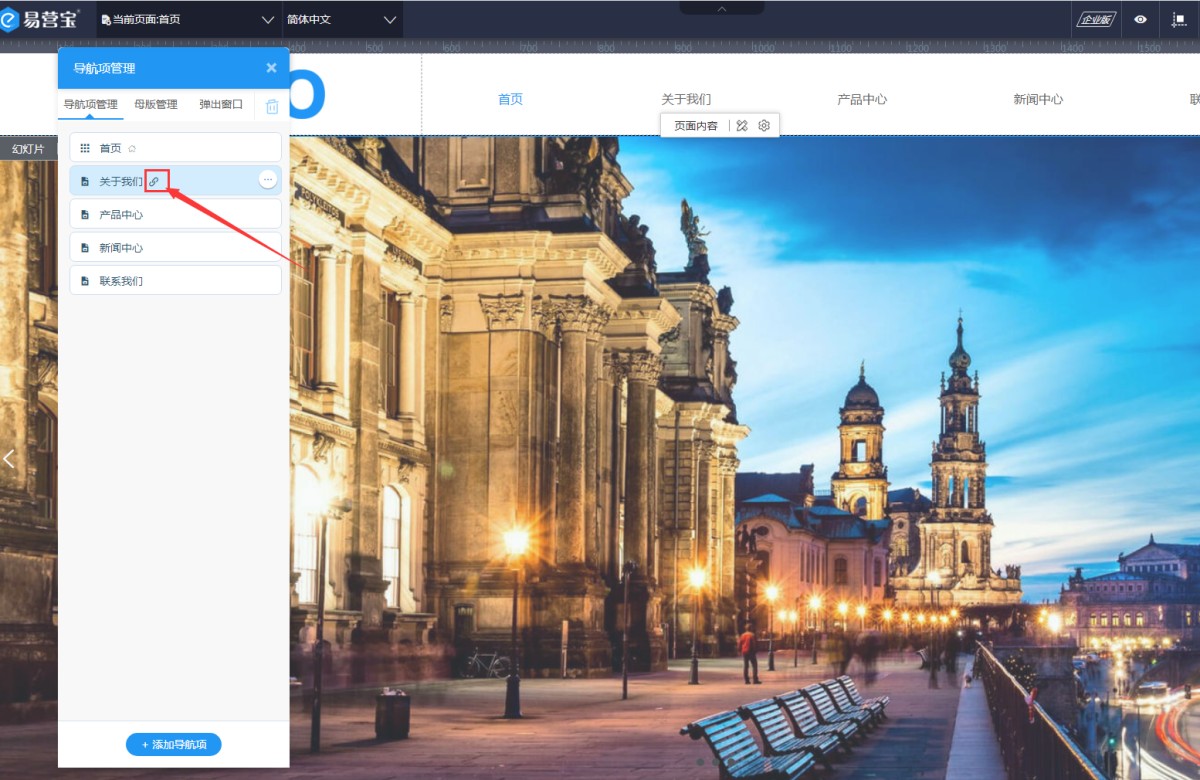
2,添加成功后,在导航项上会有个链接的图标,这种就是没有页面的导航项,点击时只能展开二级导航,所以需要绑定二级导航。
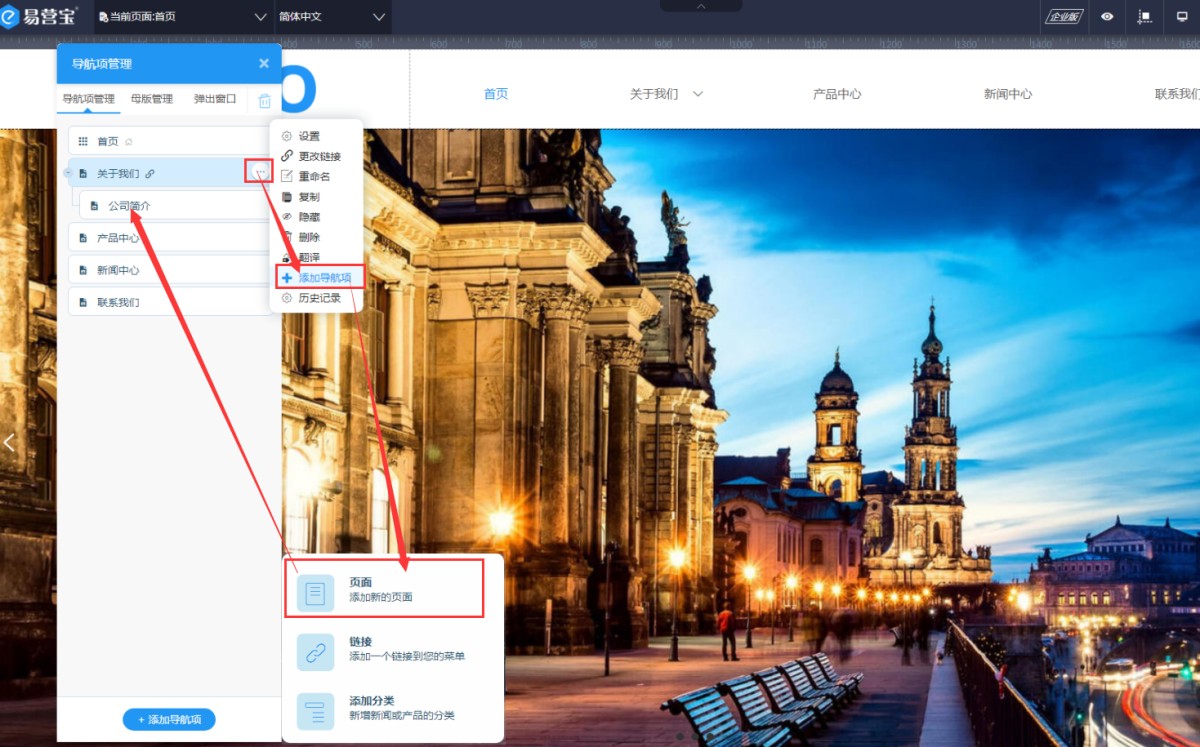
3,一级导航项添加完后,就可以添加二级导航了。在一级导航菜单里点击添加次级导航项,选择添加页面即可。这样依次把二级页面都添加上,然后给二级页面做内容就可以了。
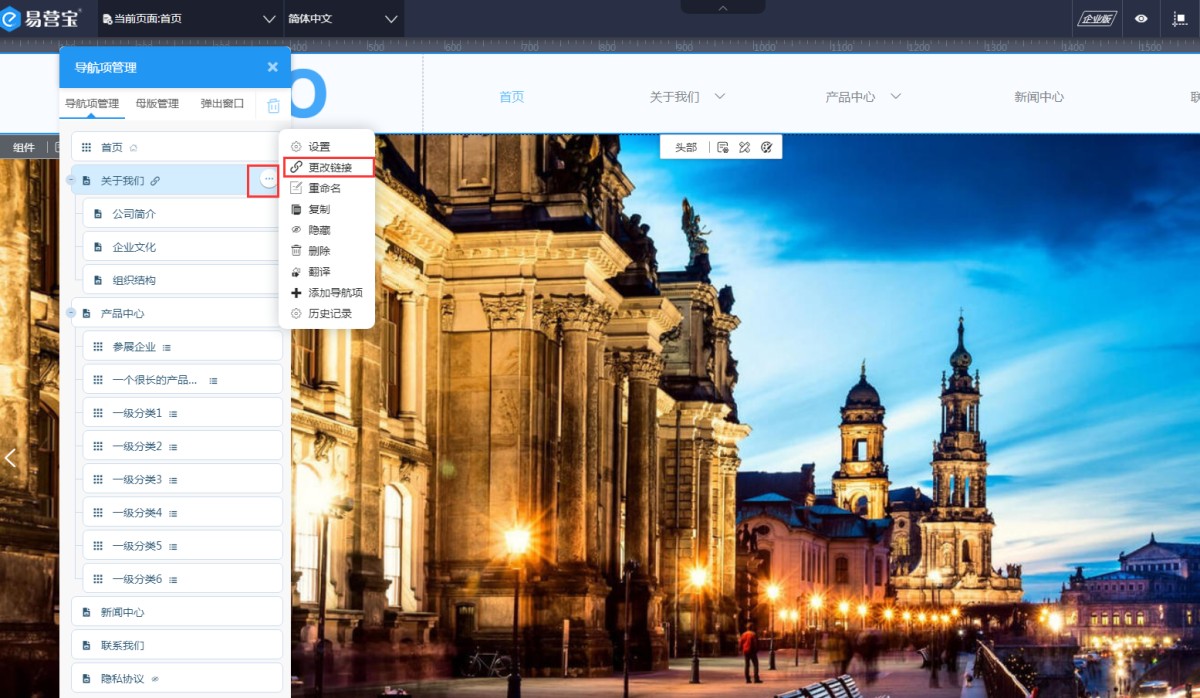
4,如果需要点击一级导航时跳转到某一个二级导航上,可以点击一级导航项的菜单-更改链接。
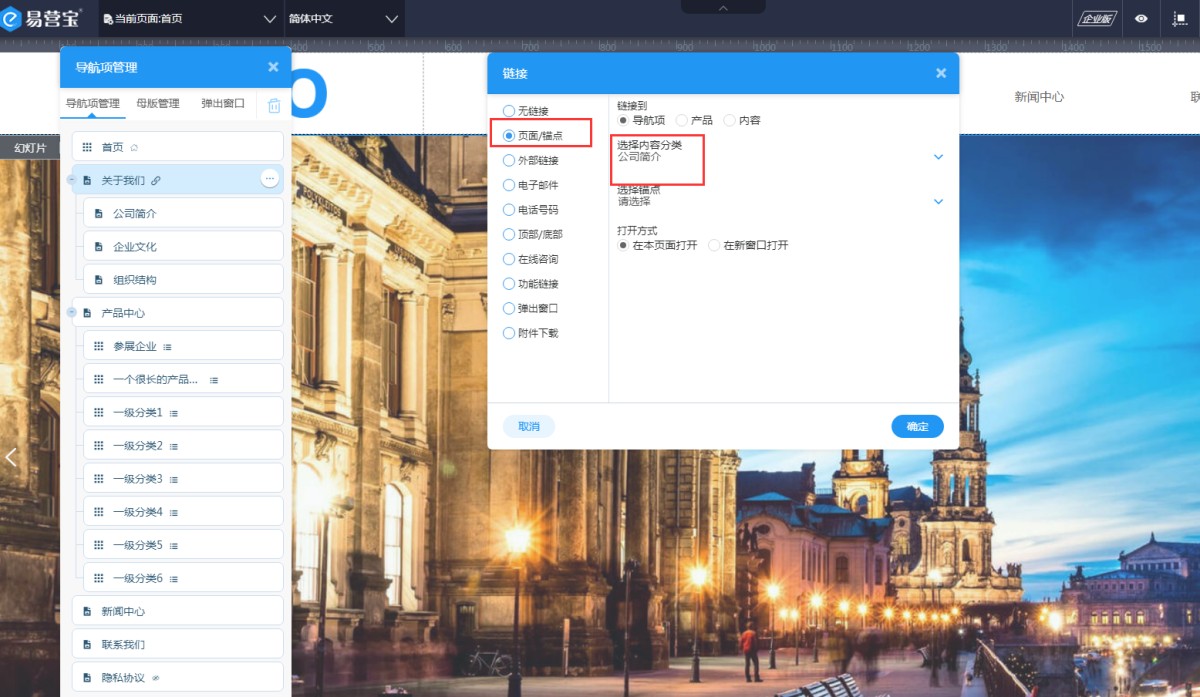
5,在链接类型里,选择页面/锚点,然后选择要跳转的页面即可。
下一篇:图片集如何开启分页?
相关推荐
帮助中心纠错